WPF编游戏系列 之七 动画效果(2)
2009-12-12 13:06
330 查看
上一篇已经对关闭窗口图标进行了动画效果处理,本篇将对窗口界面的显示和关闭效果进行处理。由于所有的动画效果都是针对窗口界面的Canvas,所以先要为它添加一些RenderTranform属性,这些属性不要填写任何效果,后面会由Storyboard和EventTrigger为其提供。

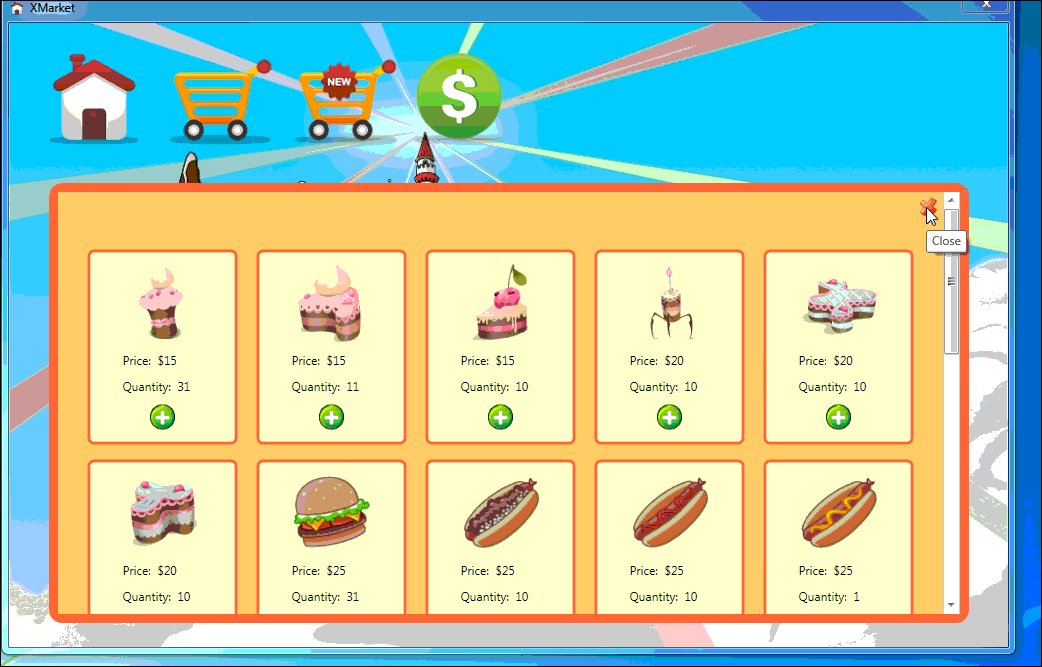
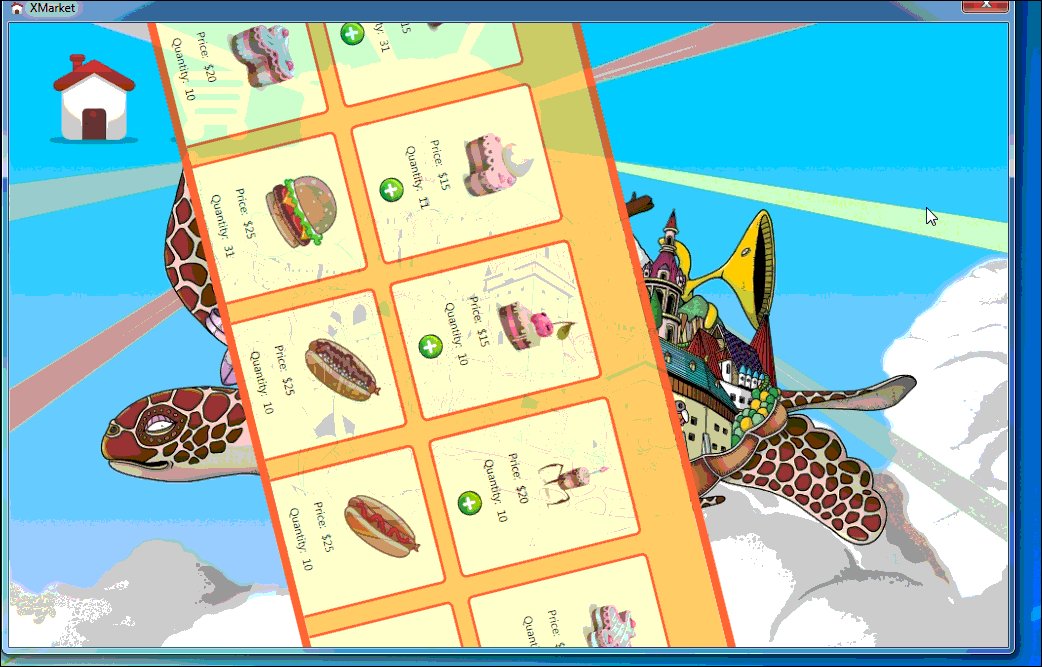
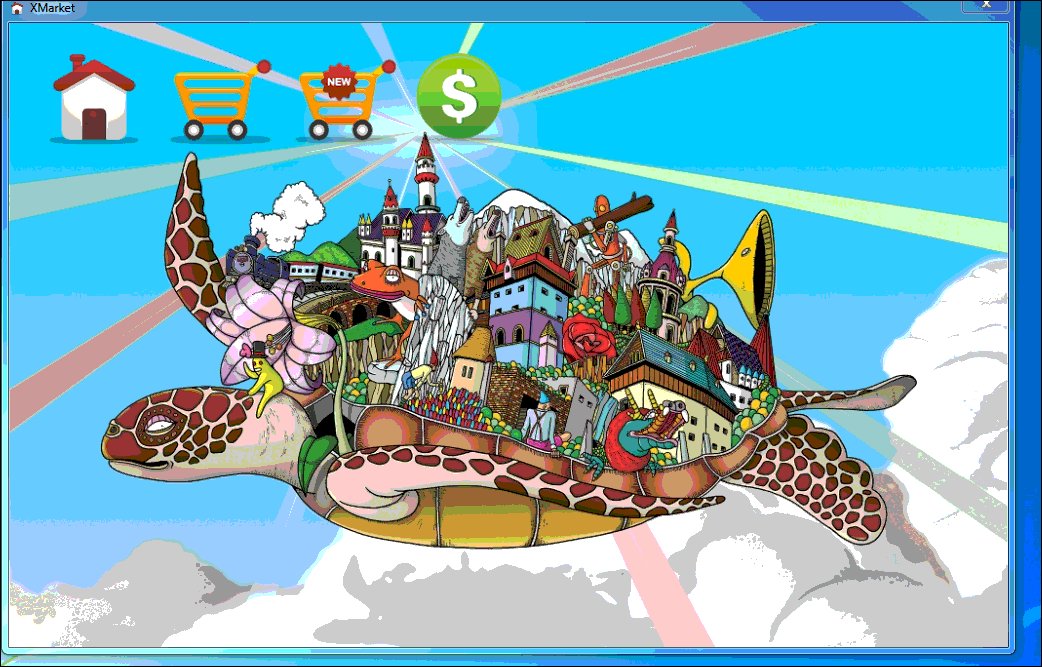
4. 关闭窗口效果

待续 … …
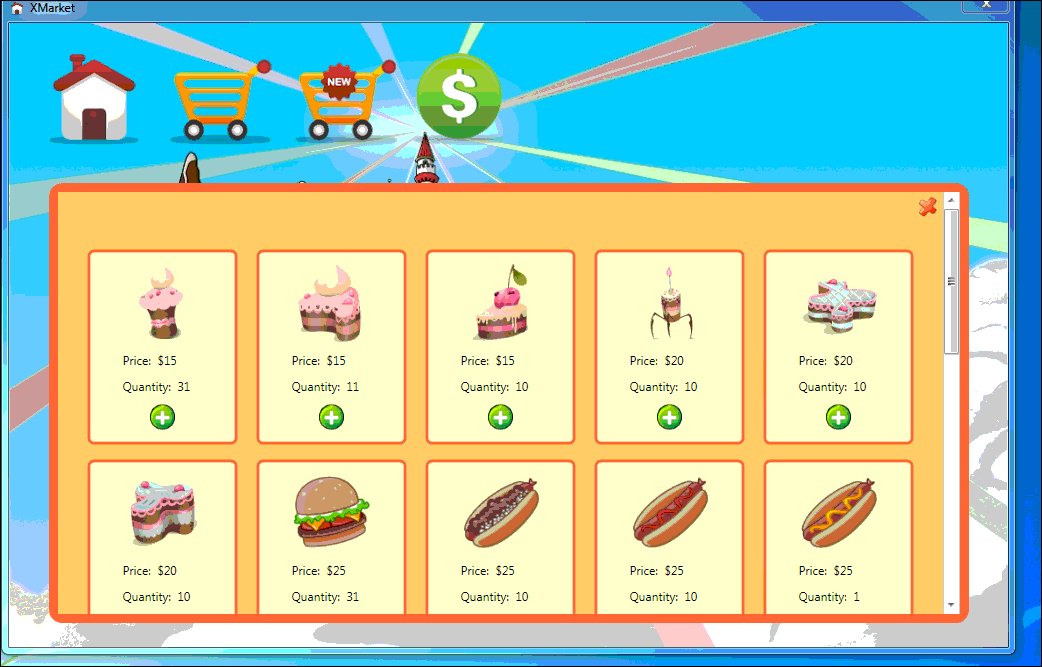
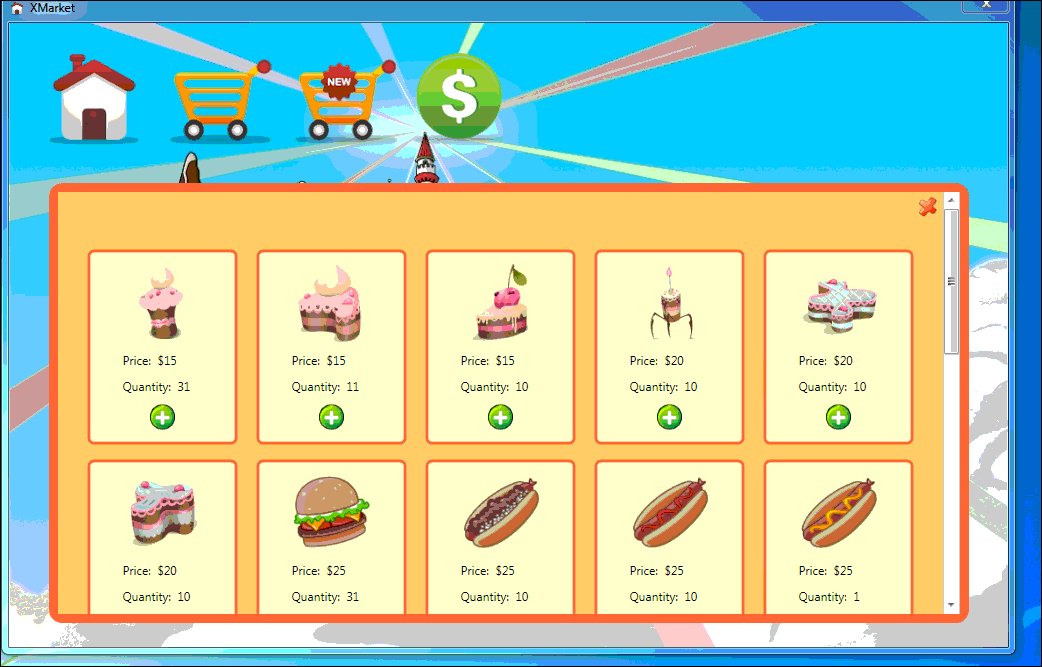
<Canvas Name="queryCanvas" Visibility="Collapsed" RenderTransformOrigin="0.5,0.5"> <!-- TransformGroup都定义在这里 --> <Canvas.RenderTransform> <TransformGroup> <ScaleTransform></ScaleTransform> <RotateTransform></RotateTransform> </TransformGroup> </Canvas.RenderTransform> <!-- 下面是窗口界面代码 --> <Border Name="queryBorder" BorderThickness="9" CornerRadius="9" Width="920" Height="440" Canvas.Left="40" Canvas.Top="160"> <ScrollViewer Name="queryScrollViewer" ScrollViewer.VerticalScrollBarVisibility="Visible"> <StackPanel Orientation="Vertical"> <!