CSS里的Margin/border/Padding(转)
2009-08-07 00:16
197 查看
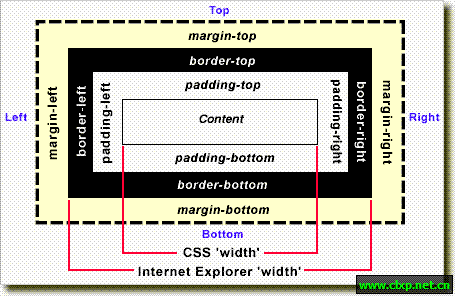
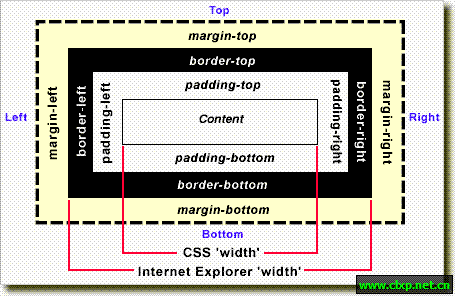
border样式图

通过图片,基本用法都应该明白了。。唯一不明白的就剩下每个属性的参数了。
1、边距Margin
语法:
margin : auto | length
参数:
auto : 值被设置为相对边的值
length : 由浮点数字和单位标识符组成的长度值 | 百分数。百分数是基于父对象的高度。对于内联对象来说,左右外延边距可以是负数值。请参阅长度单位
说明:
检索或设置对象四边的外延边距。
如果提供全部四个参数值,将按上-右-下-左的顺序作用于四边。
如果只提供一个,将用于全部的四边。
如果提供两个,第一个用于上-下,第二个用于左-右。
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下。
内联对象要使用该属性,必须先设定对象的height或width属性,或者设定position属性为absolute。
在IE4+,margin属性不可用于td和tr对象。
外延边距始终透明。
对应的脚本特性为margin。请参阅我编写的其他书目。
关于对象的尺寸与边框,内外补丁等样式表属性的关系,请参看图例以及height和width属性。
示例:
body { margin: 36pt 24pt 36pt; }
body { margin: 11.5%; }
body { margin: 10% 10% 10% 10%; }
Margin的外边距属性。
margin-top---上边距
margin-right---右边距
margin-bottom---下边距
margin-left---左边距
2、边框样式border
border
语法:
border : border-width || border-style || border-color
参数:
该属性是复合属性。请参阅各参数对应的属性。
说明:
如使用该复合属性定义其单个参数,则其他参数的默认值将无条件覆盖各自对应的单个属性设置。
默认值为:medium none。border-color的默认值将采用文本颜色。
要使用该属性,必须先设定对象的height或width属性,或者设定position属性为absolute。
对应的脚本特性为border。请参阅我编写的其他书目。
关于对象的尺寸与边框,内外补丁等样式表属性的关系,请参看图例以及height和width属性。
示例:
p { border: thick double yellow; }
blockquote { border: dotted gray; }
p { border: 25px; }
border-top-width
border-right-width
border-bottom-width
border-left-width
语法:
border-top、right、bottom、left-width : medium | thin | thick | length
参数:
medium : 默认宽度
thin : 小于默认宽度
thick : 大于默认宽度
length : 由浮点数字和单位标识符组成的长度值。不可为负值。请参阅长度单位
说明:
要使用该属性,必须先设定对象的height或width属性,或者设定position属性为absolute。
如果border-style设置为none,本属性将失去作用。
对应的脚本特性为borderTopWidth。请参阅我编写的其他书目。
示例:
span { border-top-width: thin; border-top-style: solid; }
span { border-bottom-width: thin; border-bottom-style: solid; }
span { border-left-width: thin; border-left-style: solid; }
span { border-right-width: thin; border-right-style: solid; }
border-top-style
border-right-style
border-bottom-style
border-left-style
语法:
border-top、right、bottom、left-style : none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset
参数:
none : 无边框。与任何指定的border-width值无关
hidden : 隐藏边框。IE不支持
dotted : 在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为点线。否则为实线
dashed : 在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为虚线。否则为实线
solid : 实线边框
double : 双线边框。两条单线与其间隔的和等于指定的border-width值
groove : 根据border-color的值画3D凹槽
ridge : 根据border-color的值画菱形边框
inset : 根据border-color的值画3D凹边
outset : 根据border-color的值画3D凸边
说明:
要使用该属性,必须先设定对象的height或width属性,或者设定position属性为absolute。
如果border-width不大于0,本属性将失去作用。
对应的脚本特性为borderTopStyle。请参阅我编写的其他书目。
示例:
body { border-top-style: double; border-bottom-style: groove; border-left-style: dashed; border-right-style: dotted; }
边框颜色
border-top-color
border-right-color
border-bottom-color
border-left-color
语法:
border-top、right、bottom、left-color : color
参数:
color : 指定颜色。请参阅颜色单位和附录:颜色表
说明:
要使用该属性,必须先设定对象的height或width属性,或者设定position属性为absolute。
如果border-width等于0或border-style设置为none,本属性将失去作用。
对应的脚本特性为borderTopColor。请参阅我编写的其他书目。
示例:
div { border-top-color: red; border-bottom-color: RGB(223, 94, 77); border-right-color: red; border-left-color: black;}
3、空白Padding
padding
语法:
padding : length
参数:
length : 由浮点数字和单位标识符组成的长度值 | 或者百分数。百分数是基于父对象的宽度。请参阅长度单位
说明:
检索或设置对象四边的补丁边距。
如果提供全部四个参数值,将按上-右-下-左的顺序作用于四边。
如果只提供一个,将用于全部的四条边。
如果提供两个,第一个用于上-下,第二个用于左-右。
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下。
内联对象要使用该属性,必须先设定对象的height或width属性,或者设定position属性为absolute。
不允许负值。
对应的脚本特性为padding。请参阅我编写的其他书目。
关于对象的尺寸与边框,内外补丁等样式表属性的关系,请参看图例以及height和width属性。
示例:
body { padding: 36pt 24pt 36pt; }
body { padding: 11.5%; }
body { padding: 10% 10% 10% 10%; }
padding内补丁属性和参数。
padding-top
padding-right
padding-bottom
padding-left
语法:
padding-top、right、bottom、left : length
参数:
length : 由浮点数字和单位标识符组成的长度值 | 或者百分数。百分数是基于父对象的宽度。请参阅长度单位
说明:
检索或设置对象顶边的补丁边距。
内联对象要使用该属性,必须先设定对象的height或width属性,或者设定position属性为absolute。
不允许负值。
对应的脚本特性为paddingTop。请参阅我编写的其他书目。
示例:
body { padding-top: 36pt; }

通过图片,基本用法都应该明白了。。唯一不明白的就剩下每个属性的参数了。
1、边距Margin
语法:
margin : auto | length
参数:
auto : 值被设置为相对边的值
length : 由浮点数字和单位标识符组成的长度值 | 百分数。百分数是基于父对象的高度。对于内联对象来说,左右外延边距可以是负数值。请参阅长度单位
说明:
检索或设置对象四边的外延边距。
如果提供全部四个参数值,将按上-右-下-左的顺序作用于四边。
如果只提供一个,将用于全部的四边。
如果提供两个,第一个用于上-下,第二个用于左-右。
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下。
内联对象要使用该属性,必须先设定对象的height或width属性,或者设定position属性为absolute。
在IE4+,margin属性不可用于td和tr对象。
外延边距始终透明。
对应的脚本特性为margin。请参阅我编写的其他书目。
关于对象的尺寸与边框,内外补丁等样式表属性的关系,请参看图例以及height和width属性。
示例:
body { margin: 36pt 24pt 36pt; }
body { margin: 11.5%; }
body { margin: 10% 10% 10% 10%; }
Margin的外边距属性。
margin-top---上边距
margin-right---右边距
margin-bottom---下边距
margin-left---左边距
2、边框样式border
border
语法:
border : border-width || border-style || border-color
参数:
该属性是复合属性。请参阅各参数对应的属性。
说明:
如使用该复合属性定义其单个参数,则其他参数的默认值将无条件覆盖各自对应的单个属性设置。
默认值为:medium none。border-color的默认值将采用文本颜色。
要使用该属性,必须先设定对象的height或width属性,或者设定position属性为absolute。
对应的脚本特性为border。请参阅我编写的其他书目。
关于对象的尺寸与边框,内外补丁等样式表属性的关系,请参看图例以及height和width属性。
示例:
p { border: thick double yellow; }
blockquote { border: dotted gray; }
p { border: 25px; }
border-top-width
border-right-width
border-bottom-width
border-left-width
语法:
border-top、right、bottom、left-width : medium | thin | thick | length
参数:
medium : 默认宽度
thin : 小于默认宽度
thick : 大于默认宽度
length : 由浮点数字和单位标识符组成的长度值。不可为负值。请参阅长度单位
说明:
要使用该属性,必须先设定对象的height或width属性,或者设定position属性为absolute。
如果border-style设置为none,本属性将失去作用。
对应的脚本特性为borderTopWidth。请参阅我编写的其他书目。
示例:
span { border-top-width: thin; border-top-style: solid; }
span { border-bottom-width: thin; border-bottom-style: solid; }
span { border-left-width: thin; border-left-style: solid; }
span { border-right-width: thin; border-right-style: solid; }
border-top-style
border-right-style
