用树莓派做服务器运行博客网页
文章目录
阅读本文你将了解的知识点:
- 了解树莓派做网页服务器的流程框架
- 使用Hexo生成静态网页
- 使用树莓派做服务器部署静态网页
- 穿透内网从外网访问部署的网页
树莓派做服务器运行Hexo博客网页
手头有一块树莓派4B,为了不让树莓派闲着,我用它做一个网页服务器,挂载自己的个人网页,分享一下自己的部署过程

1.服务器框架
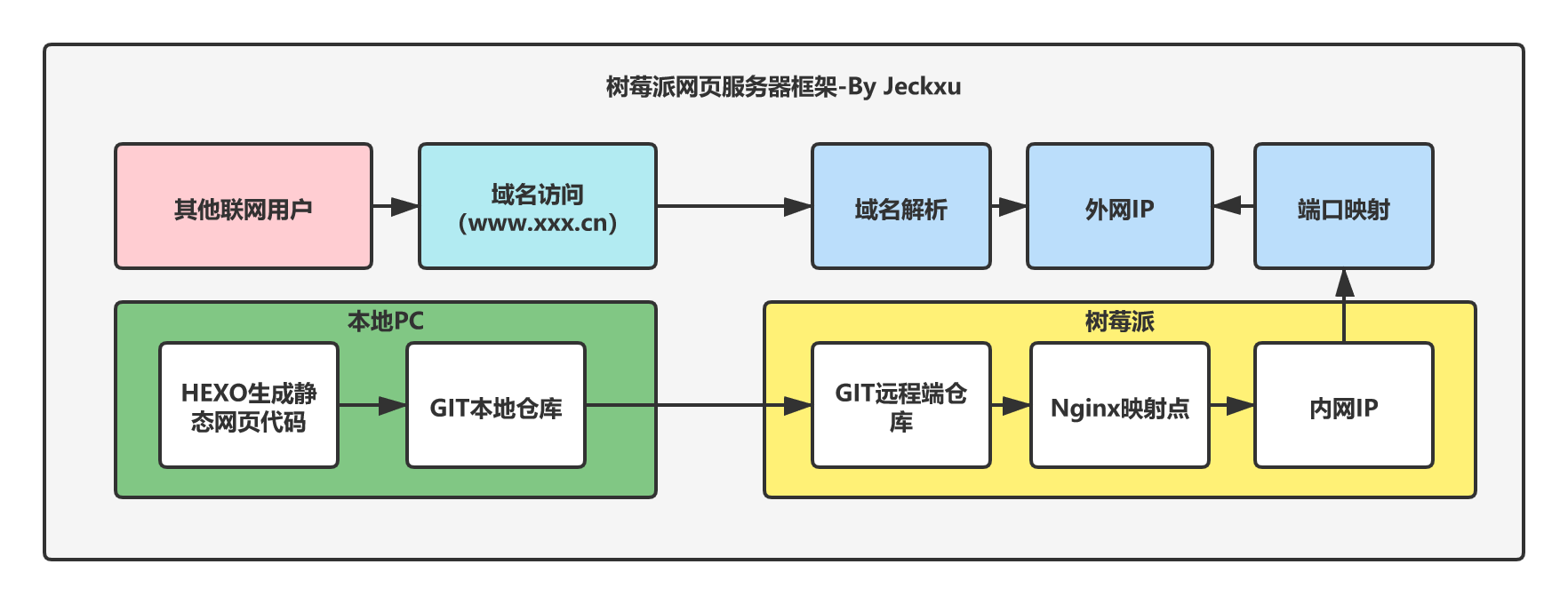
配置树莓派网页服务器前首先要了解一下整体的框架,然后按照框架的内容进行服务器配置,这里我做了一个框图方便大家理解搭建树莓派网页服务器需要
的步骤

具体框架主要是以下几个部分:
-
本地PC端:
首先要在本地PC端建立一个Git仓库,安装Hexo相关依赖,使用Hexo生成静态网页代码,然后通过Git上传到远程仓库
Hexo 是一个基于nodejs 的静态博客网站生成器,用户可以借助该工具快速生成网页
-
Git是一种分布式的版本管理系统,由Linux的创造者Linus所创建,Git可以帮我们做很多事情,比如代码版本控制,分支管理等,其主要包含的几个功能有远程仓库,克隆,本地仓库,分支,提交,拉取,合并,推送等。
-
树莓派端:
在树莓派端需要建立一个Git远程仓库,用于接收网页数据,同时树莓派要安装Nginx,用于将本地网页映射到内网IP上去
Nginx是一款高性能的http 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,可以作为一个HTTP服务器进行网站的发布处理,以及作为反向代理进行负载均衡的实现
-
外网访问:
如果只映射到内网IP,那访问服务器只能在内网访问,这显然不是我们所期待的,所以后面的步骤就是将外网的IP通过端口映射,映射到内网IP,之后互联网的其他用户就可以通过外网的IP 20000 访问服务器了,但访问的浏览器还是通过地址访问,安全性比较低,因此我们在加入一个域名解析,将域名解析到外网IP同时加装SSL证书进行加密保护!
内网(局域网)和外网(广域网)的区别:
范围大小
局域网(LAN)相对于广域网(WAN)而言,主要是指在小范围内的计算机互联网络。这个“小范围”可以是一个家庭,一所学校,一家公司,或者是一个政府部门。BT中常常提到的公网、外网,即广域网(WAN);BT中常常提到私网、内网,即局域网(LAN)。 -
IP地址
广域网上的每一台电脑(或其他网络设备)都有一个或多个广域网IP地址(或者说公网、外网IP地址),广域网IP地址一般要到ISP处交费之后才能申请到,广域网IP地址不能重复;局域网(LAN)上的每一台电脑(或其设备)都有一个或多个局域网IP地址(或者说私网、内网IP地址),局域网IP地址是局域网内部分配的,不同局域网的IP地址可以重复,不会相互影响
SSL协议:
SSL (Secure Sockets Layer 安全套接字协议)和继任者传输层安全(Transport Layer Security,TLS)是为网络通信提供安全及数据完整性的一种安全协议,TLS与SSL在传输层与应用层之间对网络连接进行加密,简单来说HTTPS中的S就是SSL
2.本地Hexo设置
本地Hexo设置就是下载Hexo开发需要的依赖,下载配置完成后使用Hexo生成一个静态网页,具体步骤如下:
2.1 安装GIT
去官网安装Git工具,然后安装,和普通软件安装方式相同,打开安装包后一路回车,直到安装完成,官网链接:Git Windows Download;
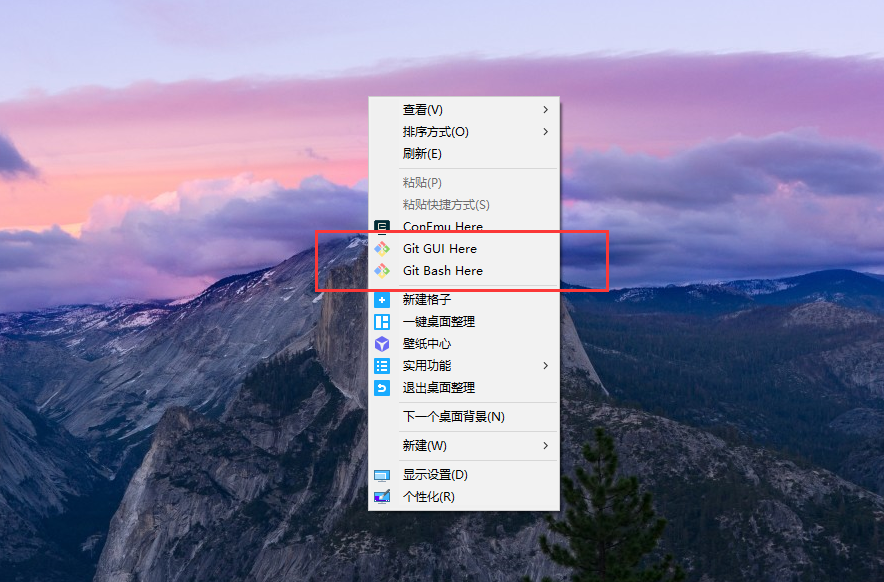
安装完成后在桌面右击就会出现GitBash控制台,代表安装成功

