Jenkins自动化部署vue项目
2021-08-26 17:39
706 查看
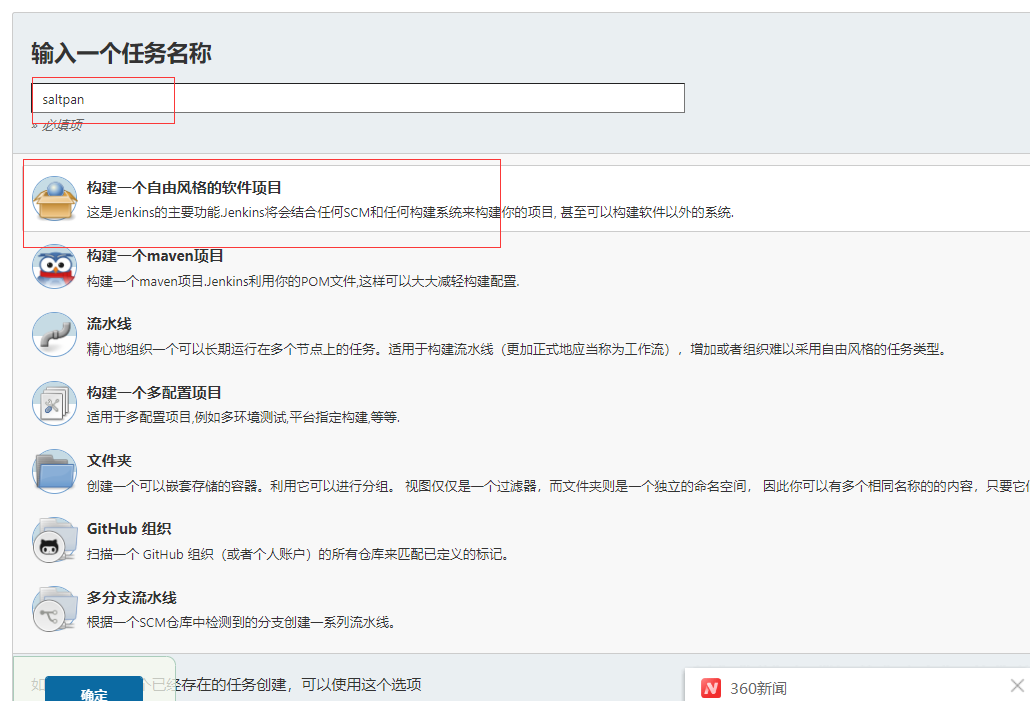
一、创建工程

