No. 8948 实现Windows 7 样式 Aero TreeView 控件(一):差异分析
2010-06-22 23:42
309 查看
最近无事在家开始认真研究WPF/Silverlight技术,前一段看QQ发布概念版,甚是惊艳,Windows 7的Aero风格就已经很漂亮了,但是WPF做出来的控件和Windows 7原生效果有所差异,手头真好有一个项目,边学边做,写几篇博文抛砖引玉,希望有朋友可以讨论赐教。
做项目发现需要使用TreeView控件,默认样式真是太难看了,与默认Windwos资源管理器样式真差很多,在做的时候也发现一些问题,首先在这里看到木-叶博友写的AeroTreeView文章,虽然是转向箭头和选中效果上有些Aero的影子,但是差异还是蛮大的,从这篇开始,详细分析一下WPFTreeView与Windows 7效果差异和实现方法!

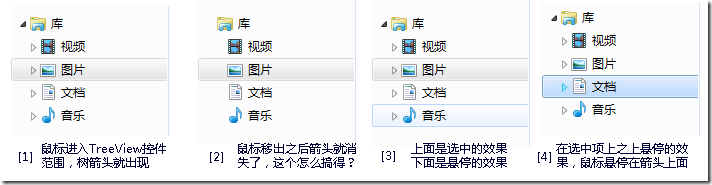
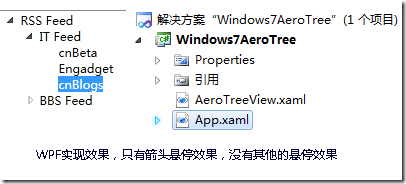
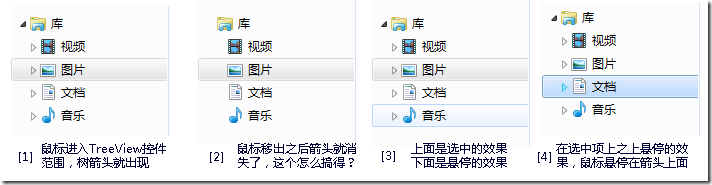
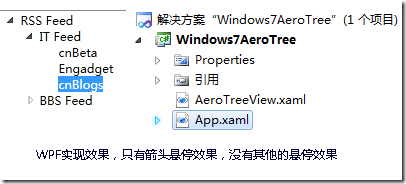
上面的图展示了Windows 7的Aero TreeView的效果的几个特点,选中矩形右边没有边框,不知道为何!可能和Win32实现算法有关系。Aero效果的选中是满行选中,在WinForm里面这应该是一个选项可以选择的,但是在WPF中是没有的,下面是WPF样式TreeView的实现效果,而这个选中区域效果则是遇到的第一个难题。

其实从个人感觉上来讲,WPF的右侧的实现效果还是挺让人的满意的,但是既然为了是完全实现这样的效果,就应该完全按照Windows 7的效果来,还有就是箭头的问题,多亏看了木-叶兄的博文,才知道原来WPF的三角形和系统的有差距,惭愧…偶是粗人!说了这些许多,就当开场,下面开始效果实现!
做项目发现需要使用TreeView控件,默认样式真是太难看了,与默认Windwos资源管理器样式真差很多,在做的时候也发现一些问题,首先在这里看到木-叶博友写的AeroTreeView文章,虽然是转向箭头和选中效果上有些Aero的影子,但是差异还是蛮大的,从这篇开始,详细分析一下WPFTreeView与Windows 7效果差异和实现方法!

上面的图展示了Windows 7的Aero TreeView的效果的几个特点,选中矩形右边没有边框,不知道为何!可能和Win32实现算法有关系。Aero效果的选中是满行选中,在WinForm里面这应该是一个选项可以选择的,但是在WPF中是没有的,下面是WPF样式TreeView的实现效果,而这个选中区域效果则是遇到的第一个难题。

其实从个人感觉上来讲,WPF的右侧的实现效果还是挺让人的满意的,但是既然为了是完全实现这样的效果,就应该完全按照Windows 7的效果来,还有就是箭头的问题,多亏看了木-叶兄的博文,才知道原来WPF的三角形和系统的有差距,惭愧…偶是粗人!说了这些许多,就当开场,下面开始效果实现!
相关文章推荐
- Windows 7样式地址栏(Address Bar)控件实现
- 在Windows TreeView控件中实现拖拽的功能
- Windows 7样式地址栏(Address Bar)控件实现
- No. 8958 实现Windows 7样式Aero TreeView控件(三):样式绘制
- Windows 7样式地址栏(Address Bar)控件实现
- 基于visual c++之windows核心编程代码分析 实现开机自启动
- 基于Visual C++之Windows核心编程代码分析(3)实现程序自动安装
- TreeView学习点滴,用TreeView实现资源管理器样式
- 用户界面的设计和实现(DIV+CSS,可编辑的TreeView用户控件)
- swing下 改变窗口样式为windows风格(swing控件样式不美观解决方案)
- 用客户端JS实现微软TreeView控件父子节点联选!
- 在Telerik for silverlight控件radtreeview、textBox、RadGridView中实现拖拉控件的操作
- 【转】android仿iPhone滚轮控件实现及源码分析(一)
- 用python的控件wx实现了windows通过ssh登录linux(学习一)
- C#winfrom 中 TreeView 控件中带checkbox,怎么实现在父节点上打勾,选中全部子节点?
- VC调用windows media player控件实现视频播放
- Android自己定义组件之日历控件-精美日历实现(内容、样式可扩展)
- Windows窗体控件扩展TreeView实例
- Jquery 实现Asp.net控件 TreeView的二级节点全选/全不选
- 一个跟操作系统linux和windows差异有关的问题:通过soap的无wsdl实现php程序通信的程序(经典的吐血)