2.2 安装NodeJs
Hexo框架是基于nodejs编写,所以安装hexo之前需要安装nodejs,nodejs下载网页:Node.js,下载LTS版本
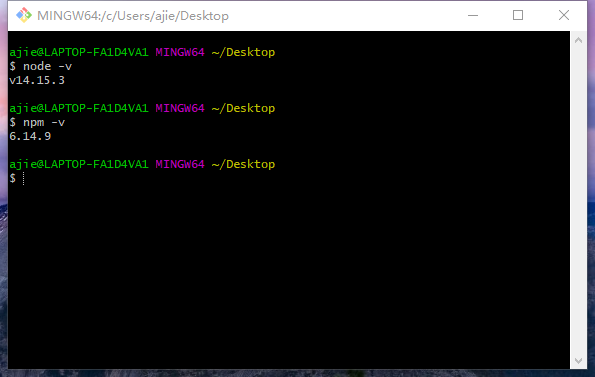
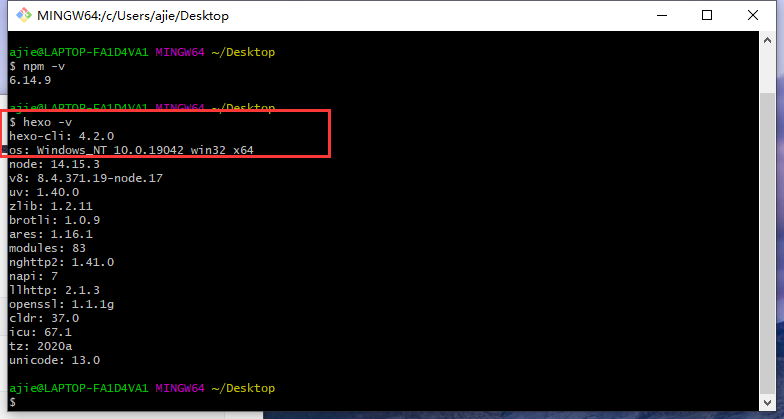
下载之后一路安装,不会的可以百度具体安装教程,不多说,安装完成后我们打开刚刚Git的命令行,右击桌面空白处打开GitBash,输入如下指令查看hexo和npm的版本
node -v npm -v
返回版本信息就说明安装成功:

2.3 安装Hexo
使用nodejs的npm安装包管理工具安装hexo,指令如下
- 安装指令
npm install -g hexo-cli
- 查看是否安装成功
hexo -v
- 出现版本信息说明安装成功

2.4 Hexo生成网页
两个工具就绪后我们开始生成静态网页:
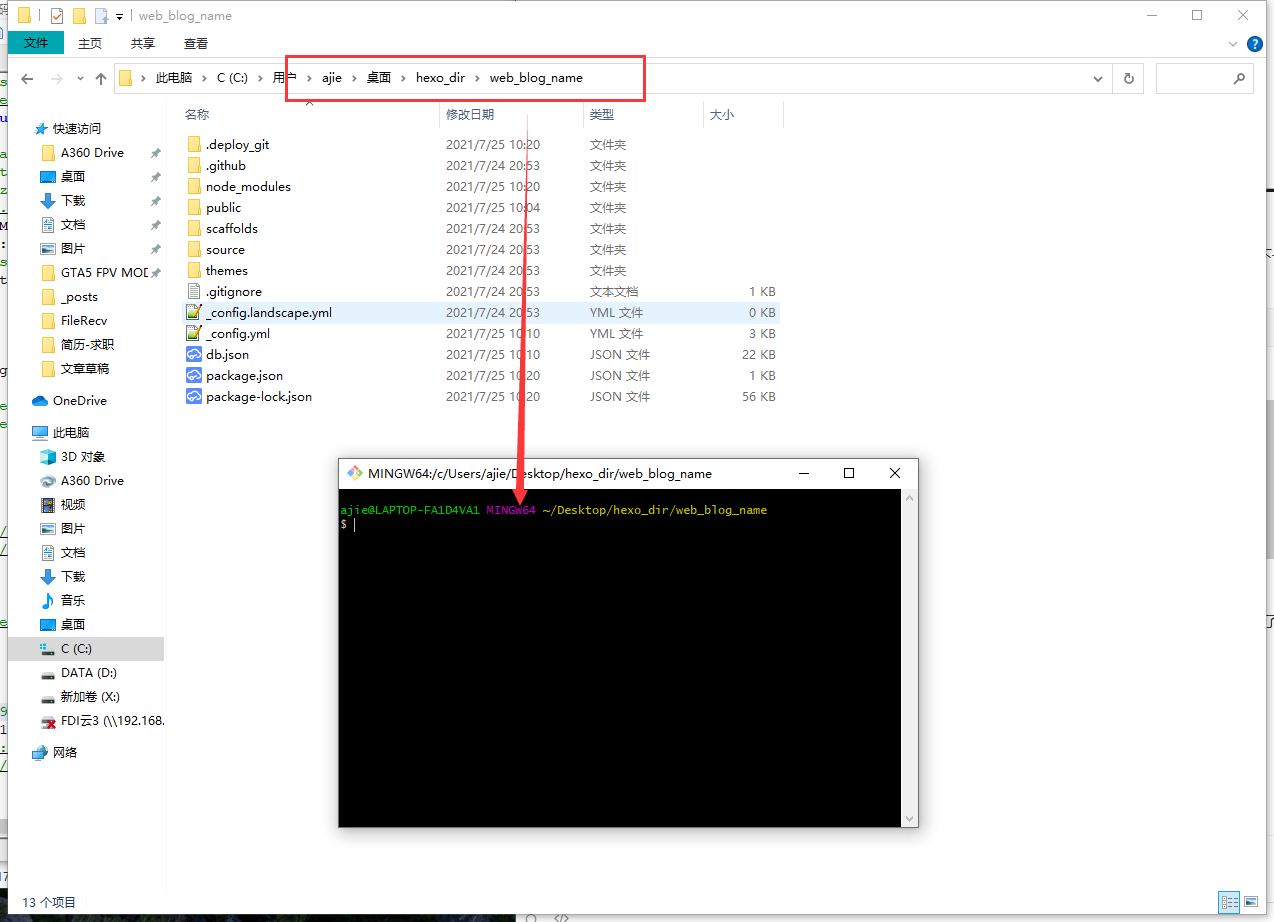
我们首先创建一个文件夹,用来存放网页数据

在文件夹内右击打开gitbash,输入初始化指令
web_blog_name由用户自己定义
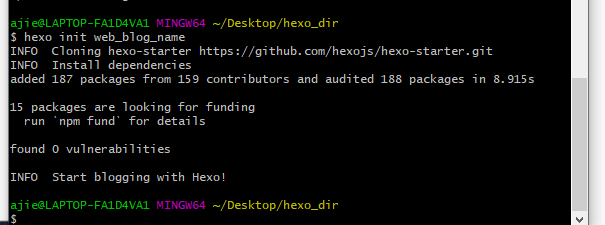
hexo init web_blog_name
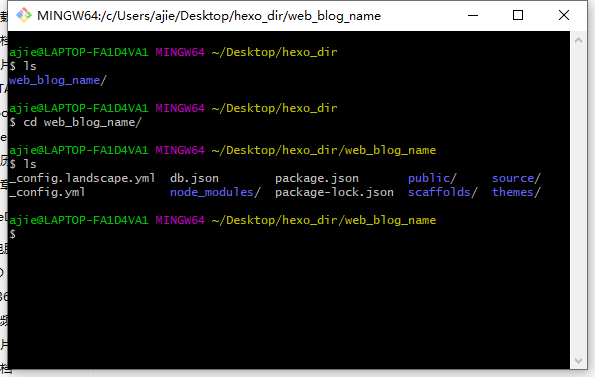
输入后git会从远程拉取初始化代码下来,拉取后Git显示如下

