用户界面的设计和实现(DIV+CSS,可编辑的TreeView用户控件)
2008-08-25 10:06
363 查看
.9.1 Div+Css布局
任何系统都要和最终的用户交互才能体现它的价值。在线考试系统也不例外。因为本系统是基于web的系统因此系统和用户交互的就是通过html来完成的。因为界面的设计需要布局和美化。下面我们介绍下本系统是如何利用div+css来给用户界面布局和美化的。下图4-19展示了系统的大致布局。

图4-19 整体布局
如图4.20所示。该布局分四大块。上面是标题显示部分。中间分两部分。左边是菜单栏。右边是内容区域。最下面是版权信息部分。下面看看上图html代码和css代码

<html>

<head>

<title>无标题文档</title>

<link href="style.css" rel="stylesheet" type="text/css" />

</head>

<body>

<div id="head">在线考试系统</div>

<div id="main">

<div id="menu">菜单栏</div>

<div id="content">内容区域</div>

</div>

<div id="bottom">版权所有 2008</div>

</body>

</html>


下面是css文件的代码

body


{

}{

margin:0px;

padding:0px;

text-align:center;

font-size:40px;

}

#head


{

}{

width:100%;

height:80px;

background-color:#3399CC;

color:#FFFFFF;

}

#main


{

}{

width:100%;

height:480px;

}

#menu


{

}{

width:10%;

height:100%;

float:left;

background-color:#33CCCC;

}

#content


{

}{

width:90%;

height:100%;

float:right;

background-color:#CCCCCC;

}

#bottom


{

}{

width:100%;

height:60px;

background-color:#CCFF00;

}

利用css和div布局不但网页代码比用table布局看起来更加的容易理解。而且也更简洁。我们通过css文件和html分离很好的分离了内容和样式。让整个站点修改样式更加的简单。
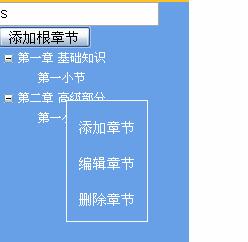
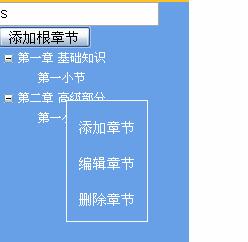
在本系统中还实现了一个自定义的树形控件。由于Asp.net2.0中的TreeView控件是无法进行编辑,添加和删除节点的。为了能够使用用户更加的方便的管理某一科目的章节。系统提供了以树形结构显示章节的功能。并且可以在树形结构上通过右键菜单添加,删除,修改章节节点。如图4-20所示。

图4-20 可编辑树形菜单
自定义控件是在Asp.net 2.0 TreeView控件的基础上实现的。通过查看TreeView控件生成的html代码发现Text 属性为”子结点”的TreeNode生成的html代码如下所示
<a class="TreeView1_0"
href="javascript:__doPostBack('TreeView1','s1""2')"
onclick="TreeView_SelectNode(TreeView1_Data, this,'TreeView1t1');"
id="TreeView1t1">
子结点
</a>
其中Text属性的值会显示在链接标记内。而且如果将带有html标记的字符串赋给TreeNode的Text属性,TreeView会不加修改的添加到<a>中。比如Text=” <b>子结点</b>”,会呈现如下html代码
<a class="TreeView1_0"
href="javascript:__doPostBack('TreeView1','s1""2')" onclick="TreeView_SelectNode(TreeView1_Data, this,'TreeView1t1');"
id="TreeView1t1">
<b>子结点</b>
</a>
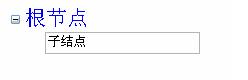
就是利用TreeView这一特点,可以实现让TreeView节点表现出可编辑的状态。比如可以直接把input标记赋值给TreeNode的Text属性。下图4-21是将TreeNode得Text属性设为”<input type=’text’ value=’子结点’/>”的效果

