Nuxt学习--layouts router vuex
2021-08-27 11:05
411 查看
layout
layouts文件夹中写布局用的vue文件,通过
<nuxt />来应用pages文件夹中的页面,页面中能配置
layout对象来指定页面放入哪个布局
路由
nuxt中的路由不需要手动配置,要放在
pages
文件夹下就会自动配置路由 每个pages
页面通过head
函数来配置html的head中的标签,如title meta
路由见跳转使用
<nuxt-link to=""></nuxt-link>来进行
和
vue-router一样通过
$router $route来控制路由
对于匹配路由,需要用文件夹代替固定路径下划线代替冒号
-
如
test/:id应该在
test文件夹下命名为
_id.vue
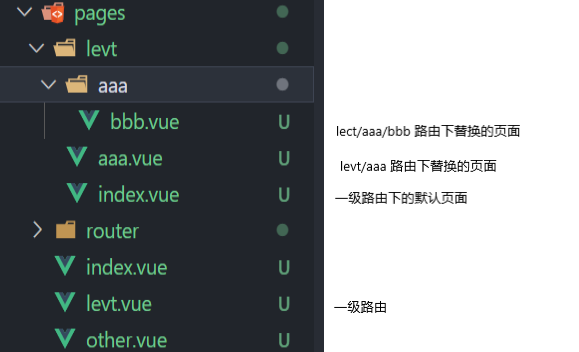
二级路由:在一级路由下用
<nuxt-child />引用二级路由的页面,通过建立与需要路由同名的文件夹,在文件夹下定义二级路由,
index.vue为默认的显示页面
-
因为二级引用需要有同名文件夹,所以
index.vue不能有二级路由
二级路由的文件格式:

状态管理
状态管理的配置在stroe文件夹下,新建一个
index.js来配置。
- 每一项配置都要导出
- state必须是一个方法,该方法返回一个对象
- 在
store
文件夹下的每个js文件都会被作为一个vuex模块导入vuex,每个模块都使用了命名空间index.js
会被作为根导入
state getters ...来放入模块名的文件夹下来定义模块(这时每个js文件都用默认导出)
相关文章推荐
- vue-router学习例子分享
- vue-router学习
- vuejs学习——vue+vuex+vue-router项目搭建(一)
- Vue.js学习系列一 —— vue-router2学习实践笔记(附DEMO)
- Vue-router学习与使用
- Vue.js学习之vue-router vuex axios webpack
- vue-router学习思维导图
- vue学习笔记总结(vue-router hash模式和history模式)
- vue学习笔记---tap切换配置(vue-router)
- vue-router的学习笔记--1
- vue学习【三】vue-router路由显示多页面
- vuejs学习——vue+vuex+vue-router项目搭建(二)
- vue学习笔记总结(vue-router的基本使用)
- vue-router学习笔记
- vue-router 入门学习
- vue学习记录 vue-router
- 学习vue框架,遇见router-view标签无法显示的问题解决
- vue router学习——动态路由和嵌套路由
- vue学习: ④vue-router
- Vue学习第二天 vue-router: 路由传参
