vue3获取当前路由地址
2022-01-08 04:07
671 查看
正解
使用useRouter:
// router的 path: "/user/:uid"
<template>
<div>user</div>
<p>uid: {{ uid }}</p>
</template>
<script lang="ts">
import { defineComponent } from "vue";
import { useRouter } from "vue-router";
export default defineComponent({
name: "User",
setup() {
const router = useRouter();
const uid = router.currentRoute.value.params.uid;
return {
// 返回的数据
uid,
};
},
});
</script>
解释一下
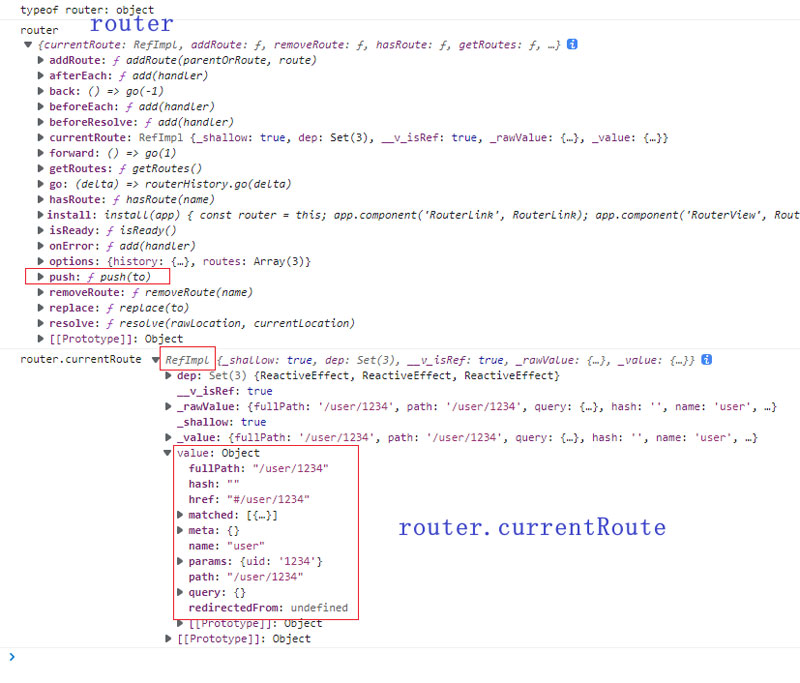
useRouter()返回的是object, 类似于vue2的this.$router
而router.currentRoute是RefImpl对象, 即我们使用ref返回的对象, 通过.value可以访问到当前的路由, 类似于vue的this.$route
使用console.log打印出来看看:

到此这篇关于vue3获取当前路由地址的文章就介绍到这了。希望对大家的学习有所帮助
您可能感兴趣的文章:相关文章推荐
- vue3获取当前路由
- MVC在页面View上获取当前控制器名称、Action名称以及路由参数
- php获取当前页面完整URL地址
- AngularJs 利用百度地图API 定位当前位置 获取地址信息
- 50天iOS挑战(Swift) - 第3天:简单利用CoreLocation获取当前地址
- Spring mvc怎么获取当前应用的url地址?即jsp页面中的${contextpath}怎么得到?
- [JavaScript] 用js如何获取当前url地址中的域名
- PHP获取当前页面完整URL地址
- 获取当前或上次访问的URL地址
- LinuxC下获取UDP包中的路由目的IP地址和头标识目的地址
- ASP获取当前页面带参数的网址(URL地址)的方法
- 获取当前Url地址以及参数的函数
- php获取当前url地址的方法
- nodejs实现获取当前url地址及url各种参数值
- Unity通过调用百度API获取当前IP所在地址
- 获取当前URL地址方法
- 利用uni-app做的微信小程序中获取当前地址信息,编译到真机运行上时,显示不出来
- 获取当前进程/线程的ID、句柄和内核地址
- 获取当前访问客户端的真实IP地址(含内网地址)
- [转载].NET C#获取当前网页地址信息
