Microsoft ASP.NET MVC中Membership登陆的实现
2008-02-28 00:28
267 查看
开发平台:
VS2008 RTM
SQL SERVER 2005 企业版
ASP.NET 3.5 Extensions CTP
MVCToolkit
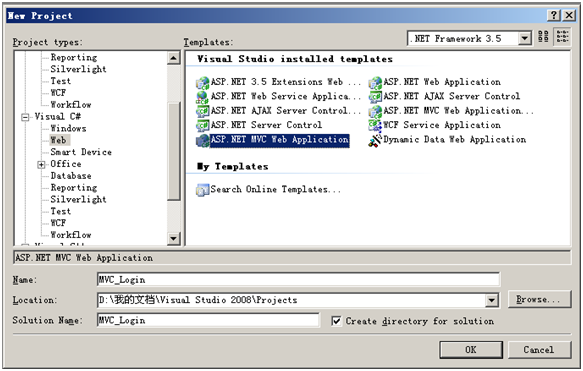
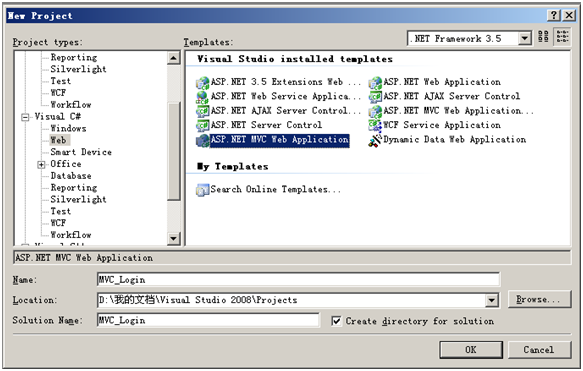
1.新建一个MVC的工程,随便取个名字吧

2.建立SQL数据库,命名为mvc_test

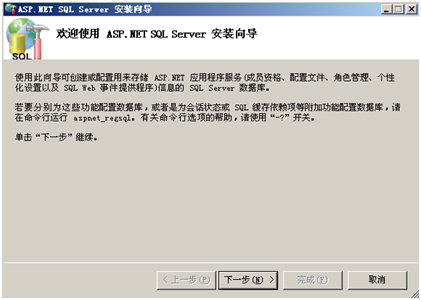
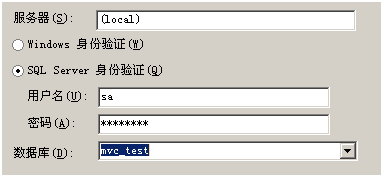
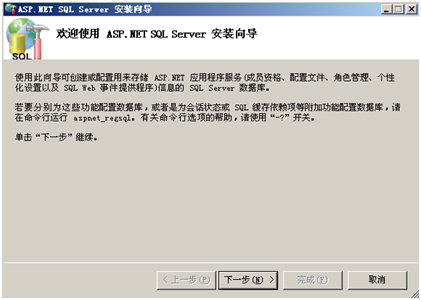
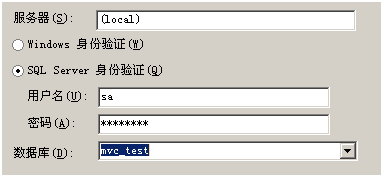
3.运行C:/WINDOWS/Microsoft.NET/Framework/v2.0.50727/aspnet_regsql.exe来生成该数据库的Membership结构



下一步后点击完成.
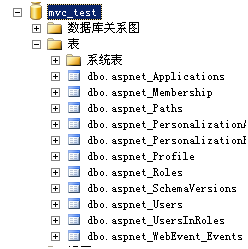
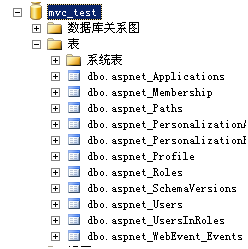
4.到这里Membership的结构已经生成好了

5.下面在Web.Config中加入SQL连接字符串
<connectionStrings>
<remove name="LocalSqlServer" />
<add name="LocalSqlServer" connectionString="Data
Source=.;Initial Catalog=mvc_test;Persist Security Info=True;User
ID=sa;Password=1qaz!QAZ" providerName="System.Data.SqlClient" />
[/code]
[/code]
[/code]
<membership defaultProvider="SQLMembershipProvider">
<providers>
<add name="SQLMembershipProvider" passwordFormat="Clear" type="System.Web.Security.SqlMembershipProvider"
connectionStringName=" LocalSqlServer " applicationName="mvc_test" enablePasswordRetrieval="true" enablePasswordReset="true" requiresQuestionAndAnswer="false" requiresUniqueEmail="false" minRequiredPasswordLength="4" minRequiredNonalphanumericCharacters="0"/>
</providers>
[/code]
[/code]
[/code]

