C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(四十七)远距离单体攻击与单体魔法
2012-03-09 00:00
555 查看
到目前为止,主角能使用的魔法均为群攻型魔法,群攻魔法的原理相对简单,常见如圆形范围,矩形范围,扇形范围等等,当魔法释放后可以按照本教程的做法对所有坐标处于相应范围内的怪物进行伤害处理,这是直观的处理方式;如果你最求更专业的,可以通过创建一个新的数组副本来记录伤害坐标是否与怪物所处的坐标匹配从而进行相应处理。至于单体魔法呢?它虽然没有群攻华丽的外表,可是实际制作中却需要考虑许多额外的问题。那么本节我将就上一节遗留下来的远距离单体攻击及单体魔法的简明制作原理及的异同进行讲解。
上一节主角会飞了,手上拿着弓很是得意,可是每次攻击时都不会有箭支射出,该如何添加飞箭效果到游戏中呢?
首先准备素材:

没错,就5张,如果你觉得还多了随便取其中一张就OK了。
读者:1张?有没搞错?人家《剑侠世界》里起码88张…
作者:有看过教程第40节的朋友都知道,本教程示例游戏中的极光魔法素材也仅用了8张,通过旋转变换后即可实现360度的任意变换。如此处理的目的是为了大量减少素材体积,从而区分出C/S与B/S游戏的设计区别。很多朋友经常会误解WEB游戏的整体容量其实和客户端游戏是相当的,区别仅仅是前者会将素材按需下载而不像后者一次性加载。这里我想明确的告诉大家,Web游戏在素材的重用上,素材的处理方面应该做到精简而不失优雅与平滑,这是Web游戏开发人员都必须遵循的准则,也是Web游戏设计的精髓所在。如果还是无法理解,且往下看。
这把飞箭来在实际中的旋转可以参考第40节中的极光魔法处理,但同时又有些许的不同:极光魔法是不动的,当播放完所有帧后即消失;而飞箭是运动的,从主角的手中飞出,消失于敌人中心。此时,我选择通过类型为DecorationTypes.Loop的QXDecoration创建飞箭实体,当精灵远距离攻击时,创建对象并进行相应旋转,最后为其添加一个Storyboard飞行动画,并注册storyboard.Completed事件当动画播放完后(即到达敌人中心时)才清除掉该对象,关键代码如下:
//假如是远距离攻击,则射放出相应的对象
if (LongDistanceAttack) {
QXDecoration ammunition = new QXDecoration() {
Code = 7,
EndFrame = 4,
BodyWidth = 80,
BodyHeight = 29,
CenterX = 40,
CenterY = 15,
Coordinate = new Point(this.Coordinate.X, this.Coordinate.Y - 40),
DecorationType = DecorationTypes.Loop,
};
//旋转
ammunition.RenderTransform = new RotateTransform() {
CenterX = ammunition.CenterX,
CenterY = ammunition.CenterY,
Angle = Super.GetAngle(enemy.Coordinate.Y - this.Coordinate.Y, enemy.Coordinate.X - this.Coordinate.X)
};
this.ParentCanvas.Children.Add(ammunition);
//向目标移动,当到达后消失
Super.MoveToTarget(ammunition, ammunition.Coordinate, new Point(enemy.Coordinate.X, enemy.Coordinate.Y - ammunition.CenterY), 1, 1, 1);
}
其中MoveToTarget飞行方法为:
/// <summary>
/// 向目标移动,当到达后消失
/// </summary>
public static void MoveToTarget(……) {
Storyboard storyboard = new Storyboard();
storyboard.Completed += (s, e) => {
RemoveObject(obj, true);
};
PointAnimation pointAnimation = new PointAnimation() {
To = end,
Duration = new Duration(TimeSpan.FromMilliseconds(GetAnimationTimeConsuming(start, end, zoomX, zoomY, unitCost)))
};
Storyboard.SetTarget(pointAnimation, obj as DependencyObject);
Storyboard.SetTargetProperty(pointAnimation, new PropertyPath("Coordinate"));
storyboard.Children.Add(pointAnimation);
storyboard.Begin();
}
嘿嘿,大功告成了,那么我们运行一下看看漂亮的射箭效果吧:

接下来大家还可以发挥更多的想象,就好比《剑侠世界》那样一次同时放出多发箭支,相当酷呢。有了前面的旋转基础,只需循环创建N发箭,对每支箭进行一定规律旋转及发射点与目标点的偏移处理后即可:
double angle = Super.GetAngle(enemy.Coordinate.Y - this.Coordinate.Y, enemy.Coordinate.X - this.Coordinate.X);
for (int i = -2; i < 3; i++) {
……
ammunition.RenderTransform = new RotateTransform() {
……
Angle = angle - 10 * i,
};
……
Super.MoveToTarget(ammunition, new Point(ammunition.Coordinate.X,ammunition.Coordinate.Y + 40*i), new Point(enemy.Coordinate.X, enemy.Coordinate.Y - ammunition.CenterY + 40 * i), 1, 1, 1);
}
}

通过依葫芦画瓢我们还能将此多箭射击修改为很酷的扇形魔法,这就是一张图片给我们带来的奇迹,很酷吧。大家现在是否可以理解前文说的素材问题了? Silverlight在制作游戏上可真不是盖的。
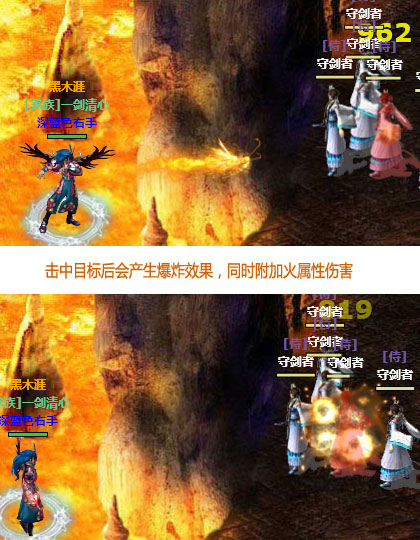
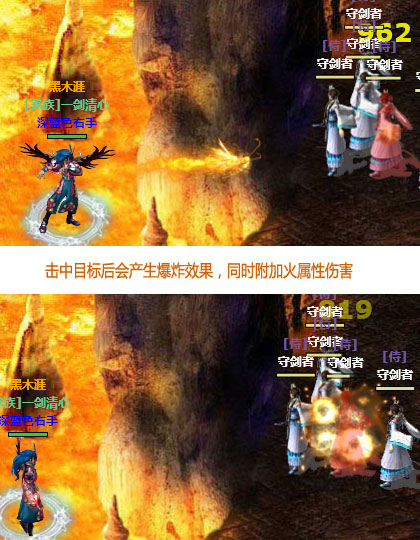
教程到此,主角的飞行与射箭就全部完成了。有了单体远距离攻击为理论基础,那么单体魔法攻击同样很简单,与单体远距离攻击不同的是,它的参数更多些,毕竟是QXMagic的实例之一。与前面章节中的群攻魔法不同,需要在窗口的鼠标右键点击时做判断,如果点击的对象是敌对的精灵才能释放单体攻击魔法,并且单击魔法的参数同样存放在Setting.xml中。本节我为大家准备了两套单体攻击魔法,分别是[无属性]的与[火属性]的,由此再此证明无论是单体或是群攻,无论是近距离还是远距离,在此引擎下添加新魔法是很简单的,要求的技术含量低,更多的是自己的创新能力,开拓思维,这个界是可以更美丽的:




由于素材来源于不同的游戏,且为了源码简单起见,本节中无论是单体远距离攻击还是单体魔法均存在一定的定位偏差,同样还是希望大家以理解原理为主要学习目的。实际开发中,箭支或魔法飞行通过Storyboard进行射击或移动,处理时应对箭支或魔法进行时时的与攻击目标碰撞检测,一旦碰撞才会产生伤害并消失掉,这才是最理想且最精确的状态过程。
本节我还对部分素材进行了修改,例如极光魔法击中敌人时的周身闪电效果更加酷了,同时还更换了个更夸张的地狱火,顿时感觉其实游戏的精髓除了算法就是强有力的视觉震撼,美工的好好坏对游戏的吸引力真是有着巨大的影响呀(素材来源于《封神榜2》):


