使用的vue、elementUI、vuex、express、mongoDB的单页应用
2017-11-16 17:16
781 查看
基于vue、vuex、express、mongodb的一个单页应用,包括前后端,前端主要是使用vue,后端是node的express,数据库是使用的mongodb
1.下载使用
2.启动后台
这里的后台主要是express4+mongoDB,代码主要是在node-server文件夹下面,链接数据库的地址在db/db.js修改即可,需要先启动mongoDB的服务器,再执行此代码,否则会报错
1.下载使用
git clone https://github.com/rainbowChenhong/vue-config-demo.git cd vue-config-demo cd node-server npm install //安装后端依赖包 cd config-page npm install //安装前端依赖包
2.启动后台
这里的后台主要是express4+mongoDB,代码主要是在node-server文件夹下面,链接数据库的地址在db/db.js修改即可,需要先启动mongoDB的服务器,再执行此代码,否则会报错
npm run server (正常启动模式) 访问 http://localhost:8088[/code]
这样服务器就启动好了。
3.前端运行npm run dev (正常编译模式) npm run build (发布生产版本,提取公共代码,分离css文件) 访问 http://localhost:8080[/code]
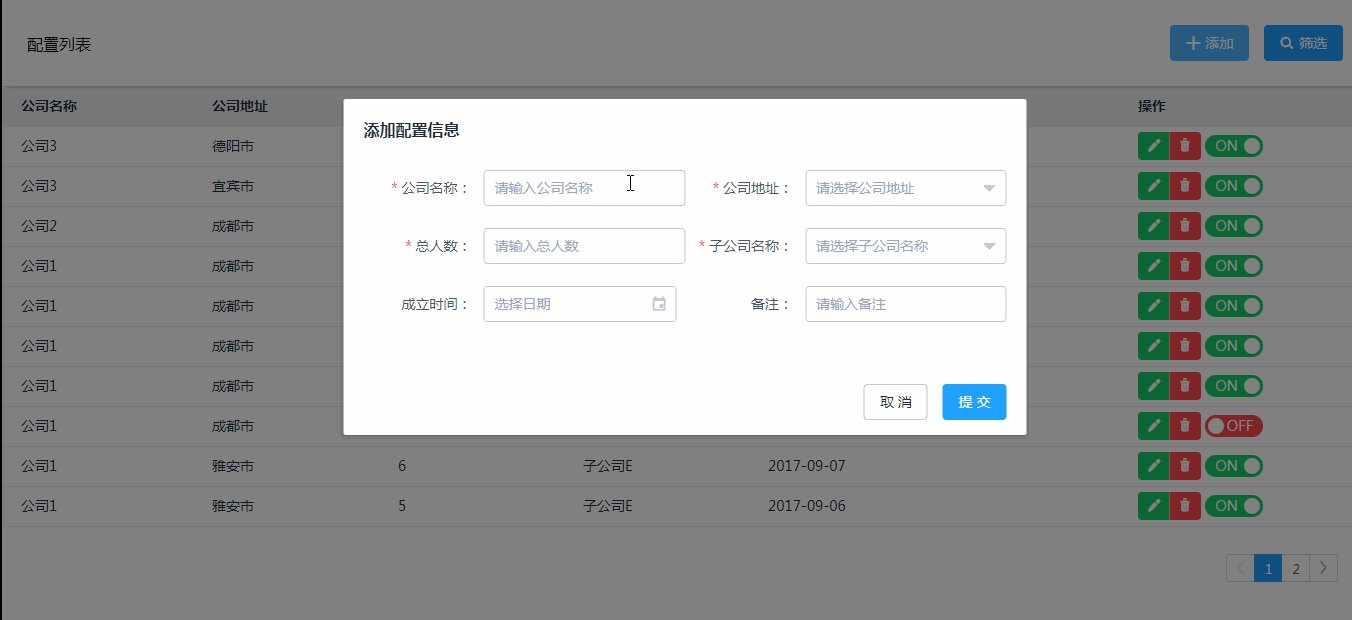
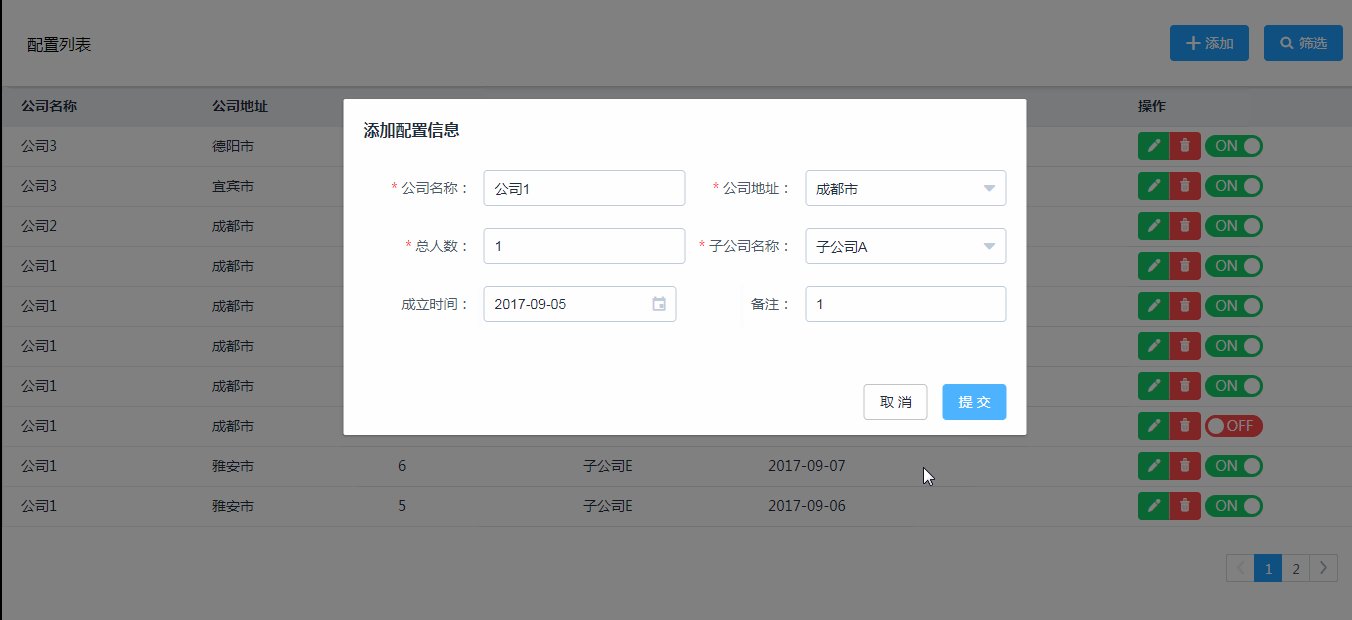
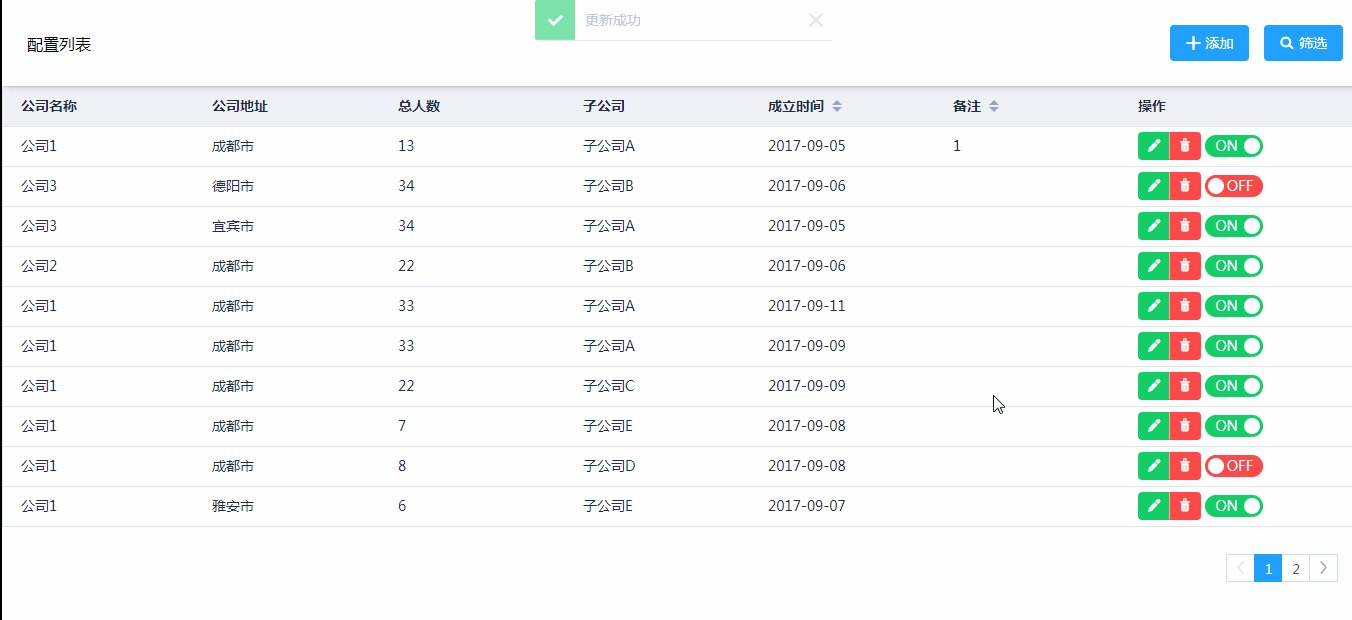
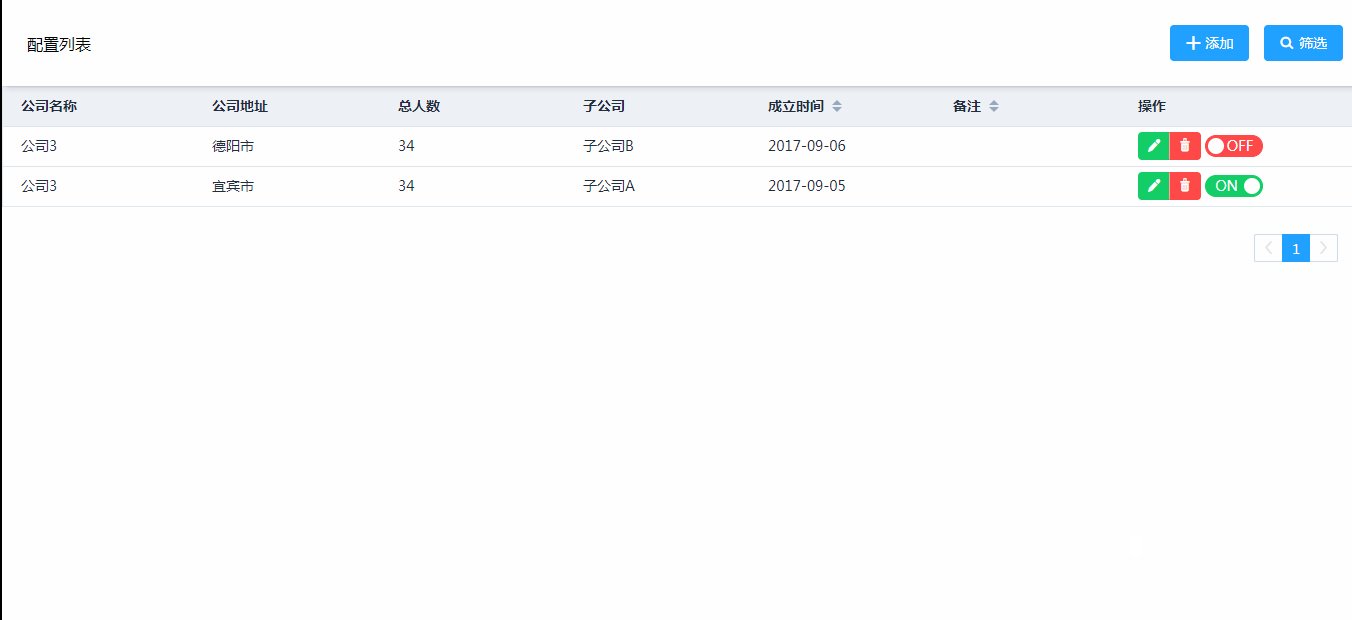
4.效果展示
5.GitHub地址
感兴趣的朋友可以去GitHub上去看源码git clone https://github.com/rainbowChenhong/vue-config-demo.git[/code]
相关文章推荐
- 使用Vue.js创建一个时间跟踪的单页应用
- 使用 Vuex + Vue.js 构建单页应用
- 使用Vue快速开发单页应用
- Vue.js使用vue-router构建单页应用
- Vue.js学习系列(九)---使用路由搭建单页应用(二)
- vue单页应用中如何使用jquery的方法示例
- 如何使用Vuex+Vue.js构建单页应用
- 使用Vue.js 2.0搭建单页应用:从构建到部署
- Vue.js使用vue-router构建单页应用
- 使用Vue构建单页应用一
- 使用vuejs+express+mongodb 开发一款销售仓库管理系统
- Vue.js使用vue-router构建单页应用
- 使用vue-cli快速搭建大型单页应用
- 使用 Vuex + Vue.js 构建单页应用
- 使用 vue.js 构建大型单页应用
- Vue.js学习系列(八)---使用路由搭建单页应用(一)
- Vue.js使用vue-router构建单页应用
- 使用Vue.js创建一个时间跟踪的单页应用
- 使用Vue快速开发单页应用
- 使用Vue快速开发单页应用-登录页面