[/code]

[/code]
[/code]
[/code]
[/code]

[/code]
[/code]
<%@ Control Language="C#" Inherits="System.Web.Mvc.ViewUserControl"
%>
<%if
(!Page.User.Identity.IsAuthenticated)
{%>
<form action='<%= Url.Action( new {
Action="Login",Controller="Home"}) %>' method="post">
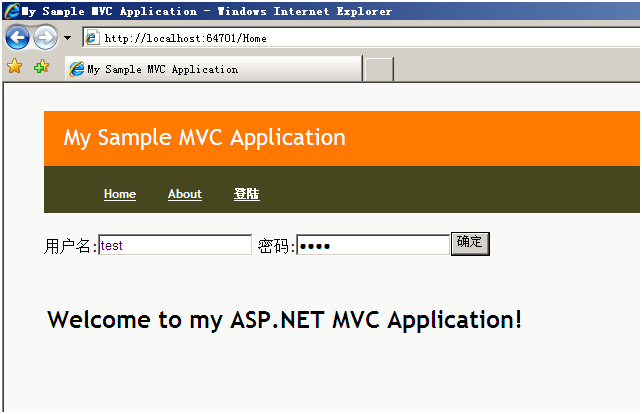
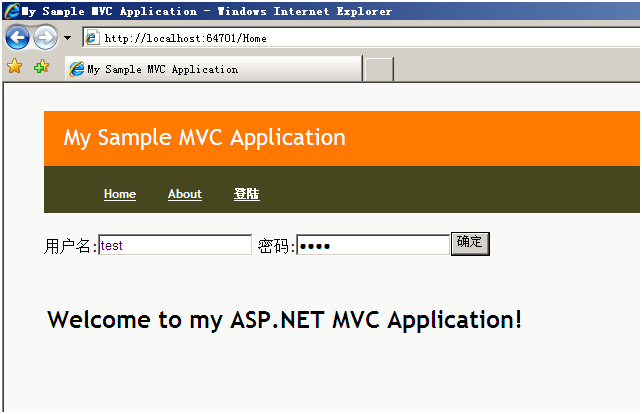
用户名:<%=Html.TextBox("Username")%>
密码:<%=Html.Password("Password")%><%= ViewData.ContainsDataItem("Message")? ViewData["Message"]:""%><%=Html.SubmitButton("Submit", "确定")%>
</form>
<%}
else
{%>
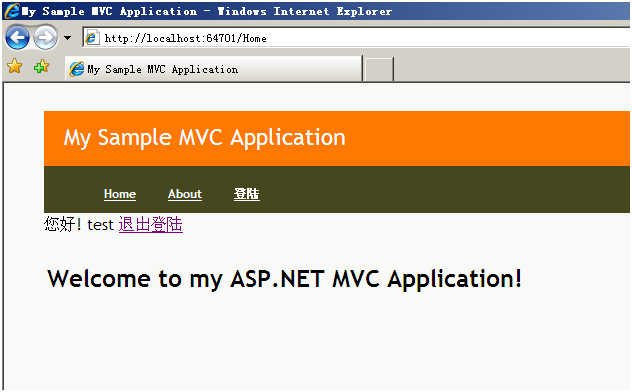
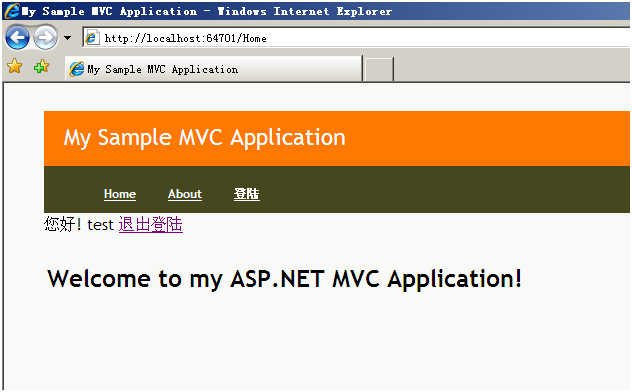
<span>您好!
<%=Page.User.Identity.Name %> <%=Html.ActionLink<MVC_Login.Controllers.HomeController>(c =>
c.Logout()
, "退出登陆", new { id = "LogoutLink" })%></span>
[/code]
10.引用User Control 的方法是
<%= Html.RenderUserControl("~/Views/Shared/Login.ascx")
%>
将这条代码加到Login.aspx和母版页合适位置.
11.打开Controllers/HomeController.cs文件
加入以下2个 controller action
[ControllerAction]
public void Login()
{
if
(!ControllerContext.HttpContext.User.Identity.IsAuthenticated)
{
if (Request.RequestType == "POST")
{
string userName = Request.Form["Username"];
string password = Request.Form["Password"];
if (Membership.ValidateUser(userName,
password))
{
FormsAuthentication.SetAuthCookie(userName,
true);
//Set cookie and redirect
RedirectToAction("Index");
}
else
{
ViewData.Add("Message", "用户名或密码错误");
}
}
}
RenderView("Login");
}
[ControllerAction]
public void Logout()
{
FormsAuthentication.SignOut();
RedirectToAction("Index");
}
12.接下来从网上下载MVCToolkit.dll,没有这个是绝对不行滴~
下载地址: http://asp.net/downloads/3.5-extensions/MVCToolkit.zip
将里面的MVCToolkit.dll引用一下.现在可以运行了.




