ArcGIS Server JavaScript API实战(一)
2008-08-21 13:07
363 查看
前一篇文章简单的介绍了一下如何使用arcgis server来发布地图,接着谈使用ArcGIS Server JavaScript API来操作显示地图。
由于arcgis server是才刚在在9.3版本推出 JavaScript API,目前唯一可供参考的资料就是esri提供的文档。在阅读之前建议先去esri的网站查看一下文档,里面提供了大量的示例和说明,是初学者的最佳去处,本文也是在此基础之上完成的。该文档目前不提供下载,仅供在线阅览。
http://resources.esri.com/help/9.3/arcgisserver/apis/javascript/arcgis/help/jshelp_start.htm
前面的文章中主要谈了地图的显示,这里主要谈其中遇到的问题。
据我目前所知,使用ArcGIS Server JavaScript API来显示地图的话,必须联网。
在如下html页面中,我们来显示一幅地图,利用的是本地的arcgis server服务:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Create a Map</title>
<link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/1.1/js/dojo/dijit/themes/tundra/tundra.css">
<script type="text/javascript" src="http://serverapi.arcgisonline.com/jsapi/arcgis/?v=1.1"></script>
<script type="text/javascript">
dojo.require("esri.map");
function init() {
var myMap = new esri.Map("mapDiv");
var dynamicMapServiceLayer = new esri.layers.ArcGISDynamicMapServiceLayer("http://rzf:8399/arcgis/rest/services/test_2/MapServer");
myMap.addLayer(dynamicMapServiceLayer);
}
dojo.addOnLoad(init);
</script>
</head>
<body class="tundra">
<div id="mapDiv" style="width:900px; height:600px; border:1px solid #000;"></div>
<h4>Work flow:</h4>
<ul>
<li>Create a map.</li>
<li>Add an ArcGISTiledMapServiceLayer.</li>
</ul>
</body>
</html>
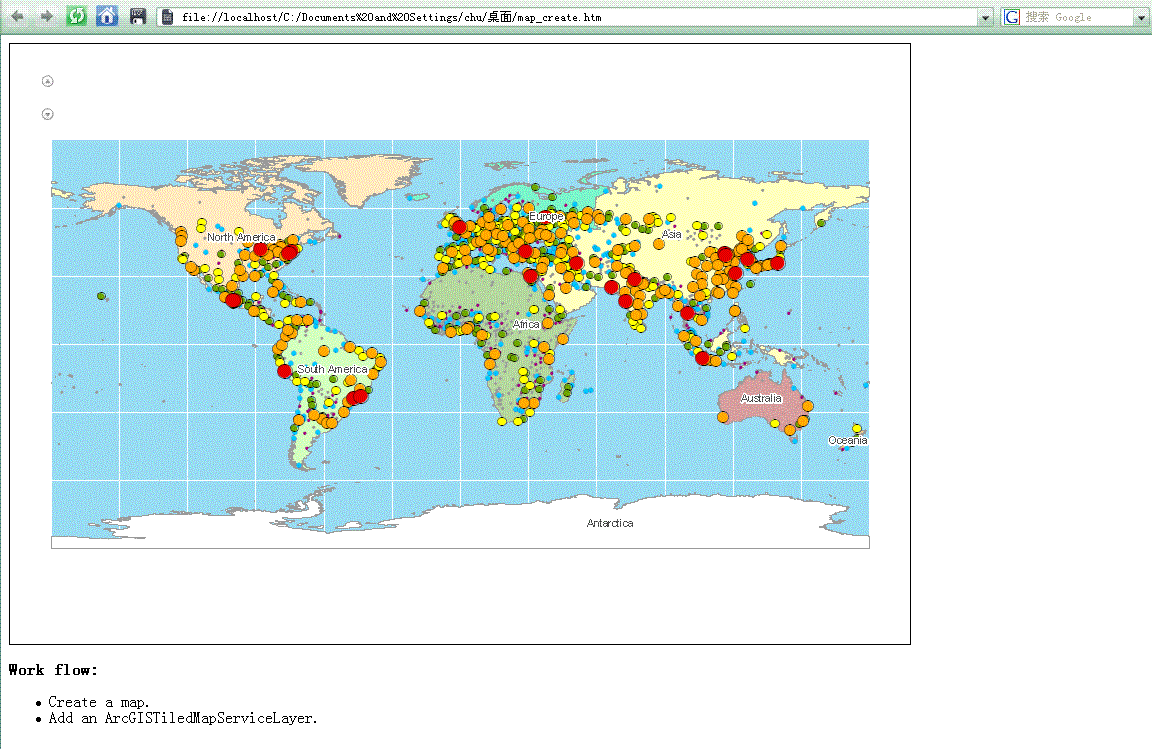
