html+css实现文字折叠特效实例
本文主要介绍了html+css实现文字折叠特效实例,分享给大家,具体如下:
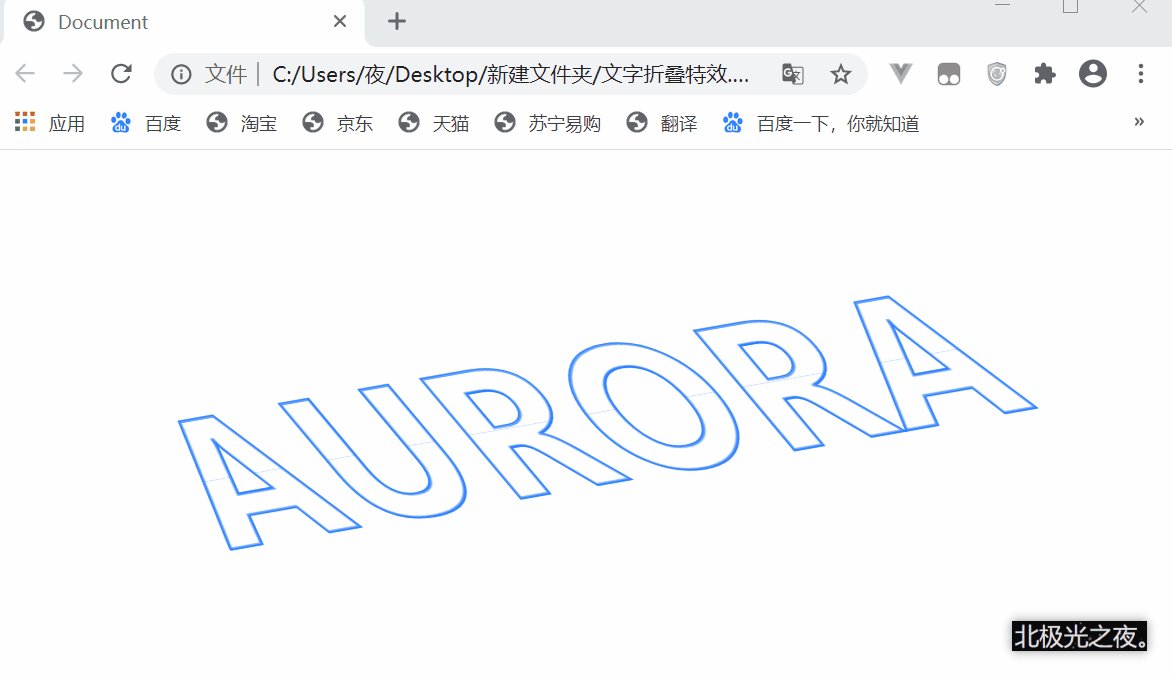
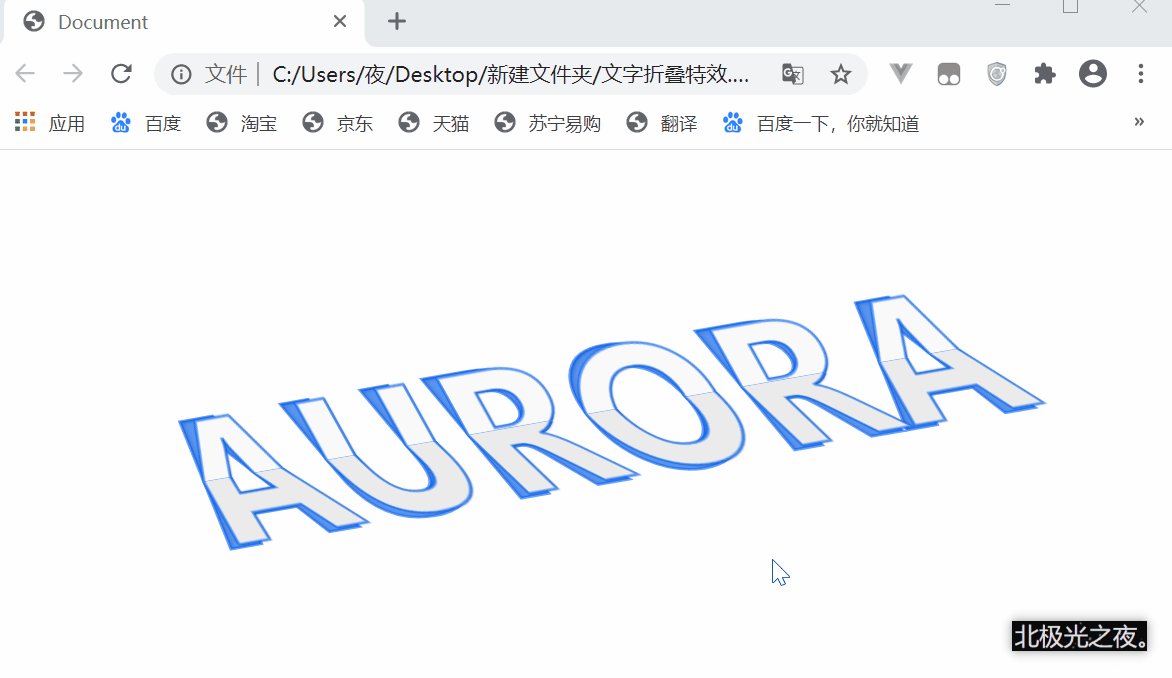
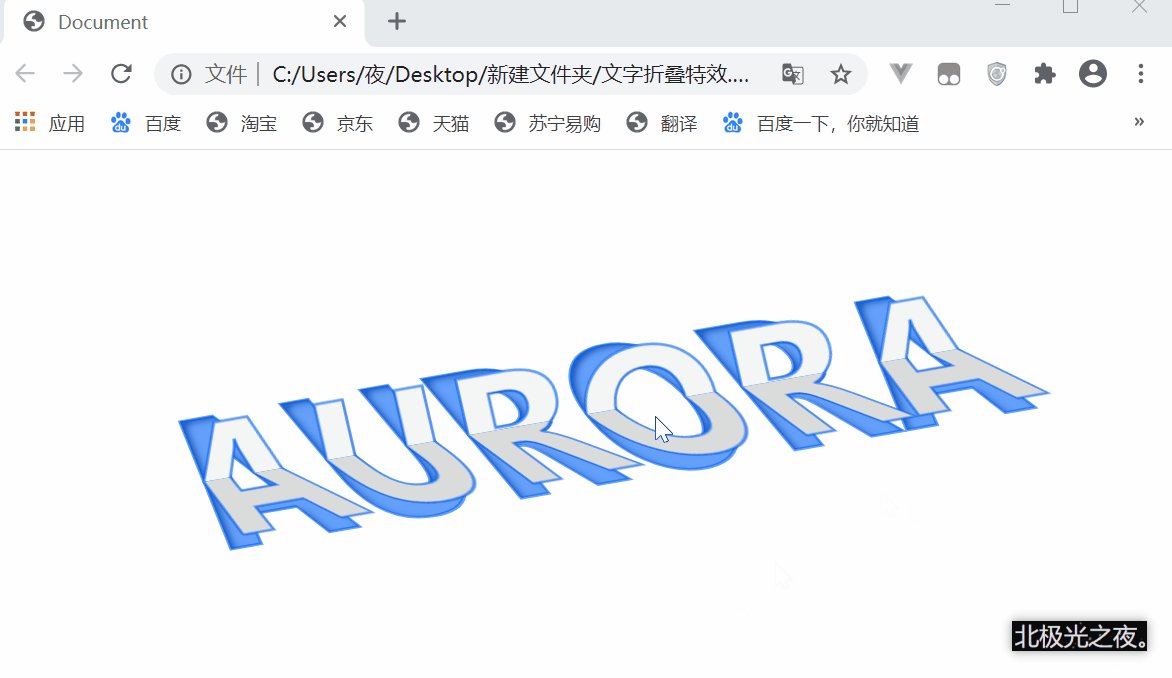
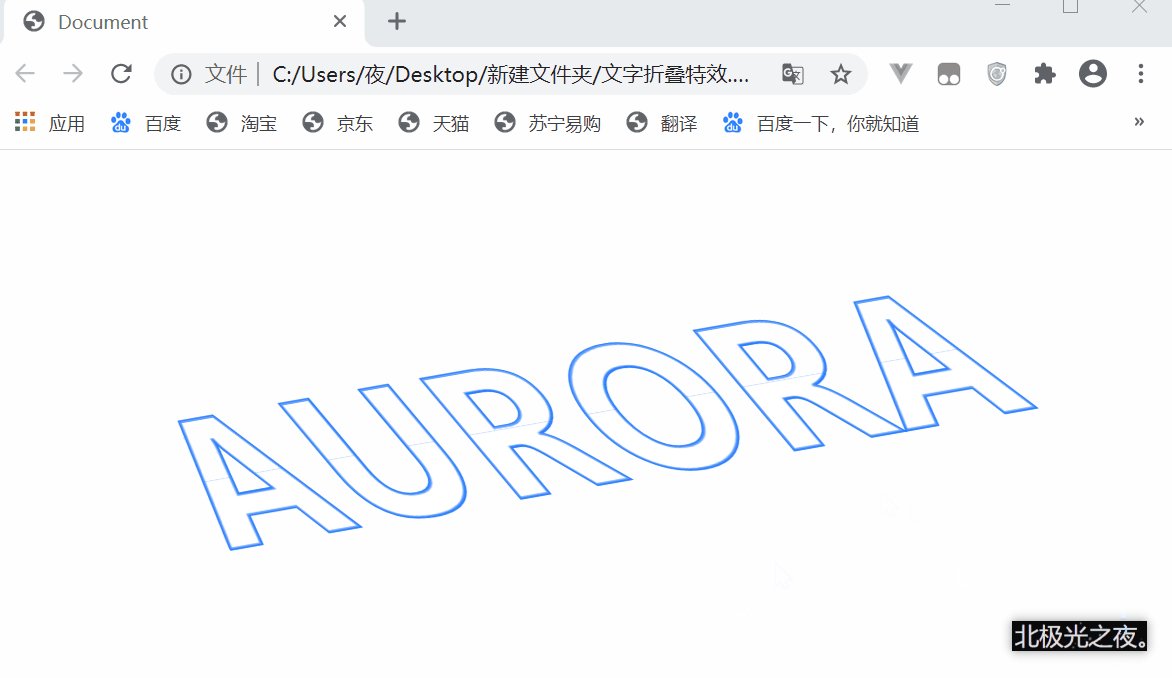
效果:

实现:
1. 定义标签:
<h1>aurora</h1>
2. 设置文字基本样式:
h1{
text-transform: uppercase;
letter-spacing: 3px;
font-size: 15vw;
transform: rotate(-10deg) skew(30deg);
position: relative;
color: rgba(0, 101, 253, 0.6);
-webkit-text-stroke: 2px rgba(0, 101, 253, 0.6);
transition: all 1s;
}
text-transform: uppercase; 字母变为大写字母。
letter-spacing: 3px; 字间距。
transform: rotate(-10deg) skew(30deg); 先旋转-10deg,再倾斜30deg。
-webkit-text-stroke: 2px rgba(0, 101, 253, 0.6); 文字边框 详细
transition: all 1s; 过渡效果
3. 鼠标经过文字显示内陷效果:
h1:hover{
/* 先叠层白的,再叠层黑的,先叠的白会覆盖到黑,白的地方亮,黑的地方暗 */
text-shadow:3px 3px 6px #fff,
3px 3px 6px #fff,
0 0 0px #000;
}
主要是利用阴影先叠层白的阴影,再在白的后面叠层黑的阴影,这样一来,白的地方发亮,黑的地方暗,形成内陷效果。
