改造asp.net日历控件为弹出式日期选择控件和GridView呈现长文本字段的两个技巧
2010-04-10 21:13
721 查看
asp.net中自带了一个非常不错的日历控件,但在其呈现方式上还是稍有欠缺。现在我们用一个小技巧,可以轻松创建一个弹出式日期。自此你再也不用去网上找那个带了很多脚本代码的JS制作的弹出式日期控件了。
实现,方式很简单:只需在页面中加入一点Javascript和一些CSS,就可以制作一个简单的弹出式日期选择器。
其中,.aspx代码如下:
.aspx.cs代码:
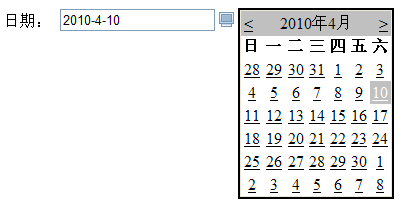
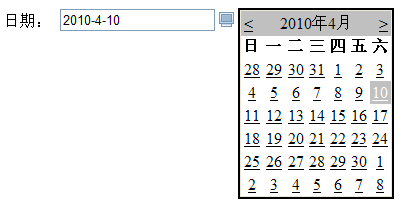
效果:

技巧二:
当GridVIew用于呈现一个很多字符串记录,而可以设置的宽度又很有限的话,我们可以利用GridView的ToolTip属性的这个技巧,技巧如下:
主要是先先判断字段字符长度是否大于某个设定的值,如果大于这个值,将整个字段值都存入ToolTip属性中,然后截取前多少个字符显示在GridView中即可。
效果:

当然如果,在代码中给ToolTip加些标记,设置一下显示外观,应该会更美观一些!
实现,方式很简单:只需在页面中加入一点Javascript和一些CSS,就可以制作一个简单的弹出式日期选择器。
其中,.aspx代码如下:
<head id="Head1" runat="server">
<title>无标题页</title>
<mce:script type="text/javascript" language="javascript"><!--
function displayCalendar()
{
var datepicker=document.getElementById("datePicker");
datePicker.style.display='block';
}
// --></mce:script>
<mce:style type="text/css"><!--
#datePicker
{
display:none;
position:absolute;
border:solid 2px black;
background-color:White;
}
--></mce:style><style type="text/css" mce_bogus="1"> #datePicker
{
display:none;
position:absolute;
border:solid 2px black;
background-color:White;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<asp:Label ID="Label1" runat="server" Text="日期:"></asp:Label>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<img src="client.png" mce_src="client.png" alt="日历" onclick="displayCalendar()" />
<div id="datePicker">
<asp:Calendar ID="Calendar1" runat="server"
onselectionchanged="Calendar1_SelectionChanged"></asp:Calendar>
</div>
<asp:Button ID="Button1" runat="server" Text="Button" />
</form>
</body>
</html>.aspx.cs代码:
protected void Calendar1_SelectionChanged(object sender, EventArgs e)
{
TextBox1.Text = Calendar1.SelectedDate.ToString("d");
}效果:

技巧二:
当GridVIew用于呈现一个很多字符串记录,而可以设置的宽度又很有限的话,我们可以利用GridView的ToolTip属性的这个技巧,技巧如下:
protected void gv_HistoryRecords_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
if (e.Row.Cells[2].Text.Trim().Length > 7)
{
e.Row.Cells[2].ToolTip = e.Row.Cells[2].Text;
e.Row.Cells[2].Text = e.Row.Cells[2].Text.Substring(0, 6) + "<b>....</b>";
}
}
}主要是先先判断字段字符长度是否大于某个设定的值,如果大于这个值,将整个字段值都存入ToolTip属性中,然后截取前多少个字符显示在GridView中即可。
效果:

当然如果,在代码中给ToolTip加些标记,设置一下显示外观,应该会更美观一些!
相关文章推荐
- 改造asp.net日历控件为弹出式日期选择控件和GridView呈现长文本字段的两个技巧
- 2015-11-04 asp.net 弹出式日历控件 选择日期 Calendar控件
- asp.net 弹出式日历控件 选择日期 Calendar控件
- asp.net 弹出式日历控件 选择日期 Calendar控件
- [ASP.NET 控件实作 Day25] 自订 GridView 字段 - 日期字段
- ASP.NET弹出式日历选择控件的实现
- ASP.NET弹出式日历选择控件的实现
- ASP.NET弹出式日历选择控件的实现
- ASP.NET弹出式日历选择控件的实现
- ASP.NET弹出式日历选择控件的实现
- 单击ASP.NET日历控件单元格选择日期
- ASP.NET弹出式日历选择控件的实现
- (转)ASP.NET弹出式日历选择控件的实现-可用于模块对话框
- ASP.NET弹出式日历选择控件的实现
- ASP.NET弹出式日历选择控件
- ASP.NET中GridView控件常用技巧
- ASP.NET技巧:GridView控件自定义分页详解第一页
- 【ASP.NET】GRIDVIEW控件的一般使用技巧
- ASP.NET日期选择控件
- ASP.NET 2.0中Gridview控件高级技巧
