Silverlight 学习笔记——布局 - Evil 域 - 博客园
2010-03-12 19:49
459 查看
对于程序开发来说,创建一个友好的用户界面,提供良好的用户体验相当重要。因此,如何有效组织、布局信息,对于像Sliverlight这样,要在不同浏览器如IE、Firefox,不同显示器,不同操作系统的环境下运行的程序来说,尤为重要。
Silverlight提供了多种布局控件,例如StackPanel、WrapPanel、DockPanel、Grid和Canvas等。通过混合运用这些不同的而已控件,开发人员可以构建出各种不各样的内容布局页面。
如图所示,在Silverlight中,所有这些而已控件,均继承自Panel类。而Panel类,扩展了UIElement类的Background和Children属性。

代码
<Grid x:Name="RootLayout" ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="20" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="20" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="30" />
<RowDefinition Height="*" />
<RowDefinition Height="60" />
</Grid.RowDefinitions>
<StackPanel Grid.Column="1" Grid.Row="2" Orientation="Horizontal" HorizontalAlignment="Right" Width="Auto">
<Button x:Name="btnOk" Content="OK" MinWidth="75" Height="24" Margin="5"/>
<Button x:Name="btnCancel" Content="Cancel" MinWidth="75" Height="24" Margin="5" />
</StackPanel>
</Grid>
我们把一个StackPanel嵌在了一个Grid的3行2列的位置,在StackPanel里,又横向的放了两人个Button。
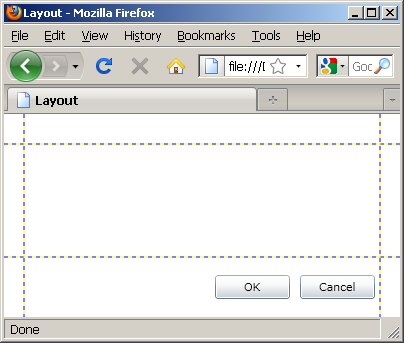
效果如下:

水平有限,如有谬误,还望各位高人多多指点。
Little knowledge is dangerous.
Technorati 标签: SilverLight,ASP.NET
Silverlight 学习笔记——布局 - Evil 域 - 博客园
相关文章推荐
- WPF and Silverlight 学习笔记(七):WPF布局管理之StackPanel、WrapPanel、DockPanel
- Silverlight学习笔记(3):Silverlight的界面布局
- Silverlight 2学习笔记二:三个基本布局控件(Canvas、StackPanel、Grid )
- WPF and Silverlight 学习笔记(八):WPF布局管理之Grid、UniformGrid
- WPF and Silverlight 学习笔记(八):WPF布局管理之Grid、UniformGrid
- Beginning Silverlight 4 in C#-Silverlight的布局管理-学习笔记
- WPF and Silverlight 学习笔记(九):WPF布局管理之Canvas、InkCanvas
- Silverlight学习笔记:布局之stackpanel
- WPF and Silverlight 学习笔记(七):WPF布局管理之StackPanel、WrapPanel、DockPanel
- WPF and Silverlight 学习笔记(九):WPF布局管理之Canvas、InkCanvas
- Silverlight 学习笔记(二)silverligth 界面布局
- vs2010 学习Silverlight学习笔记(4):界面布局
- WPF and Silverlight 学习笔记(七):WPF布局管理之StackPanel、WrapPanel、DockPanel
- Silverlight学习笔记(三)-----【转】Silverlight 4 in C# - Silverlight的布局管理
- Silverlight学习笔记一(理解一下机制,使用一下布局,实现一个简单的用户登录)
- Silverlight 2学习笔记二:三个基本布局控件(Canvas、StackPanel、Grid )
- Beginning Silverlight 4 in C#-Silverlight的布局管理-学习笔记
- Android学习个人笔记1-Layout界面布局-xml,java混合模式-自定义view
- CSS学习笔记(11)--Flex 布局教程:语法篇
- Silverlight 入门学习笔记------Silverlight是什么