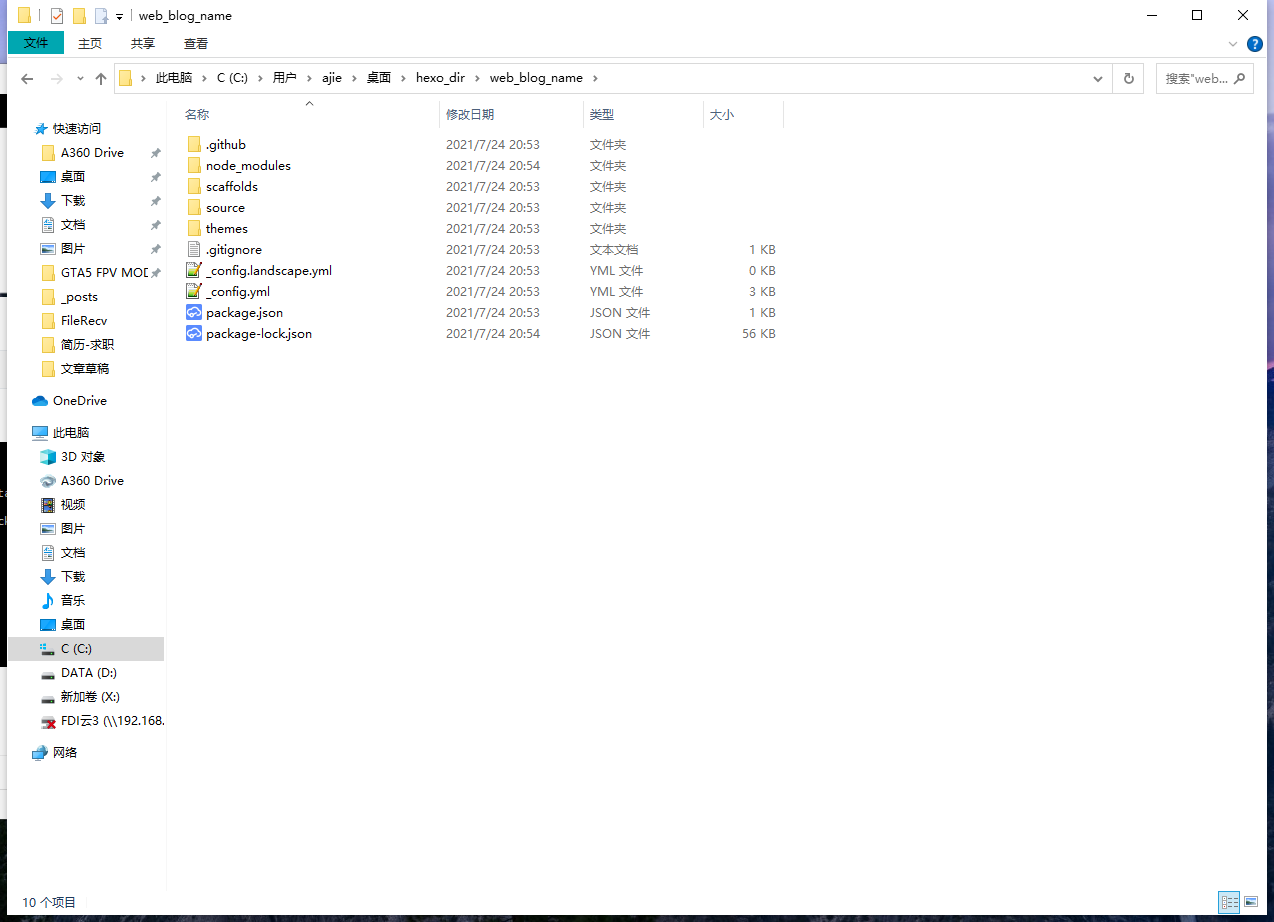
然后文件夹就有了Hexo的源码了

在Git中改变当前目录的位置,进入该文件夹,代码如下
cd web_blog_name/

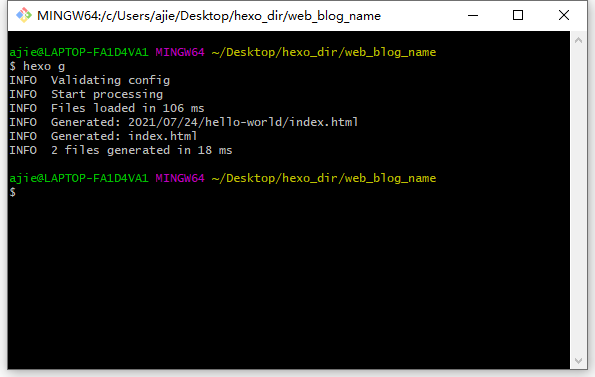
使用hexo生成代码指令
hexo g
然后开启本地端口访问
hexo server
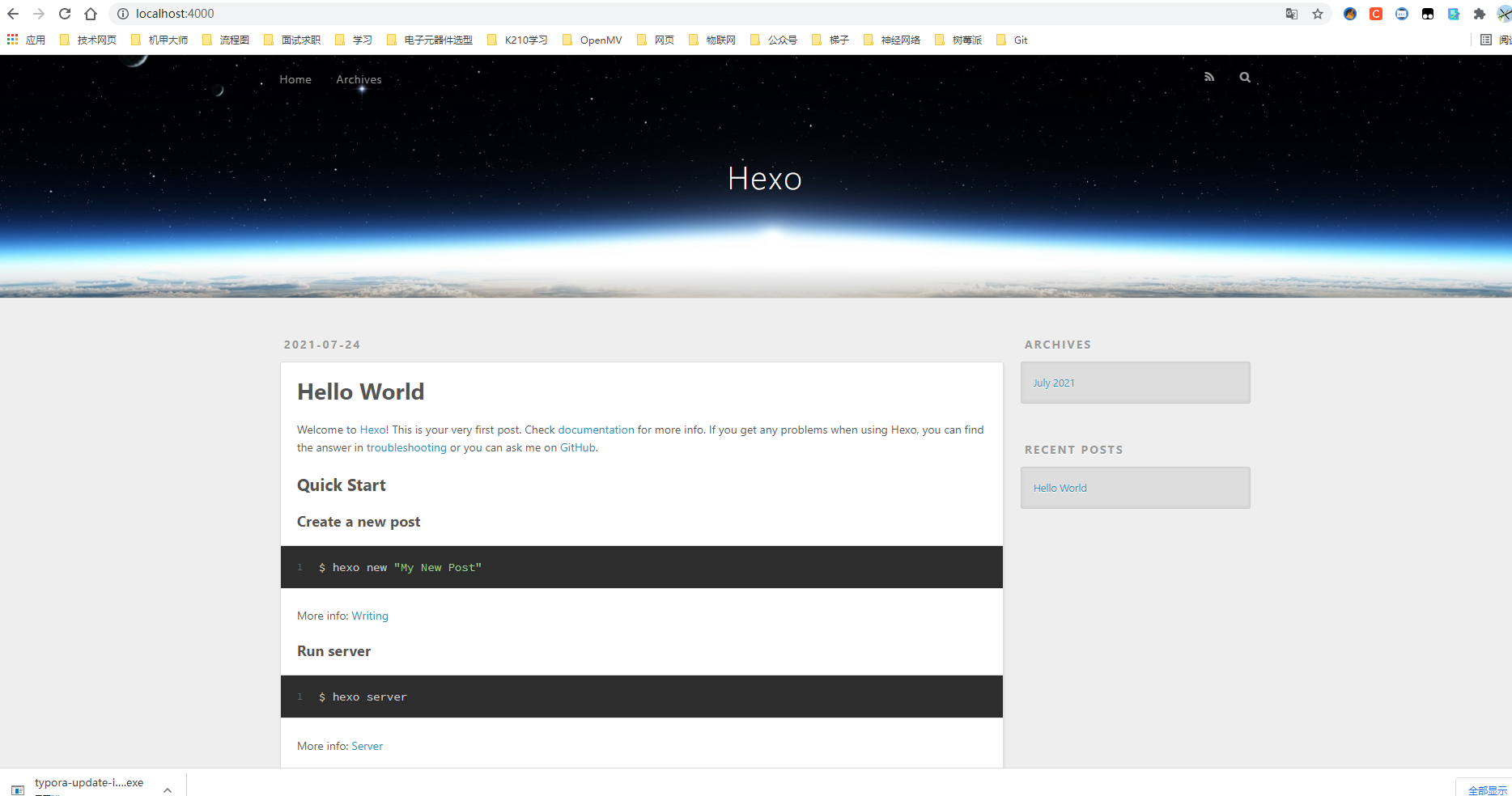
在浏览器输入如下内容,就可以本地访问Hexo生成的网页代码了:
localhost:4000