对了.自己先建一个Membership用户进行测试,MVC的注册还没有做

TT.Net
2007-12-17 01:26 发表评论
[小组] [博问] [闪存]
VS2008 RTM
SQL SERVER 2005 企业版
ASP.NET 3.5 Extensions CTP
MVCToolkit
1.新建一个MVC的工程,随便取个名字吧

2.建立SQL数据库,命名为mvc_test

3.运行C:/WINDOWS/Microsoft.NET/Framework/v2.0.50727/aspnet_regsql.exe来生成该数据库的Membership结构



下一步后点击完成.
4.到这里Membership的结构已经生成好了

5.下面在Web.Config中加入SQL连接字符串
<connectionStrings>
<remove name="LocalSqlServer" />
<add name="LocalSqlServer" connectionString="Data
Source=.;Initial Catalog=mvc_test;Persist Security Info=True;User
ID=sa;Password=1qaz!QAZ" providerName="System.Data.SqlClient" />
[code]</connectionStrings>
[/code]
[code]这里注意不要修改配置的name= "LocalSqlServer"
[/code]
[code]6.继续在Web.Config中加入membership的配置节点(system.web节点下添加)
[/code]
<membership defaultProvider="SQLMembershipProvider">
<providers>
<add name="SQLMembershipProvider" passwordFormat="Clear" type="System.Web.Security.SqlMembershipProvider"
connectionStringName=" LocalSqlServer " applicationName="mvc_test" enablePasswordRetrieval="true" enablePasswordReset="true" requiresQuestionAndAnswer="false" requiresUniqueEmail="false" minRequiredPasswordLength="4" minRequiredNonalphanumericCharacters="0"/>
</providers>
[code] </membership>
[/code]
[code]7. 将<authentication mode="Windows"/>改为<authentication mode="Forms"/>
[/code]
[code]8.在Views/Home目录下建立一个MVC View Content Page,命名为Login.aspx
[/code]

[code]
[/code]

[code]
[/code]
[code]接着选取Views/Shared/Site.Master母版页
[/code]
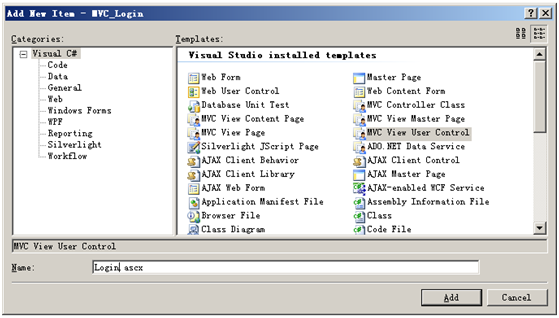
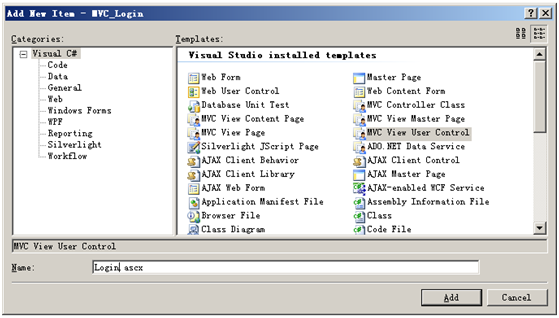
[code]8.Login.aspx这个页面放入一个User Control就行了.所以还要建一个MVC View User Control
[/code]
[code]命名为Login.ascx,建立在Views/Shared目录下面
[/code]

