ArcGIS.Server.9.3和ArcGIS API for JavaScript实现距离量算和面积量算(九)
2008-12-03 22:26
585 查看
目的:
1.ArcGIS.Server.9.3和ArcGIS API for JavaScript实现距离量算和面积量算,这里主要是通过GeometryServer实现。
准备工作:
1. 在ArcGis Server9.3中发布名为usa的MapServer。
2. 在ArcGis Server9.3中发布名为Geometry的GeometryServer。
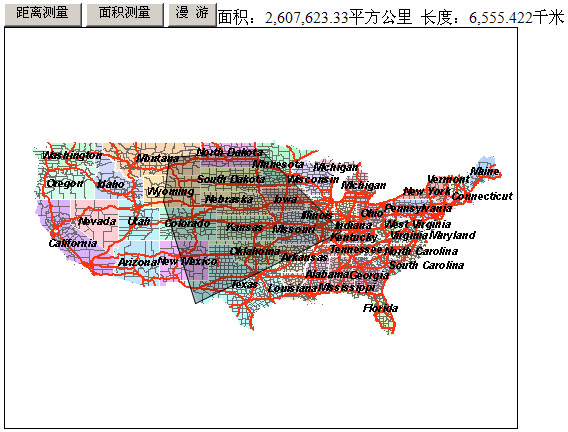
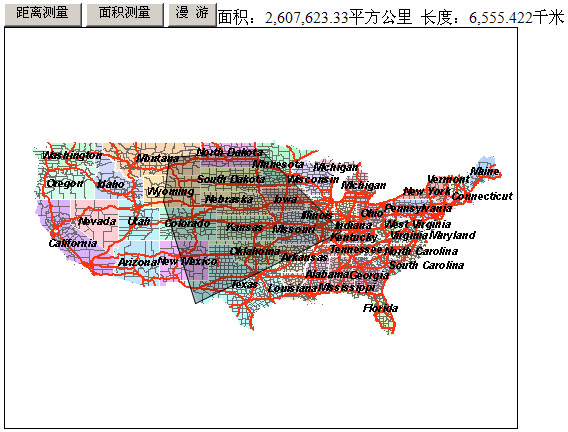
完成后的效果图:

开始
0.关于GeometryServer的介绍,Geometry Service,Geometry Service是给程序提供几何计算如 buffering, simplifying, calculating areas 、lengths, projecting等功能,Geometry Service可以用来代替ArcObjects 或geoprocessing service等做的这些几何计算,它是ArcGIS Server 9.3提供的新功能,本例子中就用到了simplifying、calculating areas 、lengths、projecting四个功能。
1.启动vs新建名为MeasureSample的ASP.NET Web应用程序。其实jsapi是纯客户端的开发了不需要vs也不需要.net了,纯html页面就可以了用记事本都可以开发了。我这里为了方便了就用vs2008了,毕竟可以调试js脚本了。
2.接着在工程中添加名为javascript的文件夹并且在这个文件夹里新建wabapp.js的文件,这里用来编写我们自己的js代码了,在Default.aspx页面里添加对这个js文件的引用,同时在Default.aspx页面里添加一个id为map的div标签作为地图控件的载体、3个input的功能按钮、一个信息显示的span:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="MeasureSample._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
<link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/1.2/js/dojo/dijit/themes/tundra/tundra.css">
<script type="text/javascript" src="http://serverapi.arcgisonline.com/jsapi/arcgis/?v=1.2"></script>
<script type="text/javascript" src="javascript/webapp.js"></script>
</head>
<body class="tundra">
<form id="form1" runat="server">
<div>
<input id="Button1" type="button" value="距离测量" onclick="toolbar.activate(esri.toolbars.Draw.LINE);map.hideZoomSlider();" /> <input id="Button2"
type="button" value="面积测量" onclick="toolbar.activate(esri.toolbars.Draw.POLYGON);map.hideZoomSlider();" /> <input id="Button3" type="button"
value="漫 游" onclick="toolbar.deactivate();map.showZoomSlider();" /><span id="distance"></span></div>
<div id="map" class="tundra" style="width:512px; height:400px; border:1px solid #000;"></div>
</form>
</body>
</html>
3.上面的html代码非常的简单了,主要可以看一下3个功能按钮的onclick事件方法。
4.切换到wabapp.js文件编写js功能代码,功能主要是分为3部分,第一载入地图进行显示;第二在地图上进行画线画面的功能;第三根据画的线或者面进行距离或者面积的量算。
5.这样讲一下关于距离和面积的量算,本例子的地图数据usa是采用是地理坐标系wkid为4269,要进行距离或者面积时就必须转换到大地坐标系下,就是地图投影了。本例子中用GeometryServer的project方法把usa投影到大地坐标系下wkid为32618。所以这里无论是距离测量还是面积测量首先必须进行project,对于距离测量完成投影后就可以直接用GeometryServer的lengths方法进行测量,对于面积测量还需要先进行simplify操作后在用GeometryServer的areasAndLengths方法进行测量。
6.具体的代码和说明如下:
dojo.require("esri.map");
dojo.require("esri.toolbars.draw");
dojo.require("esri.tasks.geometry");
var map, toolbar, symbol, geometryService;
function init()
{
map = new esri.Map("map");
var dynamicMapServiceLayer = new esri.layers.ArcGISDynamicMapServiceLayer("http://mypc/ArcGIS/rest/services/USA/MapServer");
map.addLayer(dynamicMapServiceLayer);
toolbar = new esri.toolbars.Draw(map);
//添加toolbar画图完成后天事件监听调用doMeasure
dojo.connect(toolbar, "onDrawEnd", doMeasure);
//实例化GeometryService,地址为ags发布的GeometryServer
geometryService = new esri.tasks.GeometryService("http://mypc/ArcGIS/rest/services/Geometry/GeometryServer");
//添加onProjectComplete完成后事件监听
dojo.connect(geometryService, "onProjectComplete", projectComplete);
}
//量算
function doMeasure(geometry)
{
//更加类型设置显示样式
switch (geometry.type)
{
case "polyline":
var symbol = new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_SOLID, new dojo.Color([0,0,0]), 2);
break;
case "polygon":
var symbol = new esri.symbol.SimpleFillSymbol(esri.symbol.SimpleFillSymbol.STYLE_NONE, new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_DASHDOT, new dojo.Color([255,0,0]), 2), new dojo.Color([255,255,0,0.25]));
break;
}
//设置样式
var graphic = new esri.Graphic(geometry, symbol);