4. 用双伪类实现文字的上半部分,(注:双伪类会继承父元素的些css属性):
h1::before{
content: 'aurora';
color: rgb(255, 255, 255);
position: absolute;
top: 0;
left: 0;
clip-path: inset(0 0 50% 0);
transition: all 1s;
transform: rotateX(0deg) skew(0deg);
}
position: absolute;
top: 0;
left: 0; 定位。
clip-path: inset(0 0 50% 0); 裁剪,只裁文字的上半部分显示。
transform: rotateX(0deg) skew(0deg); 暂时不旋转,不倾斜。
5. 鼠标经过文字上半部分文字折叠:
h1:hover::before{
transform: rotateX(-30deg) skew(-30deg);
color: rgb(243, 243, 243);
text-shadow: 0 0 1px black;
}
transform: rotateX(-30deg) skew(-30deg); 旋转-30deg,倾斜-30deg。
color: rgb(243, 243, 243); 颜色变暗点。
text-shadow: 0 0 1px black; 阴影。
6. 异曲同工,设置下半部分:
h1::after{
content: 'aurora';
color: rgb(255, 255, 255);
position: absolute;
top: 0;
left: 0;
clip-path: inset(50% 0 0 0);
transition: all 1s;
transform: rotateX(0deg) skew(0deg);
}
h1:hover::after{
transform: rotateX(40deg) skewX(20deg) ;
color: rgb(212, 212, 212);
text-shadow: 0 0 1px black;