到此网页的生成就完成了!
除了网页生成外,我们本地还要生成一个ssh公钥,用于后期向树莓派远程仓库提交网页源码,git指令如下
ssh-keygen -t rsa -C “邮箱地址”
然后一路回车,直到出现下面的图案,代表公钥生成成功,

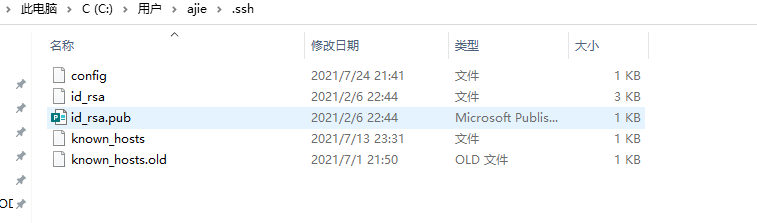
公钥(.pub)一般在
C:\Users\用户名\.ssh下面,公钥的作用我写在了后面,暂时无需管他

到此本地设置基本完成
3.树莓派服务器设置
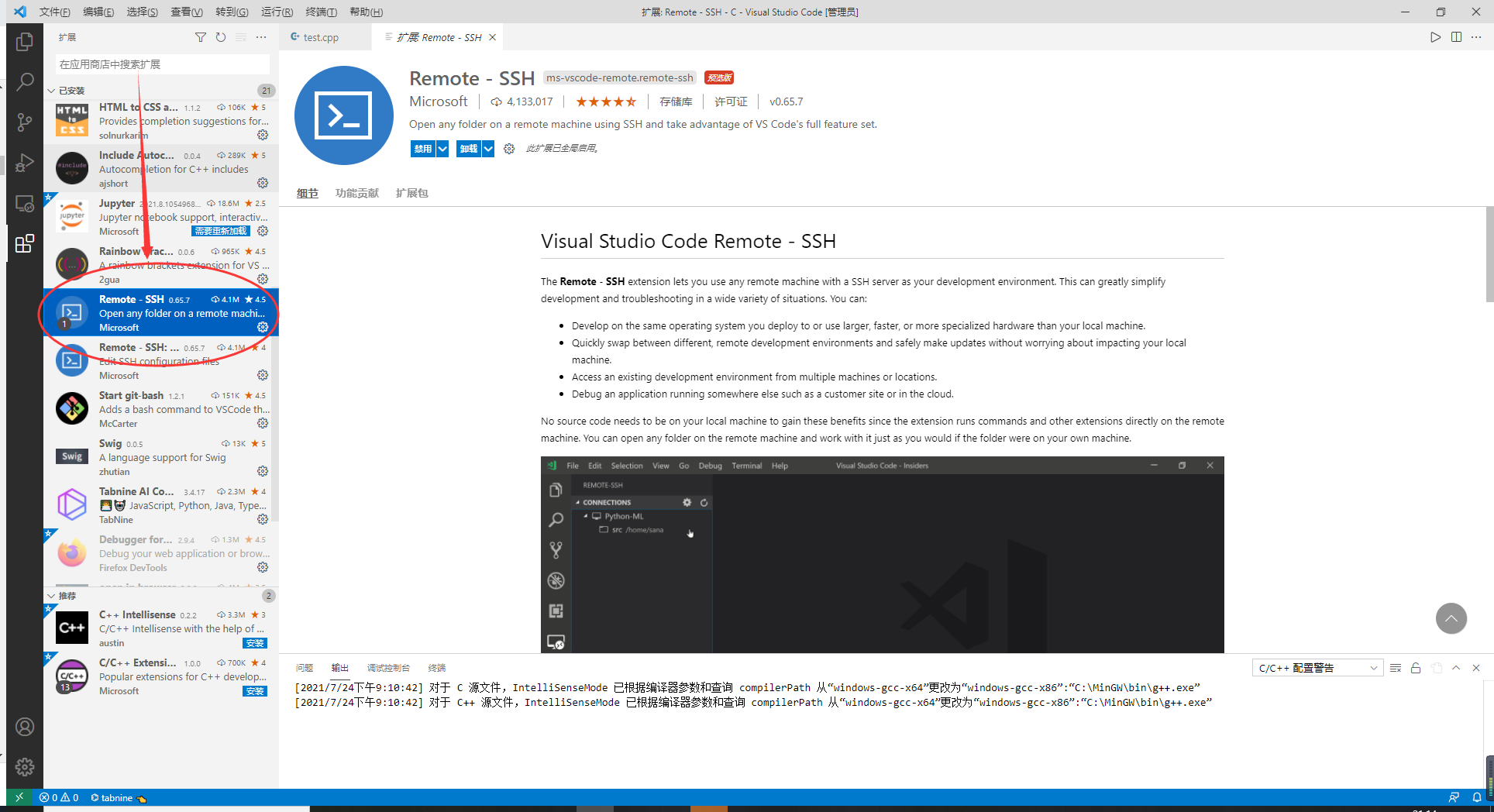
有了静态网页了,我们下一步就是配置树莓派了,首先通过SSH连接树莓派,这里我使用的VSCode的remote - SSH工具来连接树莓派(VSCode,永远滴神,不接受反驳!),工具在VSCode内部git安装:

安装完成后我们通过树莓派的IP登录树莓派(树莓派要连接网络,且要获取对应的IP)
获取IP方法可以参考这篇文章:查看树莓派ip地址的几种方法
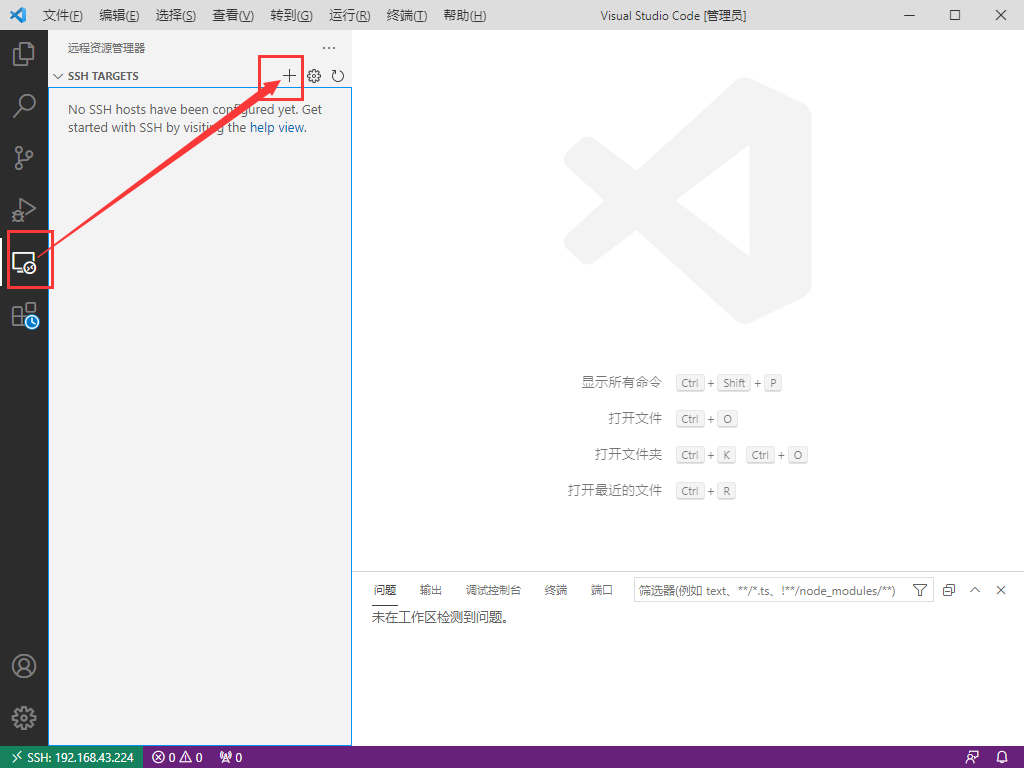
获取IP之后通过Remote远程登录(树莓派和PC要在同一个局域网下):在VSCode打开Remote