图4-21 节点显示效果
这样就可以编辑添加新的节点了。下面介绍树形控件是如何触发运行保存,编辑,删除,添加节点代码的。由于页面是在浏览器中呈现的。而添加,删除章节代码却放在服务器端。如何才能在浏览器中触发执行服务器端的处理函数那?下面先分析下Asp.net的事件回传机制。在浏览器中只能通过javascript来捕获用户操作。比如点击按钮。移动鼠标等动作。当然在IE中也可以用vbscript ,但是javascript还是在浏览器中占统治地位的脚本语言。所以Asp.net在浏览器中捕获用户操作事件也是用javascript来实现的。Asp.net首先通过脚本在浏览器中捕获触发事件,然后用隐藏字段来记录触发事件的控件Id和相关的参数信息。最后再通过Post请求进一步将处理交给服务器端。服务器端接收到Post请求。通过读取隐藏字段中控件的Id和事件参数来调用相应的事件处理函数。下面举个简单的例子来说明这个过程。
先新建一个aspx页面然后添加一个LinkButton一个Label代码如下
<form id="form1" runat="server">
<div>
<asp:LinkButton ID="LinkButton1" runat="server" OnClick="LinkButton1_Click">LinkButton</asp:LinkButton>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label></div>
</form>
按钮的处理函数如下
protected void LinkButton1_Click(object sender, EventArgs e)
{
Label1.Text = "LinkButton1 is clicked !";
}
该页面生成的html代码如下

<body>

<form name="form1" method="post" action="Default2.aspx" id="form1">

<div>

<input type="hidden" name="__EVENTTARGET" id="__EVENTTARGET" value="" />

<input type="hidden" name="__EVENTARGUMENT" id="__EVENTARGUMENT" value="" />

</div>


<script type="text/javascript">


//<
var theForm = document.forms['form1'];


if (!theForm)

{

theForm = document.form1;

}


function __doPostBack(eventTarget, eventArgument)

{


if (!theForm.onsubmit || (theForm.onsubmit() != false))

{

theForm.__EVENTTARGET.value = eventTarget;

theForm.__EVENTARGUMENT.value = eventArgument;

theForm.submit();

}

}

//]]>

</script>

<div>

<a

id="LinkButton1" href="javascript:__doPostBack('LinkButton1','')">LinkButton</a>

<span id="Label1">Label</span></div>


<div>

</div></form>

</body>

注意下划线部分,LinkBotton在客户端的html是一个超级链接。该链接href属性是对javasciprt函数__doPostBack的调用。该函数是Asp.net自动生成的。上面有__doPostBack函数的实现。可以看出当点击LinkButton这个链接时候。就会在浏览器中运行__doPostBack函数。该函数把LinkButton1设为__EVENTTARGET隐藏字段的value。这个例子没有用到__EVENTARGUMENT隐藏字段,所以__doPostBack第二个参数设为了空。因为这个该事件不需要任何相关参数。修改了记录事件触发Id和事件相关参数后__doPostBack调用表单的submit方法开始回传。当服务器接收到回传后通过查看__EVENTTARGET隐藏表单就可以知道该调用那个处理函数了
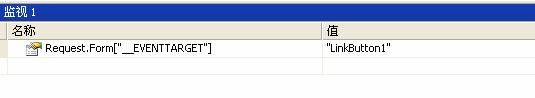
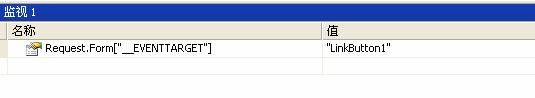
下图4-22是我们点击LinkButton时候在服务器端事件处理函数监视__EVENTTARGET的值。

图4-22 __EVENTTARGET变量监视图
有了以上分析我们就可以为我们的控件添加自己的事件了。该控件提供了4个事件。包括添加事件。编辑事件。保存事件。删除事件。下面给出我们的具体实现
首先触发事件的链接如下
<a href="javascript:__doPostBack('Add','')">添加</a>
<a href="javascript:__doPostBack('Edit','')">编辑</a>
<a href="javascript:__doPostBack('Delete','')">删除</a>
<a href="javascript:__doPostBack('Save','')">保存</a>
在服务器端的Page_Load处理函数里检查__EVENTTARGET的值然后就可以执行相应的处理代码了。

protected void Page_Load(object sender, EventArgs e)



{

if (Request.Form["__EVENTTARGET"] != null)



{

string action = Request.Form["__EVENTTARGET"].ToString();

switch (action)



{

case "Add":

//do Add

break;

case "Delete":

//do Delete

break;

case "Save":

//do Save

break;

case "Edit":

// do Edit

break;