-- 我就是那个关闭窗口图标,你不认识我啦! --> <Image Source="image/close.png" Name="closeImage" Height="20" Width="20" Cursor="Hand" Margin="5" HorizontalAlignment="Right"> <Image.ToolTip>Close</Image.ToolTip> </Image> <Grid Name="queryGrid"></Grid> </StackPanel> </ScrollViewer> </Border> </Canvas>1. 下面就要在Window.Resources中为显示和关闭效果添加Storyboard了,其中showQueryCanvas就是显示效果,closeQueryCanvas是关闭效果。另,程序中涉及到的RenderTransform.Children[0]和[1],就是上面Resources里的ScaleTransform和RotataTransform。
<Window.Resources> ... ... <Storyboard x:Key="showQueryCanvas"> <DoubleAnimation Storyboard.TargetName="queryCanvas" Storyboard.TargetProperty="Opacity" From="0.2" To="1" Duration="0:0:2.5"> </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="queryCanvas" Storyboard.TargetProperty="RenderTransform.Children[1].Angle" From="70" To="0" Duration="0:0:2" > </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="queryCanvas" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleX" From="0" To="1" Duration="0:0:2" AccelerationRatio="1"> </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="queryCanvas" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleY" From="0" To="1" Duration="0:0:2" AccelerationRatio="1"> </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="queryCanvas" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleX" To="0.98" BeginTime="0:0:2" Duration="0:0:0.05" DecelerationRatio="1"> </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="queryCanvas" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleY" To="0.98" BeginTime="0:0:2" Duration="0:0:0.05" DecelerationRatio="1"> </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="queryCanvas" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleX" To="1" BeginTime="0:0:2.05" Duration="0:0:0.2" AccelerationRatio="1"> </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="queryCanvas" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleY" To="1" BeginTime="0:0:2.05" Duration="0:0:0.2" AccelerationRatio="1"> </DoubleAnimation> </Storyboard> <Storyboard