border-bottom-style
border-left-style
语法:
border-top、right、bottom、left-style : none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset
参数:
none : 无边框。与任何指定的border-width值无关
hidden : 隐藏边框。IE不支持
dotted : 在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为点线。否则为实线
dashed : 在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为虚线。否则为实线
solid : 实线边框
double : 双线边框。两条单线与其间隔的和等于指定的border-width值
groove : 根据border-color的值画3D凹槽
ridge : 根据border-color的值画菱形边框
inset : 根据border-color的值画3D凹边
outset : 根据border-color的值画3D凸边
说明:
要使用该属性,必须先设定对象的height或width属性,或者设定position属性为absolute。
如果border-width不大于0,本属性将失去作用。
对应的脚本特性为borderTopStyle。请参阅我编写的其他书目。
示例:
body { border-top-style: double; border-bottom-style: groove; border-left-style: dashed; border-right-style: dotted; }
边框颜色
border-top-color
border-right-color
border-bottom-color
border-left-color
语法:
border-top、right、bottom、left-color : color
参数:
color : 指定颜色。请参阅颜色单位和附录:颜色表
说明:
要使用该属性,必须先设定对象的height或width属性,或者设定position属性为absolute。
如果border-width等于0或border-style设置为none,本属性将失去作用。
对应的脚本特性为borderTopColor。请参阅我编写的其他书目。
示例:
div { border-top-color: red; border-bottom-color: RGB(223, 94, 77); border-right-color: red; border-left-color: black;}
3、空白Padding
padding
语法:
padding : length
参数:
length : 由浮点数字和单位标识符组成的长度值 | 或者百分数。百分数是基于父对象的宽度。请参阅长度单位
说明:
检索或设置对象四边的补丁边距。
如果提供全部四个参数值,将按上-右-下-左的顺序作用于四边。
如果只提供一个,将用于全部的四条边。
如果提供两个,第一个用于上-下,第二个用于左-右。
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下。
内联对象要使用该属性,必须先设定对象的height或width属性,或者设定position属性为absolute。
不允许负值。
对应的脚本特性为padding。请参阅我编写的其他书目。
关于对象的尺寸与边框,内外补丁等样式表属性的关系,请参看图例以及height和width属性。
示例:
body { padding: 36pt 24pt 36pt; }
body { padding: 11.5%; }
body { padding: 10% 10% 10% 10%; }
padding内补丁属性和参数。
padding-top
padding-right
padding-bottom
padding-left
语法:
padding-top、right、bottom、left : length
参数:
length : 由浮点数字和单位标识符组成的长度值 | 或者百分数。百分数是基于父对象的宽度。请参阅长度单位
说明:
检索或设置对象顶边的补丁边距。
内联对象要使用该属性,必须先设定对象的height或width属性,或者设定position属性为absolute。
不允许负值。
对应的脚本特性为paddingTop。请参阅我编写的其他书目。
示例:
body { padding-top: 36pt; }
相关文章推荐
- css—border, margin, padding-浏览器
- CSS中的margin、border、padding区别
- 图解CSS的padding,margin,border属性(详细介绍及举例说明)
- 从零开始学_JavaScript_系列(六)——CSS的padding、margin、border属性超详细解释(图文)
- CSS padding margin border属性详解
- CSS的padding,margin,border属性(
- 图解CSS的padding,margin,border属性(详细介绍及举例说明)
- CSS笔记:简析margin,padding,border
- 图解CSS的padding,margin,border属性(详细介绍及举例说明)
- 【CSS】padding,border,margin与width宽度的关系
- html复习七--CSS学习2----padding/border/margin
- CSS实战手册_阅读笔记09_margin padding border
- CSS-border,padding,margin
- css中的 margin | padding | border 属性图释
- 图解CSS的padding,margin,border属性(详细介绍及举例说明)
- 学习笔记之CSS padding margin border属性详解
- 一天搞定CSS:盒模型content、padding、border、margin--06
- CSS——【元素内边距padding、元素外边距margin、元素边框border-width、元素大小width/height】与【元素显示大小】的关系
- CSS padding margin border属性详解
- CSS学习2----padding/border/margin