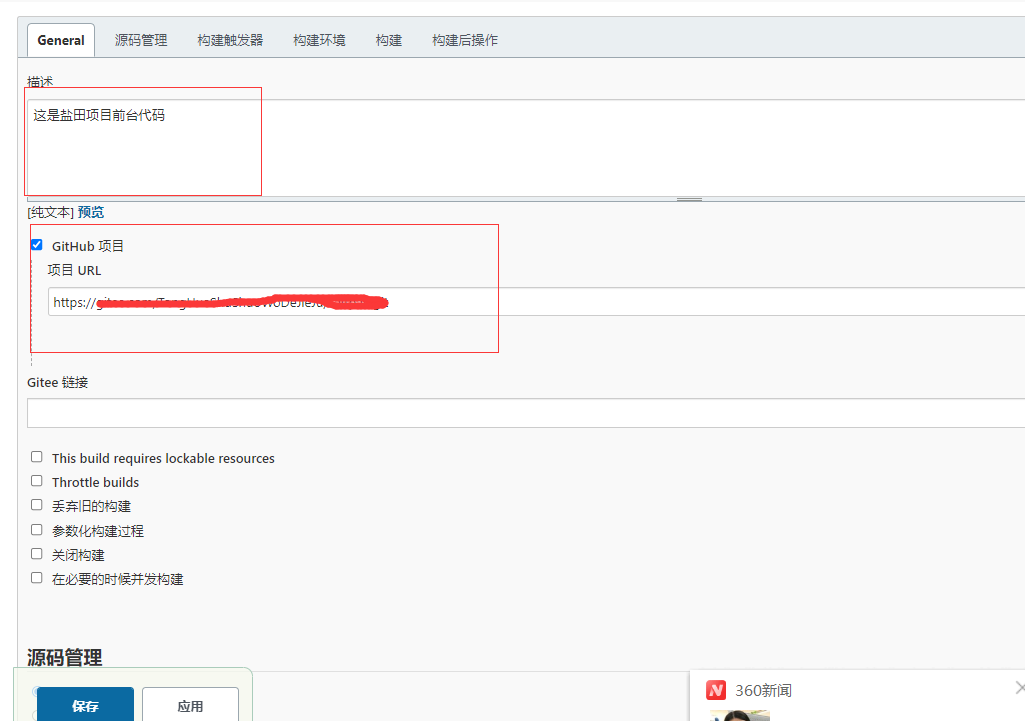
二、General设置

三、源码管理

搞到这一步就可以创建构建任务了,如果新手先可以构建验证下,我是不想验证
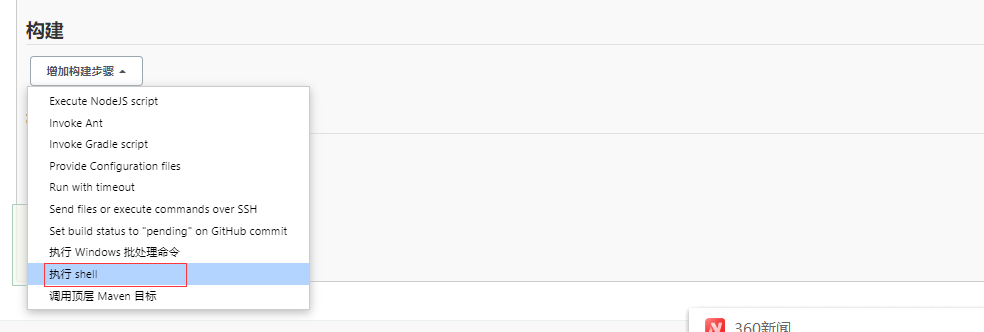
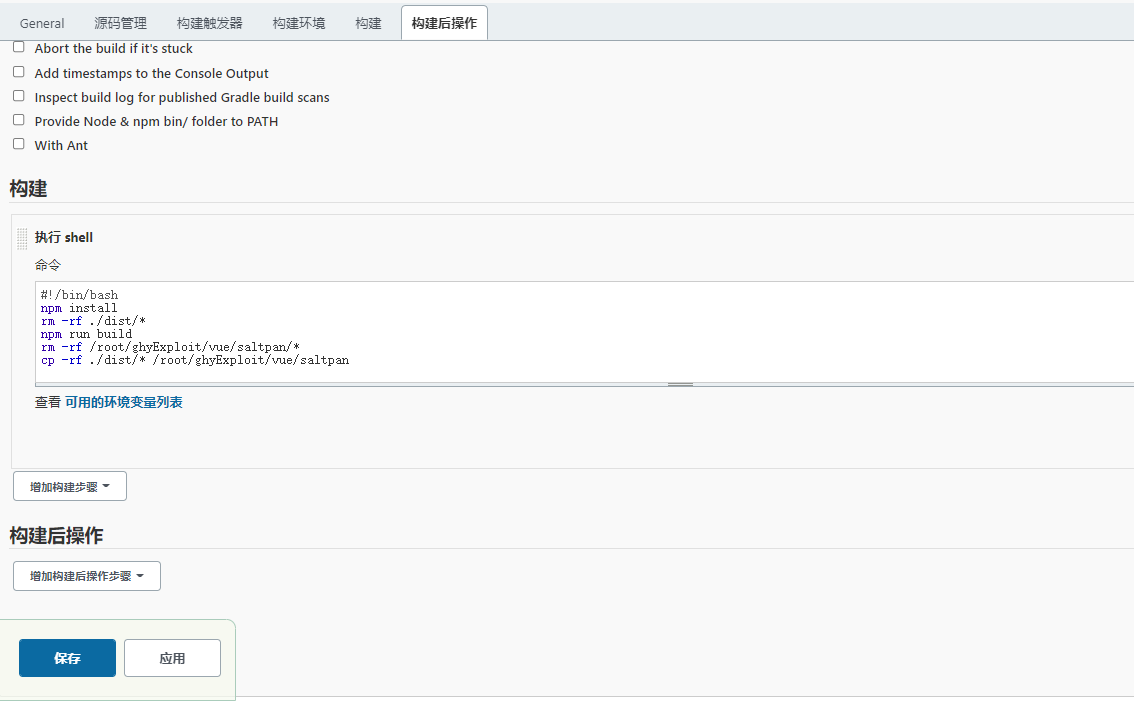
四、写shell脚本