x:Key="closeQueryCanvas"> <DoubleAnimation Storyboard.TargetName="queryCanvas" Storyboard.TargetProperty="RenderTransform.Children[1].Angle" To="360" Duration="0:0:1.5" > </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="queryCanvas" Storyboard.TargetProperty="Opacity" To="0" Duration="0:0:3"> </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="queryCanvas" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleX" To="0" Duration="0:0:1.5" AccelerationRatio="1"> </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="queryCanvas" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleY" To="0" Duration="0:0:1.5" AccelerationRatio="1"> </DoubleAnimation> </Storyboard> </Window.Resources>2. 效果Over,就要启动事件了。关闭事件已经在上一篇写到关闭窗口图标事件中了,本篇只介绍显示效果事件。显示事件也同样定义到Window.Triggers中。下面程序中myHome、myShop、upgradeShop、myBank为程序上方四个图标的Name值。
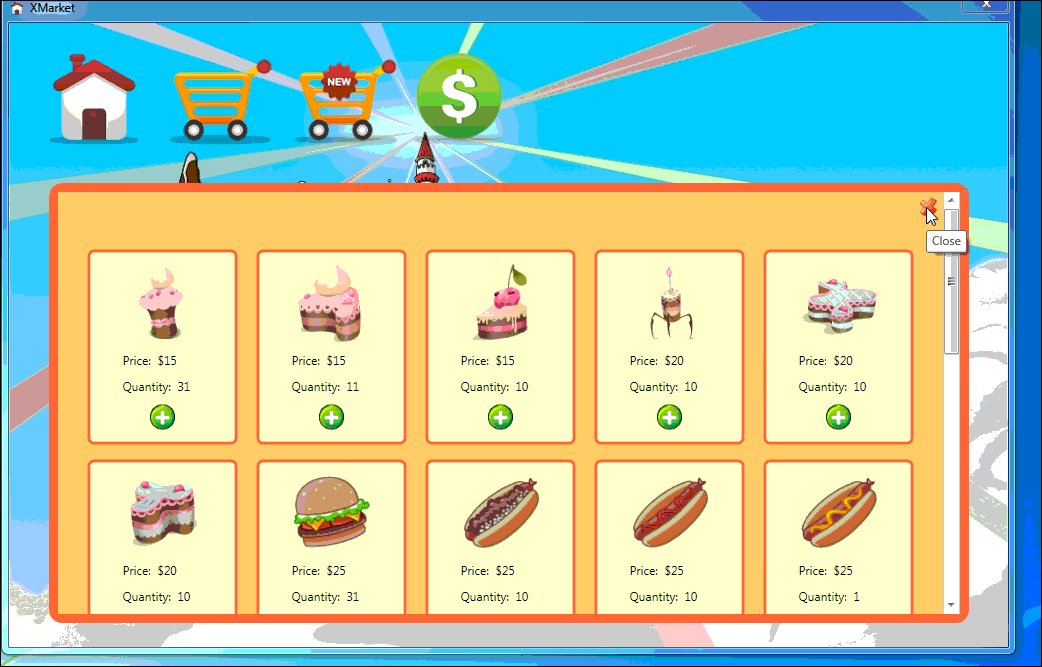
<Window.Triggers> <!-- 关闭窗口图标事件就写在这里 --> ... ...