}
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
height: 100vh;
width: 100vw;
display: flex;
justify-content: center;
align-items: center;
}
h1{
text-transform: uppercase;
letter-spacing: 3px;
font-size: 15vw;
transform: rotate(-10deg) skew(30deg);
position: relative;
color: rgba(0, 101, 253, 0.6);
-webkit-text-stroke: 2px rgba(0, 101, 253, 0.6);
transition: all 1s;
}h1:hover{
/* 先叠层白的,再叠层黑的,先叠的白会覆盖到黑,白的地方亮,黑的地方暗 */
text-shadow:3px 3px 6px #fff,
3px 3px 6px #fff,
0 0 0px #000;
}h1::before{
content: 'aurora';
color: rgb(255, 255, 255);
position: absolute;
top: 0;
left: 0;
clip-path: inset(0 0 50% 0);
transition: all 1s;
transform: rotateX(0deg) skew(0deg);
}h1:hover::before{
transform: rotateX(-30deg) skew(-30deg);
color: rgb(243, 243, 243);
text-shadow: 0 0 1px black;
}h1::after{
content: 'aurora';
color: rgb(255, 255, 255);
position: absolute;
top: 0;
left: 0;
clip-path: inset(50% 0 0 0);
transition: all 1s;
transform: rotateX(0deg) skew(0deg);
}
h1:hover::after{
transform: rotateX(40deg) skewX(20deg) ;
color: rgb(212, 212, 212);
text-shadow: 0 0 1px black;
}</style>
</head>
<body>
<h1>aurora</h1>
</body>
</html>
到此这篇关于html+css实现文字折叠特效实例的文章就介绍到这了,更多相关html+css文字折叠内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
- 【代码笔记】HTML+CSS+JavaScript实现密码输入框显示文字
- 纯html+css+javascript实现楼层跳跃式的页面布局(实例代码)
- 用CSS实现文字变图象特效
- Html+Css 纯CSS实现的文字提示 (精通CSS高级WEB解决方案)读书笔记
- JS+CSS实现可拖拽的漂亮圆角特效弹出层完整实例
- 用html+css+js实现的一个简单的图片切换特效
- Html+css实现纯文字和带图标的按钮
- HTML中的table多余文字用省略号表示的CSS实现
- 用CSS 3和HTML 5实现五例Web特效
- html、css和jquery相结合实现简单的进度条效果实例代码
- HTML+CSS实现漂亮的查询部件实例
- HTML/CSS实现文字环绕图片布局
- js+css实现文字散开重组动画特效代码分享
- 使用html+js+css 实现页面轮播图效果(实例讲解)
- 用html+css+jQuery实现的一个简单的图片切换特效
- HTML+CSS实现漂亮的背景实例
- 基于html+css+js实现简易计算器代码实例
- Html/CSS前端如何实现文字边框阴影
- 实例展示:用css实现网页图片特效
- 用HTML+CSS实现--折叠效果