}

}

}

注意__doPostBack方法,只有页面上有LinkBotton等需要用脚本才能回传的控件才会自动生成。因为提交按钮是不需要通过脚本来回传的。
任何系统都要和最终的用户交互才能体现它的价值。在线考试系统也不例外。因为本系统是基于web的系统因此系统和用户交互的就是通过html来完成的。因为界面的设计需要布局和美化。下面我们介绍下本系统是如何利用div+css来给用户界面布局和美化的。下图4-19展示了系统的大致布局。

图4-19 整体布局
如图4.20所示。该布局分四大块。上面是标题显示部分。中间分两部分。左边是菜单栏。右边是内容区域。最下面是版权信息部分。下面看看上图html代码和css代码

<html>

<head>

<title>无标题文档</title>

<link href="style.css" rel="stylesheet" type="text/css" />

</head>

<body>

<div id="head">在线考试系统</div>

<div id="main">

<div id="menu">菜单栏</div>

<div id="content">内容区域</div>

</div>

<div id="bottom">版权所有 2008</div>

</body>

</html>


下面是css文件的代码

body


{

}{

margin:0px;

padding:0px;

text-align:center;

font-size:40px;

}

#head


{

}{

width:100%;

height:80px;

background-color:#3399CC;

color:#FFFFFF;

}

#main


{

}{

width:100%;

height:480px;

}

#menu


{

}{

width:10%;

height:100%;

float:left;

background-color:#33CCCC;

}

#content


{

}{

width:90%;

height:100%;

float:right;

background-color:#CCCCCC;

}

#bottom


{

}{

width:100%;

height:60px;

background-color:#CCFF00;

}

利用css和div布局不但网页代码比用table布局看起来更加的容易理解。而且也更简洁。我们通过css文件和html分离很好的分离了内容和样式。让整个站点修改样式更加的简单。
4.9.2可编辑的树形控件

图4-20 可编辑树形菜单
自定义控件是在Asp.net 2.0 TreeView控件的基础上实现的。通过查看TreeView控件生成的html代码发现Text 属性为”子结点”的TreeNode生成的html代码如下所示
<a class="TreeView1_0"
href="javascript:__doPostBack('TreeView1','s1""2')"
onclick="TreeView_SelectNode(TreeView1_Data, this,'TreeView1t1');"
id="TreeView1t1">
子结点
</a>
其中Text属性的值会显示在链接标记内。而且如果将带有html标记的字符串赋给TreeNode的Text属性,TreeView会不加修改的添加到<a>中。比如Text=” <b>子结点</b>”,会呈现如下html代码
<a class="TreeView1_0"
href="javascript:__doPostBack('TreeView1','s1""2')" onclick="TreeView_SelectNode(TreeView1_Data, this,'TreeView1t1');"
id="TreeView1t1">
<b>子结点</b>
</a>
就是利用TreeView这一特点,可以实现让TreeView节点表现出可编辑的状态。比如可以直接把input标记赋值给TreeNode的Text属性。下图4-21是将TreeNode得Text属性设为”<input type=’text’ value=’子结点’/>”的效果

 |
这样就可以编辑添加新的节点了。下面介绍树形控件是如何触发运行保存,编辑,删除,添加节点代码的。由于页面是在浏览器中呈现的。而添加,删除章节代码却放在服务器端。如何才能在浏览器中触发执行服务器端的处理函数那?下面先分析下Asp.net的事件回传机制。在浏览器中只能通过javascript来捕获用户操作。比如点击按钮。移动鼠标等动作。当然在IE中也可以用vbscript ,但是javascript还是在浏览器中占统治地位的脚本语言。所以Asp.net在浏览器中捕获用户操作事件也是用javascript来实现的。Asp.net首先通过脚本在浏览器中捕获触发事件,然后用隐藏字段来记录触发事件的控件Id和相关的参数信息。最后再通过Post请求进一步将处理交给服务器端。服务器端接收到Post请求。通过读取隐藏字段中控件的Id和事件参数来调用相应的事件处理函数。下面举个简单的例子来说明这个过程。
先新建一个aspx页面然后添加一个LinkButton一个Label代码如下
<form id="form1" runat="server">
<div>
<asp:LinkButton ID="LinkButton1" runat="server" OnClick="LinkButton1_Click">LinkButton</asp:LinkButton>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label></div>
</form>
按钮的处理函数如下
protected void LinkButton1_Click(object sender, EventArgs e)
{
Label1.Text = "LinkButton1 is clicked !";
}
该页面生成的html代码如下