本节源码请到目录中下载,在线演示地址:http://silverfuture.cn

作者:
深蓝色右手
出处:
http://alamiye010.cnblogs.com
教程目录及源码下载:
点击进入(
欢迎加入WPF/Silverlight小组
WPF/Silverlight博客团队)
本文版权归作者和博客园共有,欢迎转载。但未经作者同意必须保留此段声明,且在文章页面显著位置给出原文连接,否则保留追究法律责任的权利。
原文链接:
http://www.cnblogs.com/alamiye010/archive/2010/01/12/1644749.html
上一节主角会飞了,手上拿着弓很是得意,可是每次攻击时都不会有箭支射出,该如何添加飞箭效果到游戏中呢?
首先准备素材:

没错,就5张,如果你觉得还多了随便取其中一张就OK了。
读者:1张?有没搞错?人家《剑侠世界》里起码88张…
作者:有看过教程第40节的朋友都知道,本教程示例游戏中的极光魔法素材也仅用了8张,通过旋转变换后即可实现360度的任意变换。如此处理的目的是为了大量减少素材体积,从而区分出C/S与B/S游戏的设计区别。很多朋友经常会误解WEB游戏的整体容量其实和客户端游戏是相当的,区别仅仅是前者会将素材按需下载而不像后者一次性加载。这里我想明确的告诉大家,Web游戏在素材的重用上,素材的处理方面应该做到精简而不失优雅与平滑,这是Web游戏开发人员都必须遵循的准则,也是Web游戏设计的精髓所在。如果还是无法理解,且往下看。
这把飞箭来在实际中的旋转可以参考第40节中的极光魔法处理,但同时又有些许的不同:极光魔法是不动的,当播放完所有帧后即消失;而飞箭是运动的,从主角的手中飞出,消失于敌人中心。此时,我选择通过类型为DecorationTypes.Loop的QXDecoration创建飞箭实体,当精灵远距离攻击时,创建对象并进行相应旋转,最后为其添加一个Storyboard飞行动画,并注册storyboard.Completed事件当动画播放完后(即到达敌人中心时)才清除掉该对象,关键代码如下:
//假如是远距离攻击,则射放出相应的对象
if (LongDistanceAttack) {
QXDecoration ammunition = new QXDecoration() {
Code = 7,
EndFrame = 4,
BodyWidth = 80,
BodyHeight = 29,
CenterX = 40,
CenterY = 15,
Coordinate = new Point(this.Coordinate.X, this.Coordinate.Y - 40),
DecorationType = DecorationTypes.Loop,
};
//旋转
ammunition.RenderTransform = new RotateTransform() {
CenterX = ammunition.CenterX,
CenterY = ammunition.CenterY,
Angle = Super.GetAngle(enemy.Coordinate.Y - this.Coordinate.Y, enemy.Coordinate.X - this.Coordinate.X)
};
this.ParentCanvas.Children.Add(ammunition);
//向目标移动,当到达后消失
Super.MoveToTarget(ammunition, ammunition.Coordinate, new Point(enemy.Coordinate.X, enemy.Coordinate.Y - ammunition.CenterY), 1, 1, 1);
}
其中MoveToTarget飞行方法为:
/// <summary>
/// 向目标移动,当到达后消失
/// </summary>
public static void MoveToTarget(……) {
Storyboard storyboard = new Storyboard();
storyboard.Completed += (s, e) => {
RemoveObject(obj, true);
};
PointAnimation pointAnimation = new PointAnimation() {
To = end,
Duration = new Duration(TimeSpan.FromMilliseconds(GetAnimationTimeConsuming(start, end, zoomX, zoomY, unitCost)))
};
Storyboard.SetTarget(pointAnimation, obj as DependencyObject);
Storyboard.SetTargetProperty(pointAnimation, new PropertyPath("Coordinate"));
storyboard.Children.Add(pointAnimation);
storyboard.Begin();
}
嘿嘿,大功告成了,那么我们运行一下看看漂亮的射箭效果吧:

接下来大家还可以发挥更多的想象,就好比《剑侠世界》那样一次同时放出多发箭支,相当酷呢。有了前面的旋转基础,只需循环创建N发箭,对每支箭进行一定规律旋转及发射点与目标点的偏移处理后即可:
double angle = Super.GetAngle(enemy.Coordinate.Y - this.Coordinate.Y, enemy.Coordinate.X - this.Coordinate.X);
for (int i = -2; i < 3; i++) {
……
ammunition.RenderTransform = new RotateTransform() {
……
Angle = angle - 10 * i,
};
……
Super.MoveToTarget(ammunition, new Point(ammunition.Coordinate.X,ammunition.Coordinate.Y + 40*i), new Point(enemy.Coordinate.X, enemy.Coordinate.Y - ammunition.CenterY + 40 * i), 1, 1, 1);
}
}