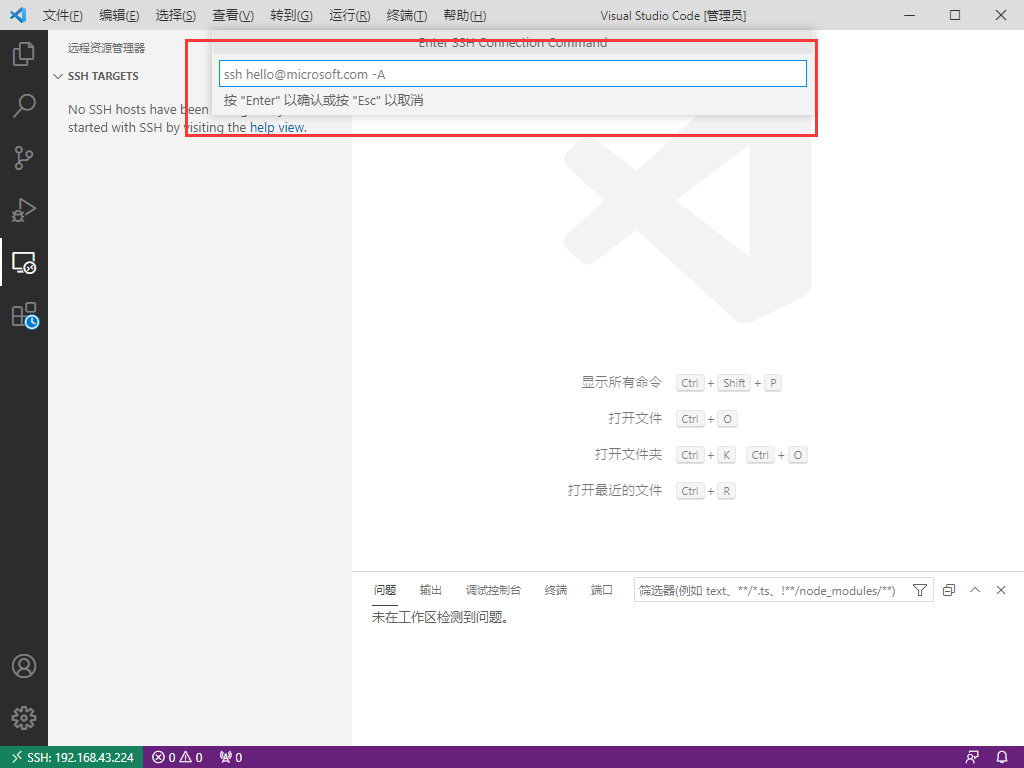
添加远程连接,按照如下格式输入登入IP和账号密码:
ssh + 树莓派用户名@树莓派IP地址
输入位置如下:

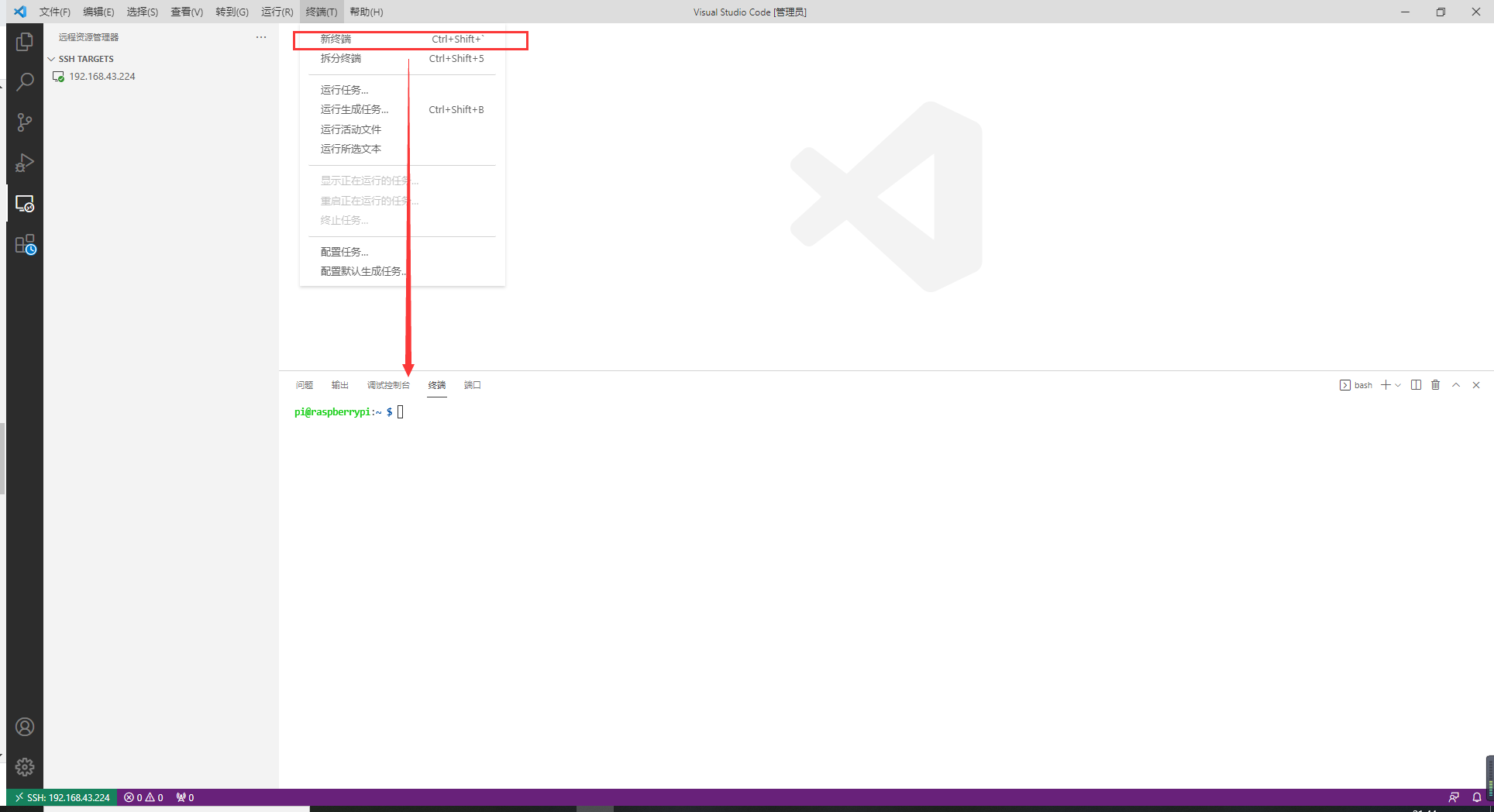
输入之后会提示在输入登录密码,输入即可登录树莓派,连接后打开终端,如下图

之后我么就可以输入shell指令来控制树莓派了,下面我们开始正式配置树莓派服务器!
配置步骤:
- 更新树莓派源
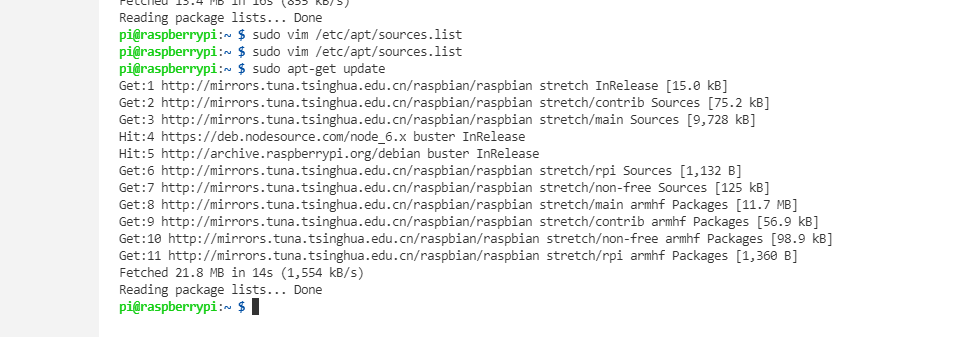
打开树莓派镜像源列表 (此处用的vim编辑器,具体操作可以百度!不习惯可以将vim替换gedit)
sudo vim /etc/apt/sources.list
将内容替换为清华大学源
deb http://mirrors.tuna.tsinghua.edu.cn/raspbian/raspbian/ stretch main contrib non-free rpi deb-src http://mirrors.tuna.tsinghua.edu.cn/raspbian/raspbian/ stretch main contrib non-free rpi
更新源
sudo apt-get update
更新完成