//清除上一次的画图内容
map.graphics.clear();
//
map.graphics.add(graphic);
//进行投影转换,完成后调用projectComplete
geometryService.project([graphic],new esri.SpatialReference({"wkid":32618}));
}
//投影转换完成后调用方法
function projectComplete(graphics)
{
//如果为线类型就进行lengths距离测算
if(graphics[0].geometry.type=="polyline")
{
dojo.connect(geometryService, "onLengthsComplete", outputDistance);
geometryService.lengths([graphics[0]]);
}
//如果为面类型需要先进行simplify操作在进行面积测算
else if(graphics[0].geometry.type=="polygon")
{
dojo.connect(geometryService, "onSimplifyComplete", simplifyComplete);
geometryService.simplify([graphics[0]]);
}
}
//显示测量距离
function outputDistance(result)
{
dojo.byId("distance").innerHTML = "距离:"+dojo.number.format(result.lengths[0] / 1000) + "千米";
}
//显示测量面积
function outputAreaAndLength(result)
{
dojo.byId("distance").innerHTML ="面积:"+ dojo.number.format(result.areas[0] / 1000000) + "平方公里"+" 长度:"+dojo.number.format(result.lengths[0]/1000) + "千米";
}
//对面对象simplify完成后调用方法
function simplifyComplete(graphics)
{
dojo.connect(geometryService, "onAreasAndLengthsComplete", outputAreaAndLength);
//进行面积测量
geometryService.areasAndLengths(graphics);
}
dojo.addOnLoad(init);
7.完成编码运行查看效果。
1.ArcGIS.Server.9.3和ArcGIS API for JavaScript实现距离量算和面积量算,这里主要是通过GeometryServer实现。
准备工作:
1. 在ArcGis Server9.3中发布名为usa的MapServer。
2. 在ArcGis Server9.3中发布名为Geometry的GeometryServer。
完成后的效果图:

开始
0.关于GeometryServer的介绍,Geometry Service,Geometry Service是给程序提供几何计算如 buffering, simplifying, calculating areas 、lengths, projecting等功能,Geometry Service可以用来代替ArcObjects 或geoprocessing service等做的这些几何计算,它是ArcGIS Server 9.3提供的新功能,本例子中就用到了simplifying、calculating areas 、lengths、projecting四个功能。
1.启动vs新建名为MeasureSample的ASP.NET Web应用程序。其实jsapi是纯客户端的开发了不需要vs也不需要.net了,纯html页面就可以了用记事本都可以开发了。我这里为了方便了就用vs2008了,毕竟可以调试js脚本了。
2.接着在工程中添加名为javascript的文件夹并且在这个文件夹里新建wabapp.js的文件,这里用来编写我们自己的js代码了,在Default.aspx页面里添加对这个js文件的引用,同时在Default.aspx页面里添加一个id为map的div标签作为地图控件的载体、3个input的功能按钮、一个信息显示的span:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="MeasureSample._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
<link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/1.2/js/dojo/dijit/themes/tundra/tundra.css">
<script type="text/javascript" src="http://serverapi.arcgisonline.com/jsapi/arcgis/?v=1.2"></script>
<script type="text/javascript" src="javascript/webapp.js"></script>
</head>
<body class="tundra">
<form id="form1" runat="server">
<div>
<input id="Button1" type="button" value="距离测量" onclick="toolbar.activate(esri.toolbars.Draw.LINE);map.hideZoomSlider();" /> <input id="Button2"
type="button" value="面积测量" onclick="toolbar.activate(esri.toolbars.Draw.POLYGON);map.hideZoomSlider();" /> <input id="Button3" type="button"
value="漫 游" onclick="toolbar.deactivate();map.showZoomSlider();" /><span id="distance"></span></div>
<div id="map" class="tundra" style="width:512px; height:400px; border:1px solid #000;"></div>
</form>
</body>
</html>
3.上面的html代码非常的简单了,主要可以看一下3个功能按钮的onclick事件方法。
4.切换到wabapp.js文件编写js功能代码,功能主要是分为3部分,第一载入地图进行显示;第二在地图上进行画线画面的功能;第三根据画的线或者面进行距离或者面积的量算。
5.这样讲一下关于距离和面积的量算,本例子的地图数据usa是采用是地理坐标系wkid为4269,要进行距离或者面积时就必须转换到大地坐标系下,就是地图投影了。本例子中用GeometryServer的project方法把usa投影到大地坐标系下wkid为32618。所以这里无论是距离测量还是面积测量首先必须进行project,对于距离测量完成投影后就可以直接用GeometryServer的lengths方法进行测量,对于面积测量还需要先进行simplify操作后在用GeometryServer的areasAndLengths方法进行测量。
6.具体的代码和说明如下:
dojo.require("esri.map");
dojo.require("esri.toolbars.draw");
dojo.require("esri.tasks.geometry");
var map, toolbar, symbol, geometryService;
function init()
{
map = new esri.Map("map");