通过依葫芦画瓢我们还能将此多箭射击修改为很酷的扇形魔法,这就是一张图片给我们带来的奇迹,很酷吧。大家现在是否可以理解前文说的素材问题了? Silverlight在制作游戏上可真不是盖的。
教程到此,主角的飞行与射箭就全部完成了。有了单体远距离攻击为理论基础,那么单体魔法攻击同样很简单,与单体远距离攻击不同的是,它的参数更多些,毕竟是QXMagic的实例之一。与前面章节中的群攻魔法不同,需要在窗口的鼠标右键点击时做判断,如果点击的对象是敌对的精灵才能释放单体攻击魔法,并且单击魔法的参数同样存放在Setting.xml中。本节我为大家准备了两套单体攻击魔法,分别是[无属性]的与[火属性]的,由此再此证明无论是单体或是群攻,无论是近距离还是远距离,在此引擎下添加新魔法是很简单的,要求的技术含量低,更多的是自己的创新能力,开拓思维,这个界是可以更美丽的:




由于素材来源于不同的游戏,且为了源码简单起见,本节中无论是单体远距离攻击还是单体魔法均存在一定的定位偏差,同样还是希望大家以理解原理为主要学习目的。实际开发中,箭支或魔法飞行通过Storyboard进行射击或移动,处理时应对箭支或魔法进行时时的与攻击目标碰撞检测,一旦碰撞才会产生伤害并消失掉,这才是最理想且最精确的状态过程。
本节我还对部分素材进行了修改,例如极光魔法击中敌人时的周身闪电效果更加酷了,同时还更换了个更夸张的地狱火,顿时感觉其实游戏的精髓除了算法就是强有力的视觉震撼,美工的好好坏对游戏的吸引力真是有着巨大的影响呀(素材来源于《封神榜2》):


本节源码请到目录中下载,在线演示地址:http://silverfuture.cn

作者:
深蓝色右手
出处:
http://alamiye010.cnblogs.com
教程目录及源码下载:
点击进入(
欢迎加入WPF/Silverlight小组
WPF/Silverlight博客团队)
本文版权归作者和博客园共有,欢迎转载。但未经作者同意必须保留此段声明,且在文章页面显著位置给出原文连接,否则保留追究法律责任的权利。
原文链接:
http://www.cnblogs.com/alamiye010/archive/2010/01/12/1644749.html
相关文章推荐
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(四十七)远距离单体攻击与单体魔法
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(四十七)远距离单体攻击与单体魔法
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(四十七)远距离单体攻击与单体魔法
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(四十七)远距离单体攻击与单体魔法
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(二十八) 经典式属性设计及完美的物理攻击系统
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(二十八) 经典式属性设计及完美的物理攻击系统
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(三十三) 锦上添花之魔法特效装饰
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(三十一) 超酷万变的矢量魔法
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(三十三) 锦上添花之魔法特效装饰
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(二十八) 经典式属性设计及完美的物理攻击系统
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(三十三) 锦上添花之魔法特效装饰
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(四十八) 落雷!治疗!陷阱!连锁闪电!多段群伤!魔法之终极五重奏①
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(四十八) 落雷!治疗!陷阱!连锁闪电!多段群伤!魔法之终极五重奏①
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(三十二) 雷、混、冰、毒、火、风 - 幻化中的魔法魅力!
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(四十八) 落雷!治疗!陷阱!连锁闪电!多段群伤!魔法之终极五重奏①
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(四十九) 落雷!治疗!陷阱!连锁闪电!多段群伤!魔法之终极五重奏②
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(三十二) 雷、混、冰、毒、火、风 - 幻化中的魔法魅力!
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(三十二) 雷、混、冰、毒、火、风 - 幻化中的魔法魅力!
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(三十二) 雷、混、冰、毒、火、风 - 幻化中的魔法魅力!
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(三十一) 超酷万变的矢量魔法