<body>

<form name="form1" method="post" action="Default2.aspx" id="form1">

<div>

<input type="hidden" name="__EVENTTARGET" id="__EVENTTARGET" value="" />

<input type="hidden" name="__EVENTARGUMENT" id="__EVENTARGUMENT" value="" />

</div>


<script type="text/javascript">


//<
var theForm = document.forms['form1'];


if (!theForm)

{

theForm = document.form1;

}


function __doPostBack(eventTarget, eventArgument)

{


if (!theForm.onsubmit || (theForm.onsubmit() != false))

{

theForm.__EVENTTARGET.value = eventTarget;

theForm.__EVENTARGUMENT.value = eventArgument;

theForm.submit();

}

}

//]]>

</script>

<div>

<a

id="LinkButton1" href="javascript:__doPostBack('LinkButton1','')">LinkButton</a>

<span id="Label1">Label</span></div>


<div>

</div></form>

</body>

注意下划线部分,LinkBotton在客户端的html是一个超级链接。该链接href属性是对javasciprt函数__doPostBack的调用。该函数是Asp.net自动生成的。上面有__doPostBack函数的实现。可以看出当点击LinkButton这个链接时候。就会在浏览器中运行__doPostBack函数。该函数把LinkButton1设为__EVENTTARGET隐藏字段的value。这个例子没有用到__EVENTARGUMENT隐藏字段,所以__doPostBack第二个参数设为了空。因为这个该事件不需要任何相关参数。修改了记录事件触发Id和事件相关参数后__doPostBack调用表单的submit方法开始回传。当服务器接收到回传后通过查看__EVENTTARGET隐藏表单就可以知道该调用那个处理函数了
下图4-22是我们点击LinkButton时候在服务器端事件处理函数监视__EVENTTARGET的值。

图4-22 __EVENTTARGET变量监视图
有了以上分析我们就可以为我们的控件添加自己的事件了。该控件提供了4个事件。包括添加事件。编辑事件。保存事件。删除事件。下面给出我们的具体实现
首先触发事件的链接如下
<a href="javascript:__doPostBack('Add','')">添加</a>
<a href="javascript:__doPostBack('Edit','')">编辑</a>
<a href="javascript:__doPostBack('Delete','')">删除</a>
<a href="javascript:__doPostBack('Save','')">保存</a>
在服务器端的Page_Load处理函数里检查__EVENTTARGET的值然后就可以执行相应的处理代码了。

protected void Page_Load(object sender, EventArgs e)



{

if (Request.Form["__EVENTTARGET"] != null)



{

string action = Request.Form["__EVENTTARGET"].ToString();

switch (action)



{

case "Add":

//do Add

break;

case "Delete":

//do Delete

break;

case "Save":

//do Save

break;

case "Edit":

// do Edit

break;

}

}

}

注意__doPostBack方法,只有页面上有LinkBotton等需要用脚本才能回传的控件才会自动生成。因为提交按钮是不需要通过脚本来回传的。
相关文章推荐
- 4.9 用户界面的设计和实现(DIV+CSS,可编辑的TreeView用户控件)
- 轮换图广告控件 JS +DIV+CSS实现
- 符合标准的TreeView实现(Div+CSS+JS+ASP.NET)
- DIV+CSS实现电台列表设计
- 用户控件包装器的设计与实现
- 非专业码农 JAVA学习笔记 用户图形界面设计与实现-所有控件的监听事件
- 可编辑Select下拉列表控件实现方法(非DIV模拟)
- 用DIV+CSS模拟textarea,实现文本框高度自适应用户输入的文本
- 符合标准的TreeView实现(Div+CSS+JS+ASP.NET)
- Asp.net的GridView控件实现单元格可编辑方便用户使用
- 用户控件包装器的设计与实现
- Asp.net的GridView控件实现单元格可编辑方便用户使用
- 自定义treeview控件,实现右键菜单编辑功能
- 使用委托实现用户控件与父页面的交互
- js+CSS实现弹出居中背景半透明div层的方法
- ASP.NET系统用户权限设计与实现(转摘)
- 在WebStorm里配置watcher实现编辑less文件时自动生成.map和压缩后的.css文件
- DIV+CSS实现仿京东商城导航条效果
- tbl.js div实现的表格控件,完全免费,no jquery
- css实现文本和div居中对齐详细讲解示例