var dynamicMapServiceLayer = new esri.layers.ArcGISDynamicMapServiceLayer("http://mypc/ArcGIS/rest/services/USA/MapServer");
map.addLayer(dynamicMapServiceLayer);
toolbar = new esri.toolbars.Draw(map);
//添加toolbar画图完成后天事件监听调用doMeasure
dojo.connect(toolbar, "onDrawEnd", doMeasure);
//实例化GeometryService,地址为ags发布的GeometryServer
geometryService = new esri.tasks.GeometryService("http://mypc/ArcGIS/rest/services/Geometry/GeometryServer");
//添加onProjectComplete完成后事件监听
dojo.connect(geometryService, "onProjectComplete", projectComplete);
}
//量算
function doMeasure(geometry)
{
//更加类型设置显示样式
switch (geometry.type)
{
case "polyline":
var symbol = new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_SOLID, new dojo.Color([0,0,0]), 2);
break;
case "polygon":
var symbol = new esri.symbol.SimpleFillSymbol(esri.symbol.SimpleFillSymbol.STYLE_NONE, new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_DASHDOT, new dojo.Color([255,0,0]), 2), new dojo.Color([255,255,0,0.25]));
break;
}
//设置样式
var graphic = new esri.Graphic(geometry, symbol);
//清除上一次的画图内容
map.graphics.clear();
//
map.graphics.add(graphic);
//进行投影转换,完成后调用projectComplete
geometryService.project([graphic],new esri.SpatialReference({"wkid":32618}));
}
//投影转换完成后调用方法
function projectComplete(graphics)
{
//如果为线类型就进行lengths距离测算
if(graphics[0].geometry.type=="polyline")
{
dojo.connect(geometryService, "onLengthsComplete", outputDistance);
geometryService.lengths([graphics[0]]);
}
//如果为面类型需要先进行simplify操作在进行面积测算
else if(graphics[0].geometry.type=="polygon")
{
dojo.connect(geometryService, "onSimplifyComplete", simplifyComplete);
geometryService.simplify([graphics[0]]);
}
}
//显示测量距离
function outputDistance(result)
{
dojo.byId("distance").innerHTML = "距离:"+dojo.number.format(result.lengths[0] / 1000) + "千米";
}
//显示测量面积
function outputAreaAndLength(result)
{
dojo.byId("distance").innerHTML ="面积:"+ dojo.number.format(result.areas[0] / 1000000) + "平方公里"+" 长度:"+dojo.number.format(result.lengths[0]/1000) + "千米";
}
//对面对象simplify完成后调用方法
function simplifyComplete(graphics)
{
dojo.connect(geometryService, "onAreasAndLengthsComplete", outputAreaAndLength);
//进行面积测量
geometryService.areasAndLengths(graphics);
}
dojo.addOnLoad(init);
7.完成编码运行查看效果。
相关文章推荐
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现距离量算和面积量算(九)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现距离量算和面积量算(九)
- ArcGIS.Server.9.3和ArcGIS API for Flex的GeometryService和量算距离面积(十一)
- [转]ArcGIS.Server.9.3和ArcGIS API for Flex的GeometryService和量算距离面积(十)
- ArcGIS.Server.9.3和ArcGIS API for Flex的GeometryService和量算距离面积(十一)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现Identify功能(六)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript地图实现Toorbar功能(四)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现Identify功能(六)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现查询定位中心的功能和FindTask功能应用(七)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现Identify功能(六)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现查询定位中心的功能和FindTask功能应用(七)
- arcgis api for javascript 距离与面积量算
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现Identify功能(六)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现基本的地图功能(一)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现点、线、面的buffer分析(十一)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现基本的地图功能(一)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现查询定位中心的功能和FindTask功能应用(七)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现语句查询QueryTask(八)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现基本的地图功能(一)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现语句查询QueryTask(八)