<EventTrigger SourceName="closeImage" RoutedEvent="Image.MouseLeftButtonDown"> <BeginStoryboard Name="closeQueryCanvasStoryboard"
Storyboard="{StaticResource closeQueryCanvas}">
</BeginStoryboard> </EventTrigger>
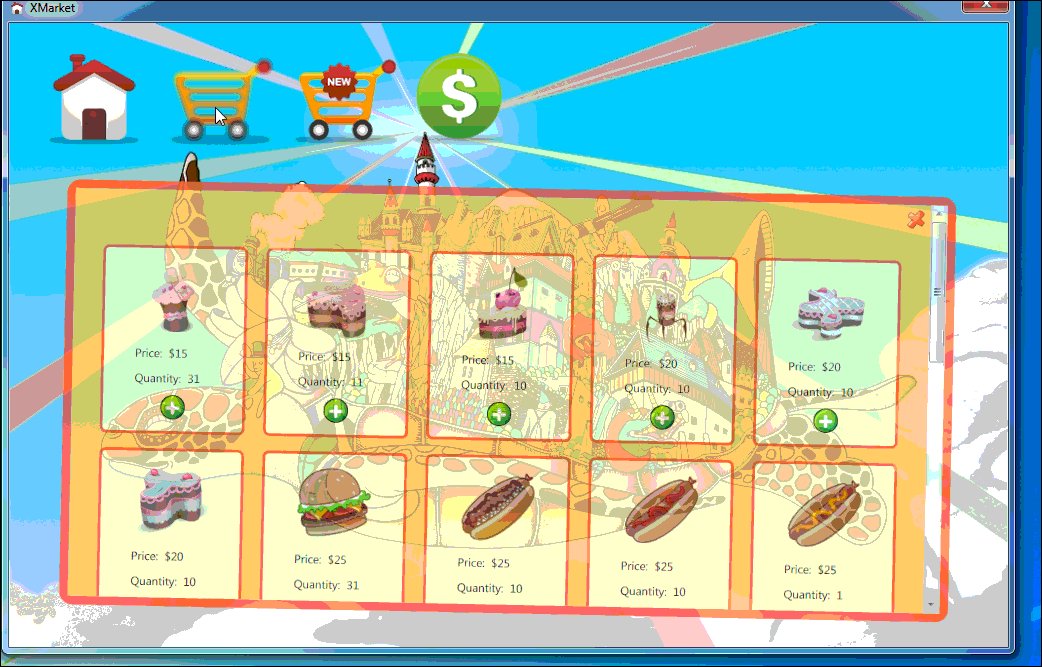
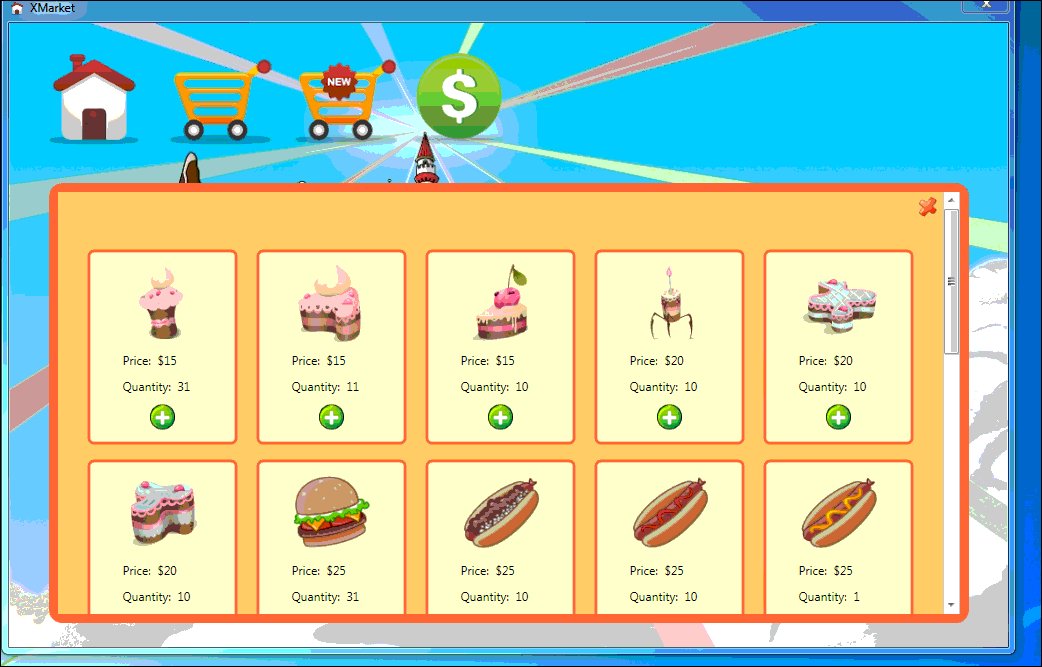
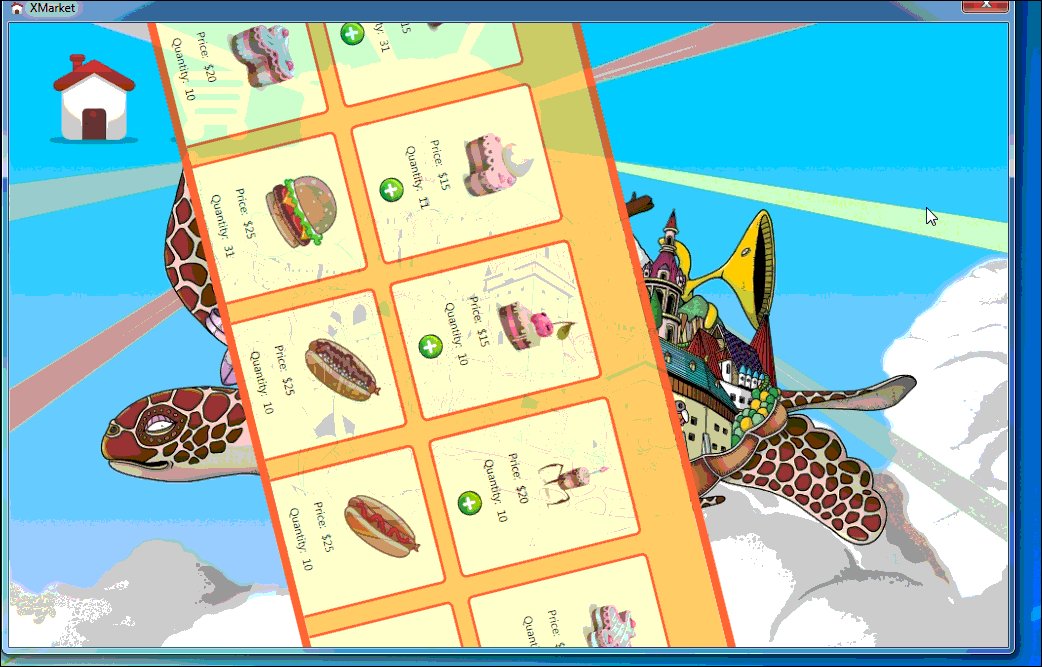
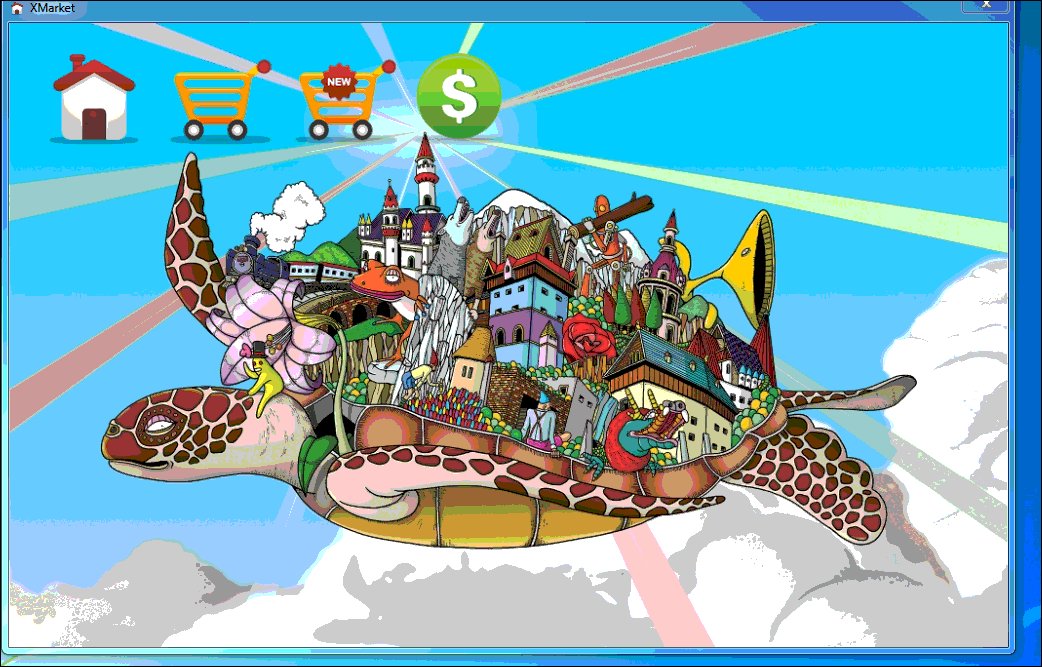
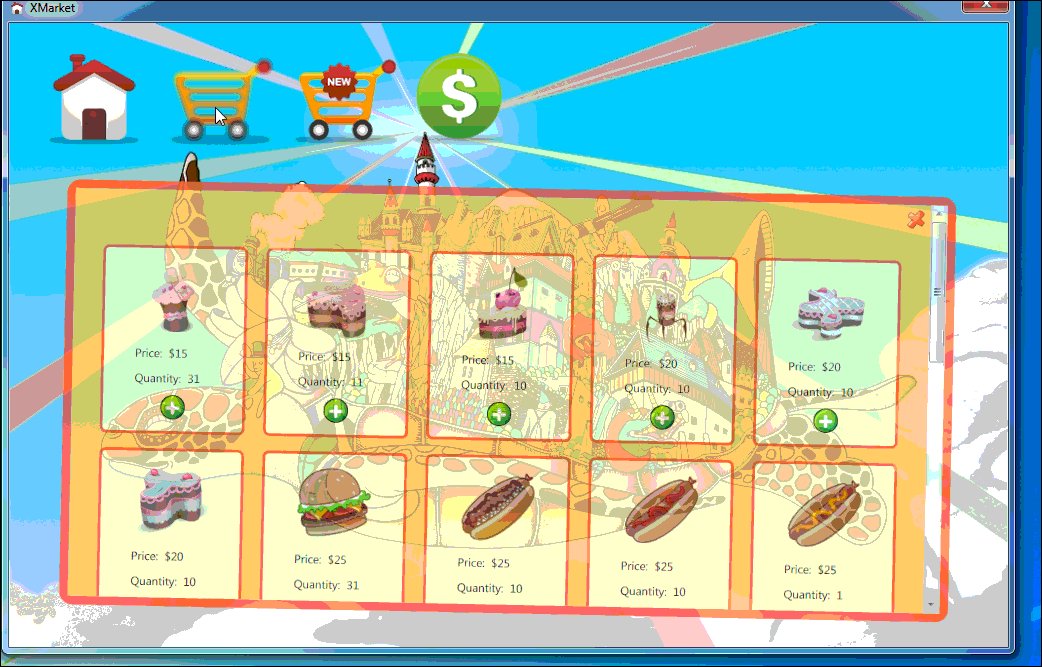
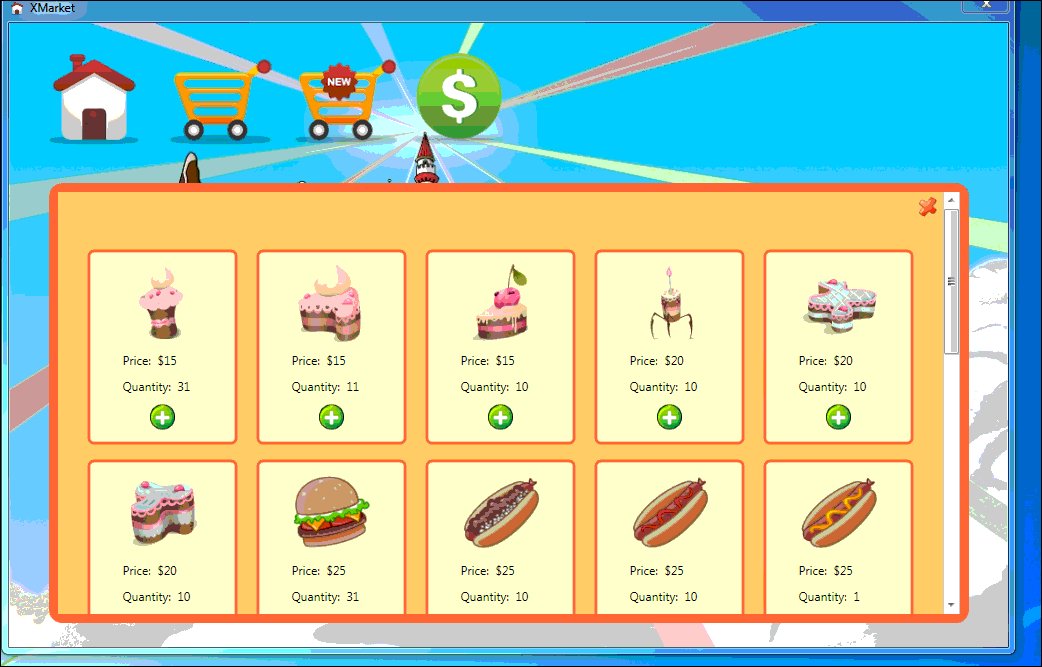
<!-- 下面是显示窗口事件 --> <EventTrigger SourceName="myHome" RoutedEvent="Image.MouseLeftButtonDown"> <BeginStoryboard Storyboard="{StaticResource