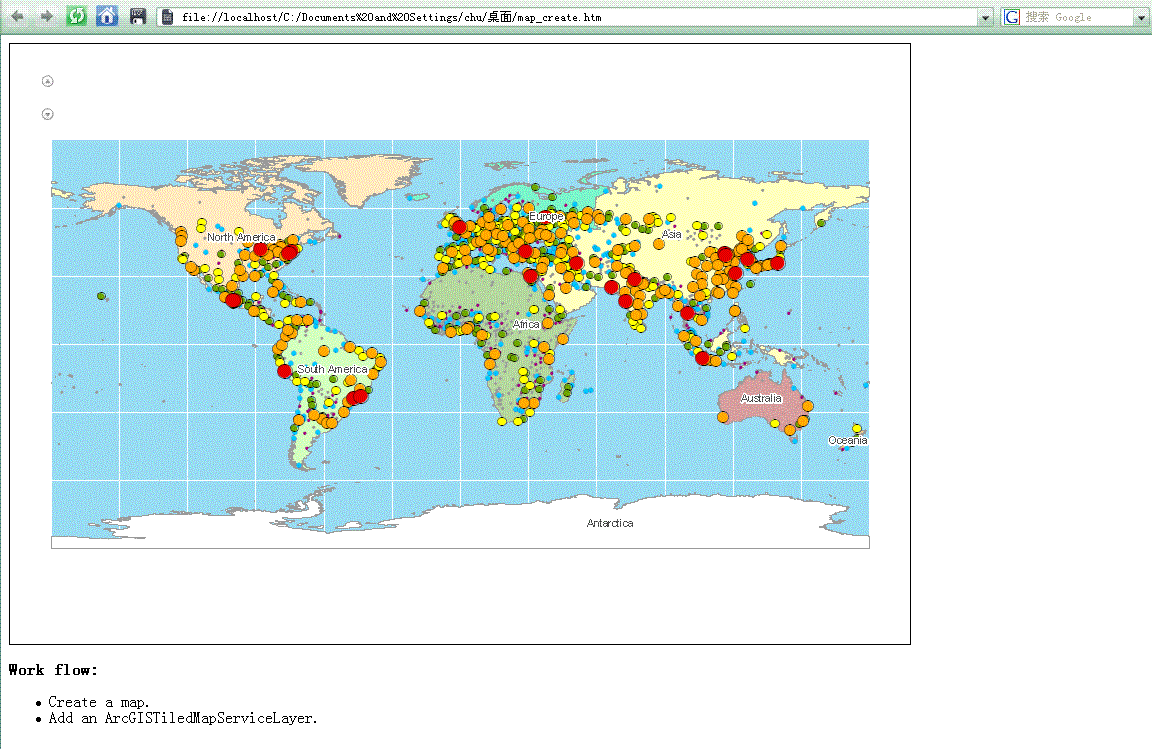
其效果如下:
注意看其中的两行:

<link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/1.1/js/dojo/dijit/themes/tundra/tundra.css">
<script type="text/javascript" src="http://serverapi.arcgisonline.com/jsapi/arcgis/?v=1.1"></script>
这是要到esri的网站去打开两个文件,很显然,如果网络不通的话,地图将无法显示。
因此,我自己先将这两个文件down下来,保存到本地,起名为default.js和tundra.css,然后像引用普通js,css文件一样引用它们:
<link rel="stylesheet" type="text/css" href="tundra.css">
<script type="text/javascript" src="default.js"></script>
这样和前面的效果一样,但是地图显示速度应该稍微快点,特别是在网络比较慢的时候。
如此一来,好像解决了问题,但是经过我实践,还是没能彻底搞定:在断网或网络不稳定的时候,照样无法显示地图。
原因在这里:
打开刚才下载的default.js文件,可以看到里面有这么一句:esriConfig={baseUrl:"http://serverapi.arcgisonline.com/jsapi/arcgis/1/"
它还是要到esri网站去下文件,如此一来,就前功尽弃了!
怎么办?
继续像向前面一样,把文件都下下来?
然而遗憾的是,当我尝试打开http://serverapi.arcgisonline.com/jsapi/arcgis/1/来下文件时,页面显示:
Directory Listing Denied
This Virtual Directory does not allow contents to be listed.
这只是一个目录而已,真正要用的文件的地址还没出来。
继续查看default.js文件,发现这正的文件地址都隐藏在里面,如:
esriDijitConfig={infoWindow:{templatePath:esriConfig.baseUrl+"js/esri/dijit/templates/InfoWindow.html"
实际地址就是:http://serverapi.arcgisonline.com/jsapi/arcgis/1/js/esri/dijit/templates/InfoWindow.html
现在可以打开,保存这个文件了。
但是,default.js里到底引用了多少文件?它们的地址又是多少?难道就这样一个一个去查?
看了一眼default.js文件,我就放弃这种想法了:代码都是一行到底,从不分行,查看十分不方便----这分明就是esri不想让我们看这个文件,这样阅读都难,还怎么去分析它,还怎么去找出那些url?!
