Background-position的妙用
2009-12-25 00:57
302 查看
在网页中,我们会用到大量的图片,其中大部分是作为背景存在的。大家都会用Background-image的属性指定图片。但今天重点演示一下使用background-position的妙用
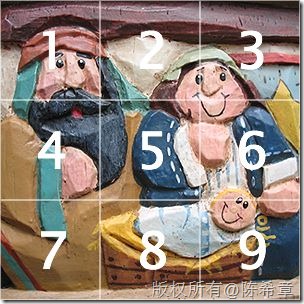
情况是这样的,我们希望将一个图片切割为9个部分,每个部分当鼠标滑过的时候,都可以实现单独地变成灰色的效果。
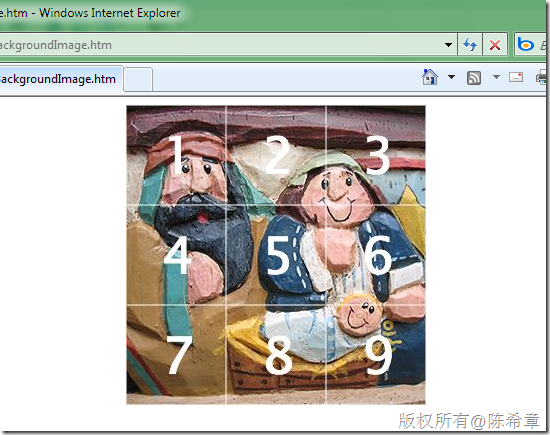
我们有两张图片
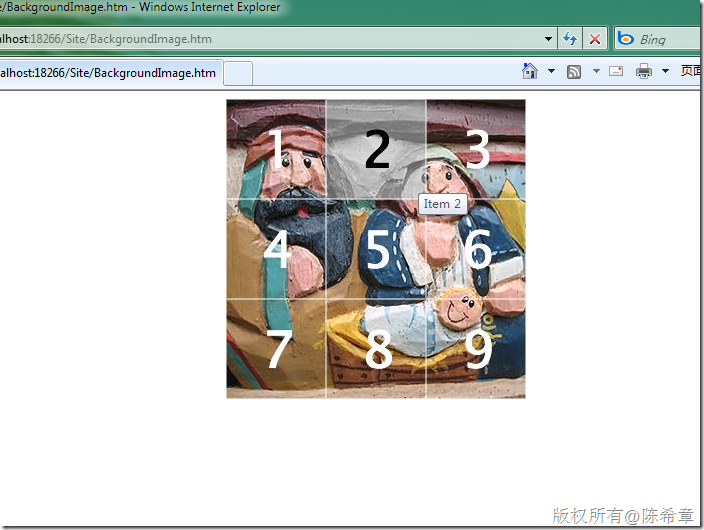
我们首先需要显示第一张照片,然后当用户将鼠标滑过某一个方块的时候,应该将图片切换为灰色的部分。
由此可见,css是多么强大并且有创造力
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
相关文章推荐
- 【陈希章】 http://www.xizhang.com 多文件下载、jquery、ashx调用静态方法、搜索关键字高亮显示、Background-position的妙用
- Background-position的妙用
- background-position 用法详细介绍
- css background-position 不起作用
- background:url的一点妙用
- background-position—CSS设置背景图片的位置
- CSS之Background-Position left right center top buttom属性
- png背景图在IE6下无法用background-position定位?
- 【转】background-position
- background-position 用法详细介绍
- 利用CSS定位背景图片 background-position
- background-position 用法详细介绍
- background-position: -192px -48px;//图片定位详解
- background-position的使用
- css记录background-size background-position 属性
- 【CSS基础】关于background-position
- background-position 用法详细介绍
- CSS中背景background-position负值定位深入理解-CSS教程
- background-position属性用法
- background-position百分比格子速记法