脚本如下:
#!/bin/bash
#下载工作区npm包
npm install
#删除dist目录下的所有文件,dist目录即为当前jenkins工作区打包后的文件。
rm -rf ./dist/*
#执行打包命令
npm run build
#删除服务器上/root/ghyExploit/vue/saltpan/目录下的所有文件/root/ghyExploit/vue/saltpan/ 为服务器项目放置位置
rm -rf /root/ghyExploit/vue/saltpan/*
#把当前构建工作区dist目录里的文件 copy 到服务器/root/ghyExploit/vue/saltpan 文件夹下
cp -rf ./dist/* /root/ghyExploit/vue/saltpan
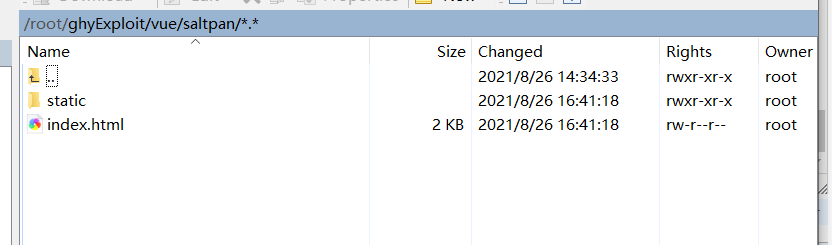
搞到这里执行脚本后编译后的文件就会生成到我们指定位置了;

至于怎么绑定gitee自动拉代码这个我在前面文章也说了怎么做,这里就不再说了。这一步搞定
相关文章推荐
- jenkins +git 自动化部署vue项目
- jenkins前端实现自动化部署(vue项目)
- jenkins+gitlab+vue进行自动化构建部署项目打包
- [手把手系列之] Jenkins+Docker自动化部署vue项目
- 本地VUE项目自动化部署到服务器
- hjr-linux:项目部署与svn搭建和jenkins自动化发布
- jenkins部署vue项目
- Jenkins自动化部署项目
- 使用Jenkins打包部署VUE项目
- linux的jenkins安装与使用jenkins自动化打包maven项目部署到tomcat
- 【Jenkins教程三】基于Linux实现Jenkins+maven+git+tomcat的自动化构建部署项目
- Jenkins自动化部署maven项目
- jenkins远程部署vue项目
- 自动化部署之jenkins发布PHP项目
- 详解jenkins自动化部署vue
- 【Jenkins教程二】基于Linux实现Jenkins+maven+tomcat的自动化构建部署项目
- spring boot 项目利用Jenkins实现自动化部署的教程详解
- Devops自动化集成部署(3)-jenkins与git集成(spring boot项目)
- 教你如何用Jenkins自动化部署项目(教程,从零到搭建完成)
- jenkins+git+maven+shell构建自动化部署项目
