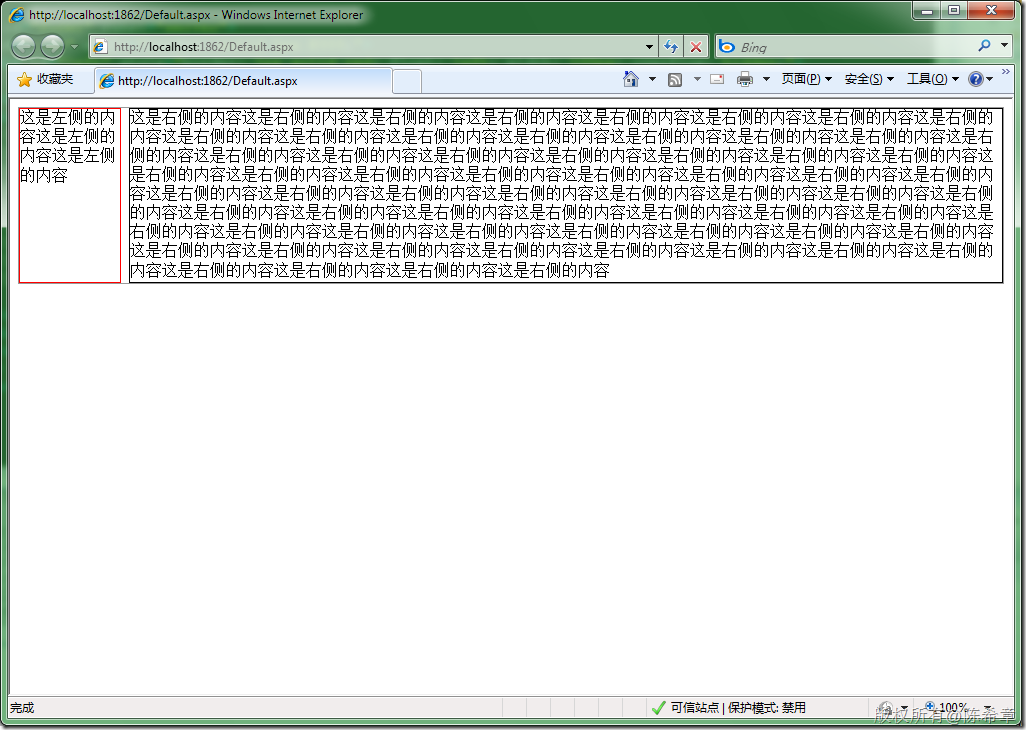
div如何实现左右两个panel并排,而且高度一致
2009-12-26 10:11
513 查看
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebApplication1._Default" %>"text/javascript"> $(function() { var div1 = $("#left"); var div2 = $("#right"); var h = GetMaxHeight(div1, div2); div1.css("height", h); div2.css("height", h); }); function GetMaxHeight(div1, div2) { var h1 = $(div1).attr("offsetHeight"); var h2 = $(div2).attr("offsetHeight"); return Math.max(h1, h2); }
通过一个特殊的div,将其style设置为clear为both即可。这样上面的两个div就不可能浮动超出下面这个div。
关于这个属性,可以参考这篇文章
http://www.w3school.com.cn/css/pr_class_clear.asp
而关于高度相同,目前据我所知,一般都是通过javascript来强制干预。需要注意的是,我们需要读取offsetHeight属性。
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
相关文章推荐
- div如何实现左右两个panel并排,而且高度一致
- Css中实现两个DIV左右并排摆放,且自动按比例伸缩(示例)
- 左右两个div高度自动一致,自适应高度
- 左右两个div高度自动一致,自适应高度
- CSS中实现两个DIV左右并排摆放
- css如何让两个div高度一致
- 由于设计页面需要,要把两个并排显示的 div 实现一样高的效果, n 行 n 列布局,每列高度(事先并不能确定哪列的高度)相同,每个设计师追求的目标。方法有以下几种: 1 JS 实现(判断 2 个 d
- 两个div如何并排一行具体该怎么实现
- 转载--左右两个div高度自动一致
- Css中实现两个DIV左右并排摆放,且自动按比例伸缩(示例)
- 如何保持左右两个DIV高度相同( how to keep two div with same height)
- 左右两个div高度自动一致,自适应高度
- js实现高度自适应的两个div高度相等
- 基于jQuery实现左右div自适应高度完全相同的代码
- js实现两个div左右并列显示,并实现点击标题,切换内容显示
- (礼拜一log)前端开发:<td> 标签的 colspan 属性 & 两个div并排、一个宽度固定的实现方法
- div+css如何实现最小高度。
- 基于jQuery实现左右div自适应高度完全相同实现代码
- JS 如何实现两个div的内容调换
- 如何让两个<div>在一个<div>里面并排