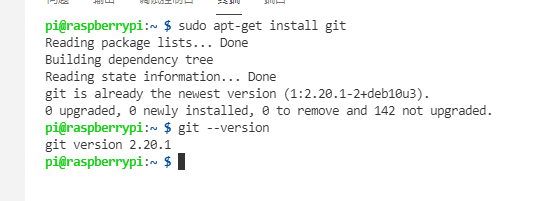
- 安装git
安装指令,sudo指令要输入一下密码
sudo apt-get install git
查看版本
git --version
安装完成:现象和第一次下载不一样,但只要出现版本基本没问题

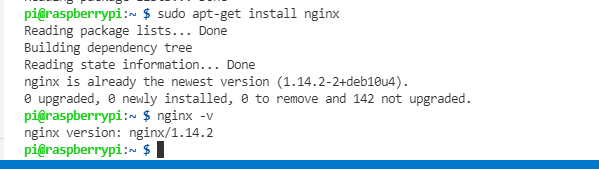
- 安装nginx
下载指令
sudo apt-get install nginx
查看当前版本
nginx -v
此处我已经下载好,因为已经下载,所以现象和第一次下载不一样,但只要出现版本基本没问题

- 建立远程Git仓库
在树莓端安装Git后,我们用Git建立一个远程仓库,用来作为本地PC提交网页源码的中间站,这样如果我们要更新网页,就不用登录到树莓派然后传文件这么麻烦的步骤,具体建立步骤如下:
- 创建一个新的文件夹
sudo mkdir /var/repo/ #创建一个文件夹 sudo chown -R $USER:$USER /var/repo/ #给分到用户组 sudo chmod -R 755 /var/repo/ #改变文件夹权限
- 文件夹建立后,改变当前路径到建立的文件夹,输入如下指令建立Git仓库(web_blog为自定义的名字)
cd /var/repo/ git init --bare web_blog.git
- 映射仓库到另外一个文件夹
Git仓库创建完成后,我们需要再创建一个文件夹,用来做Nginx的根目录
sudo mkdir -p /var/www/hexo
并修改目录权限
sudo chown -R $USER:$USER /var/www/hexo sudo chmod -R 755 /var/www/hexo
然后在仓库
web_blog下创建一个钩子,将静态
HTML文件传送到树莓派服务器的根目录下,即
/var/www/hexo下面,钩子代码如下:
#使用vim在仓库下创建一个新的钩子文件 sudo vim /var/repo/web_blog.git/hooks/post-receive
在文件下添加如下shell脚本文件 (因为使用的是Vim编辑器,具体的操作方式需要自行百度了解一下!)
#!/bin/bash git --work-tree=/var/www/hexo --git-dir=/var/repo/web_blog.git checkout -f
保存退出文件后,改变文件权限,让该文件变为可执行文件。
sudo chmod +x /var/repo/web_blog.git/hooks/post-receive
- Nginx网页根目录设置
上一步我们已经创建好网页根目录,并且已经做好文件传送钩子,这一步我们配置Nginx的配置文件,开启Nginx并将根目录映射到我们创建的目录下
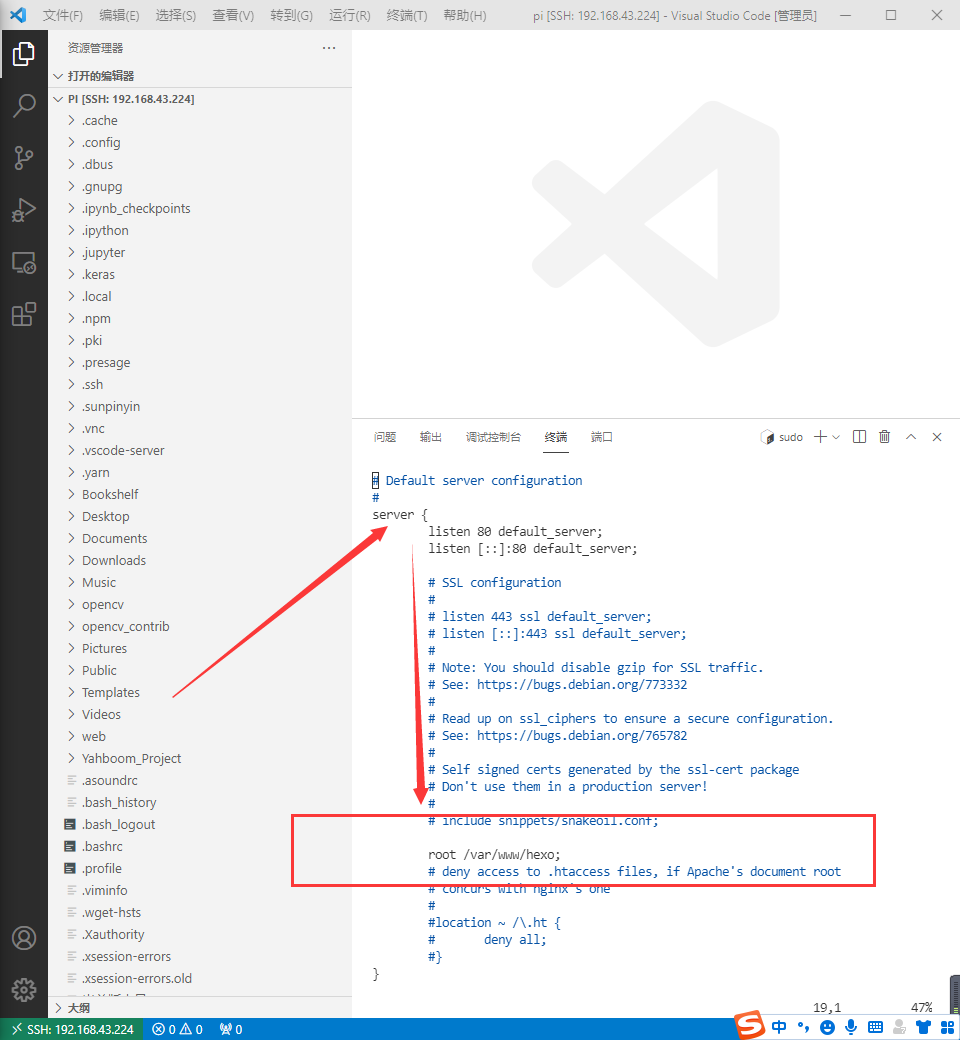
打开Nginx默认配置项
sudo vim /etc/nginx/sites-available/default
然后找到如下位置,修改root的值为我们设置的根目录文件夹