事已至此,就只好放弃了。
其实真不明白esri怎么想的,难道要我们用 JavaScript API的时候都保证网络畅通?它把这些文件提供给我们有什么难的吗?同样的网络环境下,adf就可以正常显示,看来这个刚推出的JavaScript API方式还得慢慢完善了。
我们试目以待。
由于arcgis server是才刚在在9.3版本推出 JavaScript API,目前唯一可供参考的资料就是esri提供的文档。在阅读之前建议先去esri的网站查看一下文档,里面提供了大量的示例和说明,是初学者的最佳去处,本文也是在此基础之上完成的。该文档目前不提供下载,仅供在线阅览。
http://resources.esri.com/help/9.3/arcgisserver/apis/javascript/arcgis/help/jshelp_start.htm
前面的文章中主要谈了地图的显示,这里主要谈其中遇到的问题。
据我目前所知,使用ArcGIS Server JavaScript API来显示地图的话,必须联网。
在如下html页面中,我们来显示一幅地图,利用的是本地的arcgis server服务:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Create a Map</title>
<link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/1.1/js/dojo/dijit/themes/tundra/tundra.css">
<script type="text/javascript" src="http://serverapi.arcgisonline.com/jsapi/arcgis/?v=1.1"></script>
<script type="text/javascript">
dojo.require("esri.map");
function init() {
var myMap = new esri.Map("mapDiv");
var dynamicMapServiceLayer = new esri.layers.ArcGISDynamicMapServiceLayer("http://rzf:8399/arcgis/rest/services/test_2/MapServer");
myMap.addLayer(dynamicMapServiceLayer);
}
dojo.addOnLoad(init);
</script>
</head>
<body class="tundra">
<div id="mapDiv" style="width:900px; height:600px; border:1px solid #000;"></div>
<h4>Work flow:</h4>
<ul>
<li>Create a map.</li>
<li>Add an ArcGISTiledMapServiceLayer.</li>
</ul>
</body>
</html>
其效果如下:
注意看其中的两行:

<link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/1.1/js/dojo/dijit/themes/tundra/tundra.css">
<script type="text/javascript" src="http://serverapi.arcgisonline.com/jsapi/arcgis/?v=1.1"></script>
这是要到esri的网站去打开两个文件,很显然,如果网络不通的话,地图将无法显示。
因此,我自己先将这两个文件down下来,保存到本地,起名为default.js和tundra.css,然后像引用普通js,css文件一样引用它们:
<link rel="stylesheet" type="text/css" href="tundra.css">
<script type="text/javascript" src="default.js"></script>
这样和前面的效果一样,但是地图显示速度应该稍微快点,特别是在网络比较慢的时候。
如此一来,好像解决了问题,但是经过我实践,还是没能彻底搞定:在断网或网络不稳定的时候,照样无法显示地图。
原因在这里:
打开刚才下载的default.js文件,可以看到里面有这么一句:esriConfig={baseUrl:"http://serverapi.arcgisonline.com/jsapi/arcgis/1/"
它还是要到esri网站去下文件,如此一来,就前功尽弃了!
怎么办?
继续像向前面一样,把文件都下下来?
然而遗憾的是,当我尝试打开http://serverapi.arcgisonline.com/jsapi/arcgis/1/来下文件时,页面显示:
Directory Listing Denied
This Virtual Directory does not allow contents to be listed.
这只是一个目录而已,真正要用的文件的地址还没出来。
继续查看default.js文件,发现这正的文件地址都隐藏在里面,如:
esriDijitConfig={infoWindow:{templatePath:esriConfig.baseUrl+"js/esri/dijit/templates/InfoWindow.html"
实际地址就是:http://serverapi.arcgisonline.com/jsapi/arcgis/1/js/esri/dijit/templates/InfoWindow.html
现在可以打开,保存这个文件了。
但是,default.js里到底引用了多少文件?它们的地址又是多少?难道就这样一个一个去查?
看了一眼default.js文件,我就放弃这种想法了:代码都是一行到底,从不分行,查看十分不方便----这分明就是esri不想让我们看这个文件,这样阅读都难,还怎么去分析它,还怎么去找出那些url?!
事已至此,就只好放弃了。
其实真不明白esri怎么想的,难道要我们用 JavaScript API的时候都保证网络畅通?它把这些文件提供给我们有什么难的吗?同样的网络环境下,adf就可以正常显示,看来这个刚推出的JavaScript API方式还得慢慢完善了。
我们试目以待。
相关文章推荐
- ArcGIS Server for JavaScript API安装部署
- ArcGIS.Server.9.3和ArcGIS API for JavaScript地图实现Toorbar功能(四)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript中GraphicsLayer应用(五)
- ArcGIS Server JavaScript API
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现基本的地图功能(一)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript中GraphicsLayer应用高亮显示(初学GIS)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现语句查询QueryTask(八)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现Identify功能(六)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现Identify功能(六)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现基本的地图功能
- Arcgis Server for JavaScript API之自定义InfoWindow
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现Identify功能(六)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript中GraphicsLayer应用(初学GIS)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现查询定位中心的功能和FindTask功能应用(七)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现距离量算和面积量算(九)
- ArcGIS Server for JavaScript api 3.3 离线部署
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现Identify功能(六)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript地图map控件基本参数设置(三)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现查询定位中心的功能和FindTask功能应用(七)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript中GraphicsLayer应用(五)