showQueryCanvas}"></BeginStoryboard> </EventTrigger> <EventTrigger SourceName="myShop" RoutedEvent="Image.MouseLeftButtonDown"> <BeginStoryboard Storyboard="{StaticResource showQueryCanvas}"></BeginStoryboard> </EventTrigger> <EventTrigger SourceName="upgradeShop" RoutedEvent="Image.MouseLeftButtonDown"> <BeginStoryboard Storyboard="{StaticResource showQueryCanvas}"></BeginStoryboard> </EventTrigger> <EventTrigger SourceName="myBank" RoutedEvent="Image.MouseLeftButtonDown"> <BeginStoryboard Storyboard="{StaticResource showQueryCanvas}"></BeginStoryboard> </EventTrigger> </Window.Triggers> 3. 显示窗口效果
4. 关闭窗口效果

待续 … …
相关文章推荐
- WPF编游戏系列 之六 动画效果(1)
- WPF编游戏系列 之六 动画效果(1)
- WPF编游戏系列 之七 动画效果(2)
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(四十)向Silverlight移植②
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(二十八) 经典式属性设计及完美的物理攻击系统
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(四十七)远距离单体攻击与单体魔法
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(四十二)制作精美的Mini地图②
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(五十) 终章!新的曙光!
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(三十四)地图编辑器诞生啦!
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(三十五)地图编辑器的初步使用
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(三十六)地图自定义切片与导出
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(三十七)地图自适应区域加载
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(三十八)地图间的传送与切换
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):目录
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(十)斜度α地图的构造及算法
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(二)让物体动起来②
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(十)斜度α地图的构造及算法
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(十八) 完美精灵之八面玲珑(WPF Only)②
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(二十三)自适应性窗口化与全屏化(WPF Only)
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(二十四) Be careful!前方怪物出没