[code]
[/code]
[code]9.将以下代码替换自动生成的:
[/code]
<%@ Control Language="C#" Inherits="System.Web.Mvc.ViewUserControl"
%>
<%if
(!Page.User.Identity.IsAuthenticated)
{%>
<form action='<%= Url.Action( new {
Action="Login",Controller="Home"}) %>' method="post">
用户名:<%=Html.TextBox("Username")%>
密码:<%=Html.Password("Password")%><%= ViewData.ContainsDataItem("Message")? ViewData["Message"]:""%><%=Html.SubmitButton("Submit", "确定")%>
</form>
<%}
else
{%>
<span>您好!
<%=Page.User.Identity.Name %> <%=Html.ActionLink<MVC_Login.Controllers.HomeController>(c =>
c.Logout()
, "退出登陆", new { id = "LogoutLink" })%></span>
[code]<%} %>
[/code]
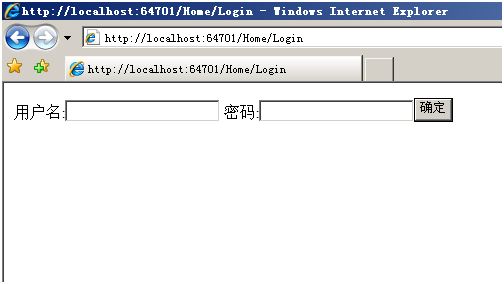
10.引用User Control 的方法是
<%= Html.RenderUserControl("~/Views/Shared/Login.ascx")
%>
将这条代码加到Login.aspx和母版页合适位置.
11.打开Controllers/HomeController.cs文件
加入以下2个 controller action
[ControllerAction]
public void Login()
{
if
(!ControllerContext.HttpContext.User.Identity.IsAuthenticated)
{
if (Request.RequestType == "POST")
{
string userName = Request.Form["Username"];
string password = Request.Form["Password"];
if (Membership.ValidateUser(userName,
password))
{
FormsAuthentication.SetAuthCookie(userName,
true);
//Set cookie and redirect
RedirectToAction("Index");
}
else
{
ViewData.Add("Message", "用户名或密码错误");
}
}
}
RenderView("Login");
}
[ControllerAction]
public void Logout()
{
FormsAuthentication.SignOut();
RedirectToAction("Index");
}
12.接下来从网上下载MVCToolkit.dll,没有这个是绝对不行滴~
下载地址: http://asp.net/downloads/3.5-extensions/MVCToolkit.zip
将里面的MVCToolkit.dll引用一下.现在可以运行了.




对了.自己先建一个Membership用户进行测试,MVC的注册还没有做
TT.Net
2007-12-17 01:26 发表评论
[小组] [博问] [闪存]
相关文章推荐
- Microsoft ASP.NET MVC中Membership登陆的实现
- 菜鸟入门【ASP.NET Core】14:MVC开发:UI、 EF + Identity实现、注册实现、登陆实现
- Asp.net MVC利用knockoutjs实现登陆并记录用户的内外网IP及所在城市(推荐)
- ASP.NET MVC 自己实现登陆验证过滤器
- 【ASP.NET Core快速入门】(十四)MVC开发:UI、 EF + Identity实现、注册实现、登陆实现
- ASP.NET Mvc Preview 5 演示Demo #2 实现Membership角色权限控制
- asp.net mvc利用knockoutjs实现登陆并记录用户的内外网IP及所在城市
- Asp.net MVC 用户在线简单实现及单点登陆扩展(一)
- ASP.NET MVC实现图片上传、图片预览显示
- ASP.NET中简单实现单点登陆
- ASP.NET MVC图片上传前预览简单实现
- ASP.NET MVC SSO 单点登录设计与实现
- ASP.NET MVC中实现属性和属性值的组合,即笛卡尔乘积02, 在界面实现
- 一起谈.NET技术,ASP.NET MVC Membership 权限 漫谈
- 基于ASP.NET MVC(C#)和Quartz.Net组件实现的定时执行任务调度
- ASP.NET MVC 4 插件化架构简单实现-思路篇
- NHibernate3.2+Asp.net MVC3+Extjs 4.0.2项目实践(六):Extjs Grid,Window,Form实现增删改操作
- 在Asp.net MVC下用XML实现网站地图导航
- MVC 之 架构的基本原理及Asp.Net实现MVC
- asp.net弹出层效果,遮盖背景的最好!能实现在弹出层上操作数据(比如登陆)