保存退出,重新启动Nginx
sudo service nginx restart
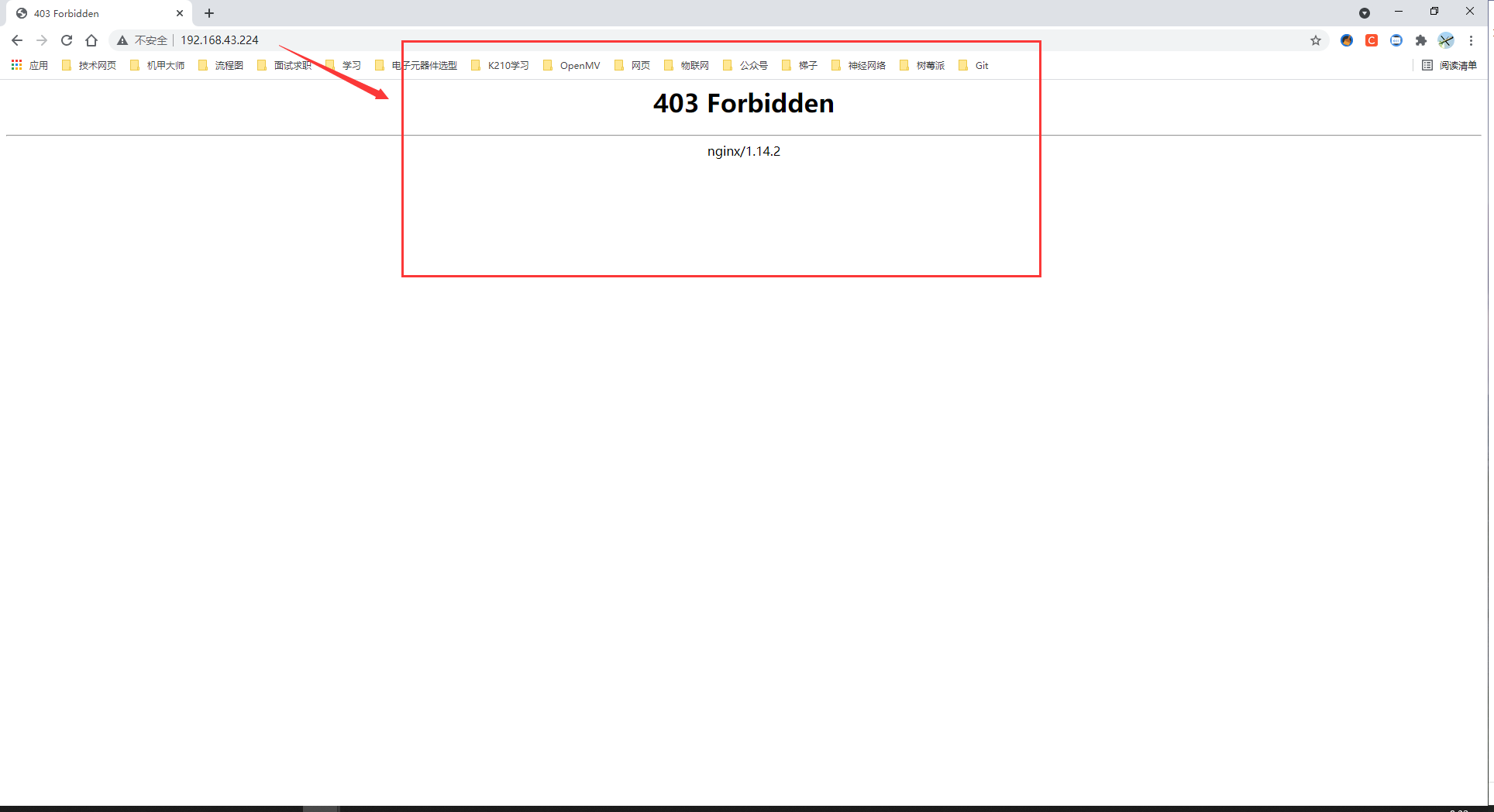
在和树莓派同一个局域网下访问树莓派的IP地址,访问如下说明目录设置成功了,Nginx配置基本完成

- 添加本地公钥到远程Git仓库
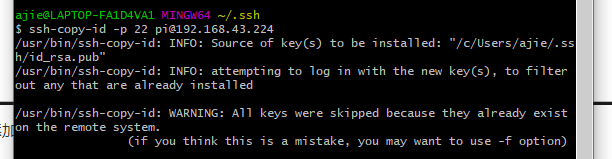
添加公钥到树莓派,其实就是添加本地PC到Git的白名单中,之前我们已经在本地生成了公钥,下一步我们就是上传公钥,方法很简单,在公钥目录下面打开Gitbash,按格式输入如下shell指令
ssh-copy-id -p 端口一般为22+树莓派用户名@树莓派IP地址
安装完成会有提示,我这个就是已经安装的提示

- 配置本地Hexo设置,上传网页代码
在上面都配置完成后,我们在配置一下本地网页的传输代码,就可以上传一开始生成的静态网页了!
在网页源码位置修改_config.yml文件
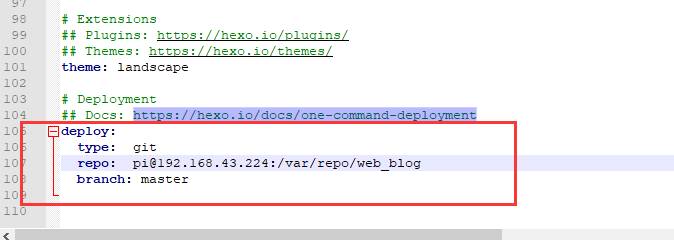
首先修改一下推送地址路径和推送方式
deploy: type: git repo: pi@自己的IP地址:/var/repo/web_blog branch: master
修改后如下:

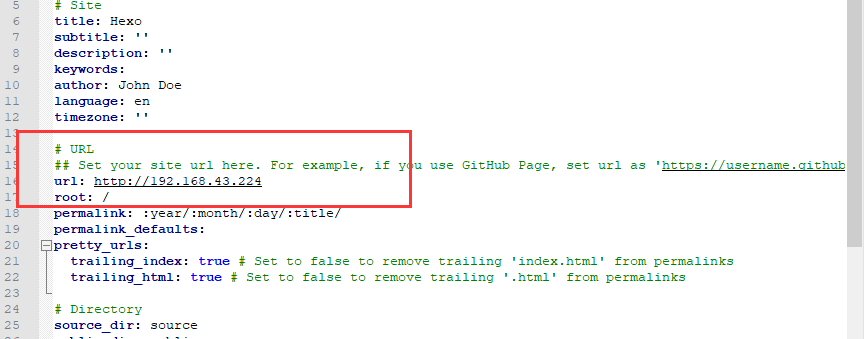
除此之外还有修改网页的源地址,按照下图中的格式修改,添加自己的IP

修改完成后,在源码目录使用GitBash

hexo生成静态网页代码:
hexo g

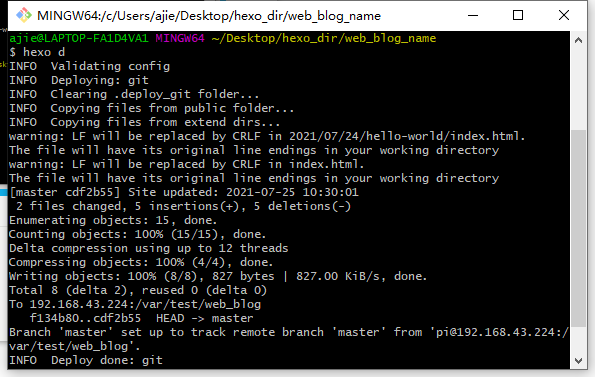
提交远程代码
hexo d

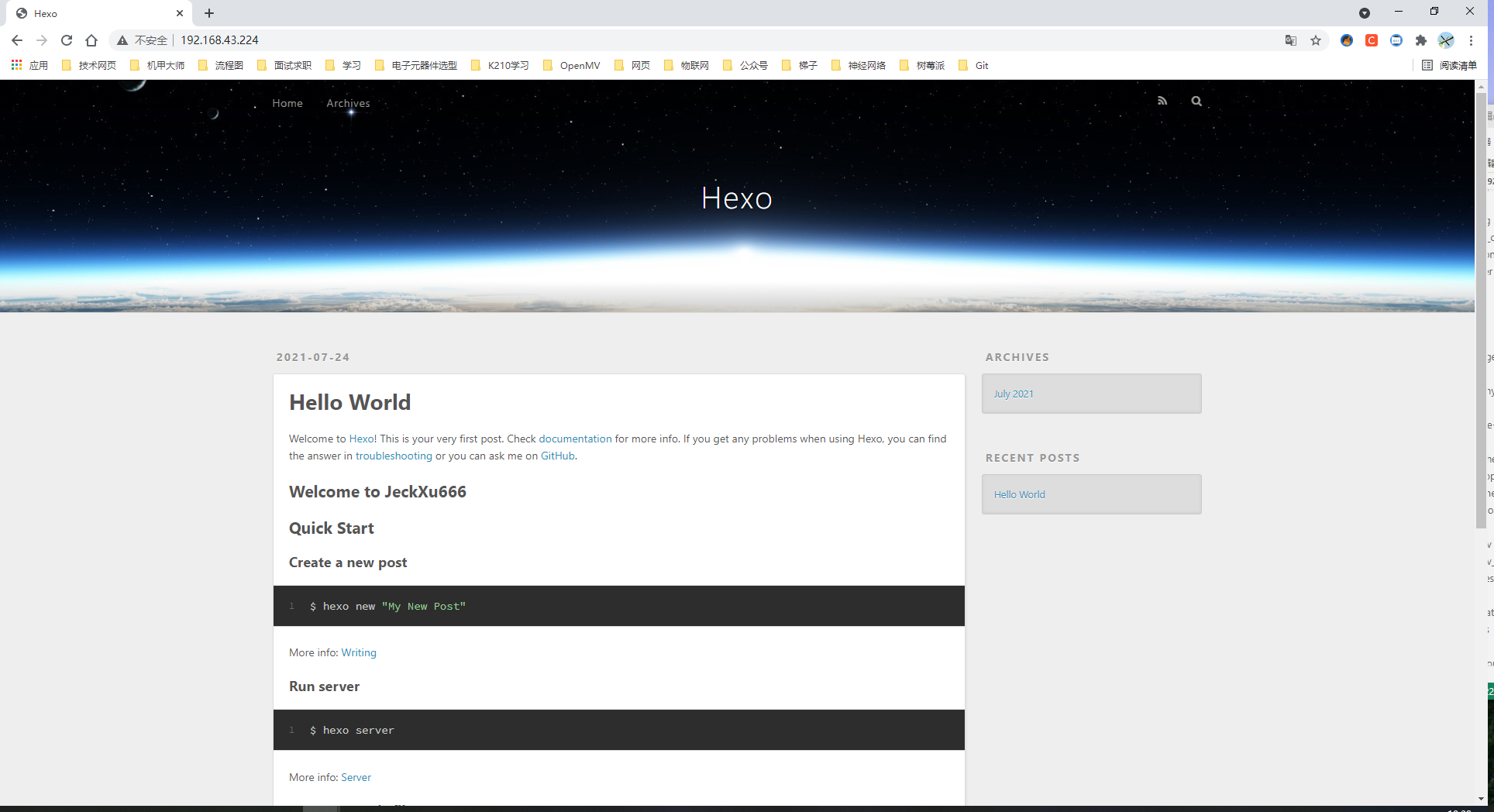
- 内网访问博客网页
代码提交成功后,就会出现在Nginx的根目录下,这时我们在内网访问Nginx的端口就可以访问刚刚的网页啦

4.内网穿透
通过以上的步骤,我们现在已经可以通过内网访问部署在树莓派服务器上的网页了,有的朋友可能不满足于此,想要网页通过外网也能访问,下面我分享一下如何做内网穿透,通过外网访问内网服务器!
首先需要准备一些内容:
- 一个云服务器(我的是腾讯云服务器,一年100块)
- 一个域名(在阿里云购买的域名,一年20块)
云服务器会分配一个公网IP,通过这个IP的端口映射到内网IP端口进行穿透内网,而域名就是我们常说的网址,比如:
https://www.csdn.net就是一个域名,我们准备一个域名然后对他进行解析到服务器IP,就可以通过网址访问网页了
我们通过frp来穿透内网,具体的教程参考这一篇CSDN文章:十分钟教你配置frp实现内网穿透
穿透后我们就可以在外网通过公网IP访问网页了(注意使用服务器的公网IP做穿透时一定要记得设置防火墙,让指定端口通行),此处我穿透到公网IP的8080端口,该端口可以通过外网访问

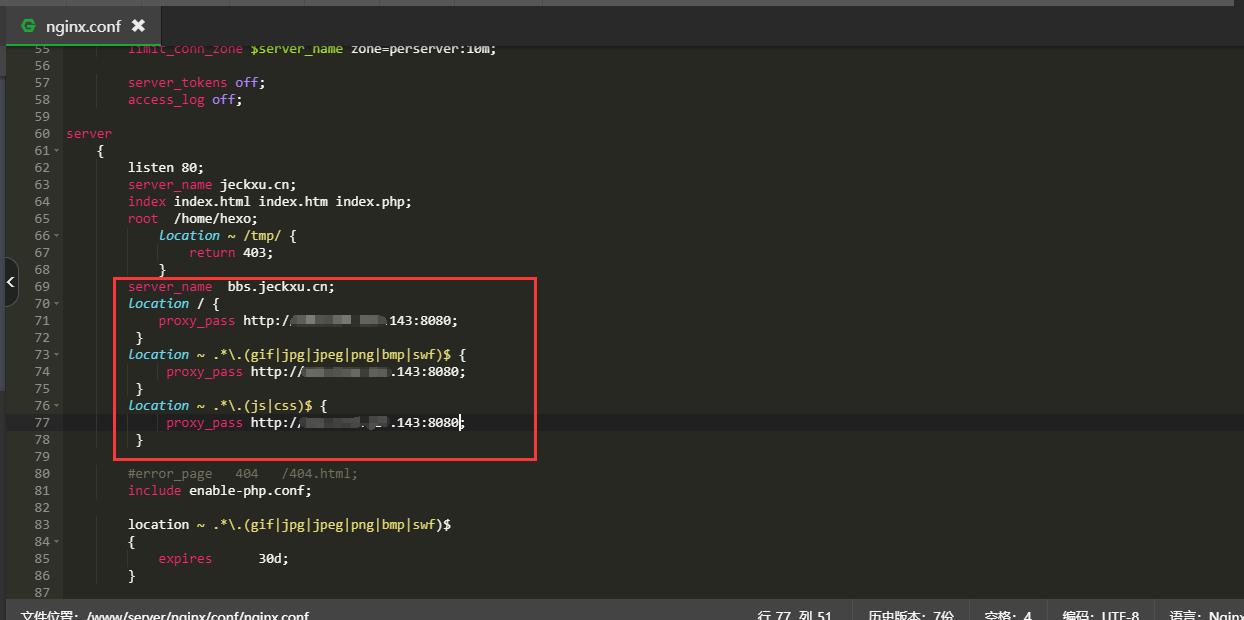
为了让网页访问地址更加合规,将购买域名的二级域名解析到80端口后,使用Nginx进行端口转发到8080,Nginx配置文件修改如下:(主要为红框的那一段,上边的代码是我自己部署在服务器的网页,不是本节的内容)

到此我们就可以通过网页的二级域名解析后进行访问了

5.结语
树莓派服务器内容就写到这了,文章大概描述了一下部署网页到树莓派服务器的内容,有问题可以在评论区或者私信向我反馈,希望大家给个关注,后期还会持续更新树莓派有关的DIY
- RHEL4- WEB服务(九)网页形式监测apache服务器运行状态
- 服务器上运行Ajax架构的网页
- 5,树莓派3B+ 使用 Frp 实现内网穿透,公网访问web服务器,设置自动启动,后台运行。 (新人向)
- 有关报表服务器运行正确,但嵌入到网页中提示因 HTTP 状态 401 失败: Unauthorized。
- 解决 网页本地调试通过,上传到服务器上后运行不加载JavaScript的问题
- IIS下PHP运行环境搭建与网页服务器故障排查方法
- Ajax与Python服务器交互,在网页实现简单的Python3代码的运行
- 网页显示服务器时间和javscript自运行时钟
- wordpress个人博客维护之--wordpress需要访问您网页服务器的权限问题解决
- asp中创建Microsoft.xmlhttp对象从服务器无法获取自己本地IIS运行出来的网页内容
- Raspkate - 基于.NET的可运行于树莓派的轻量型Web服务器
- 有个服务器端程序一直运行在服务器上,如何接收来自网页的请求,让他执行一些操作呢?
- 用树莓派构建一台服务器,永久运行网站
- WEB服务(九)网页形式监测apache服务器运行状态(转)
- 树莓派从零开始LAMP搭建web服务器(博客WordPress)教程
- 4,树莓派3B+ 安装web服务器,搭建个PHP博客。(新人向)
- 树莓派 搭建web服务器无法解析php网页
- 使用jQuery+flot插件在网页中动态显示服务器CPU运行状态
- TF:TF之Tensorboard实践:将神经网络Tensorboard形式得到events.out.tfevents文件+dos内运行该文件本地服务器输出到网页可视化—Jason niu
- Raspkate - 基于.NET的可运行于树莓派的轻量型Web服务器
