快速掌握Vue3.0中如何上手Vuex状态管理
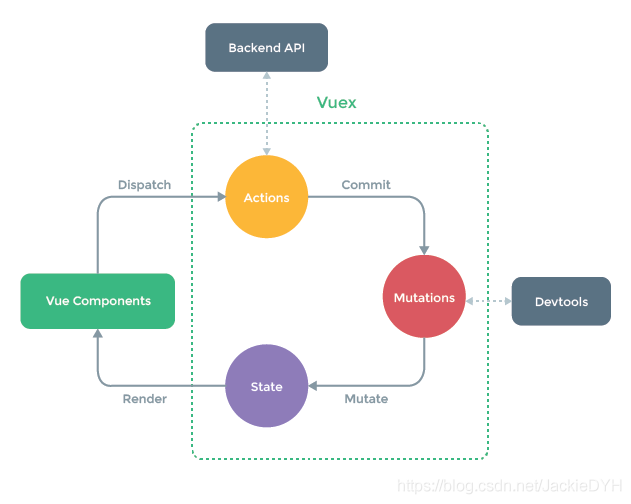
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools,提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。
如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此――如果您的应用够简单,您最好不要使用 Vuex。一个简单的 store 模式就足够您所需了。但是,如果您需要构建一个中大型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。

一、State
由于 Vuex 的状态存储是响应式的,从 store 实例中读取状态最简单的方法就是在计算属性中返回某个状态:
import { computed } from 'vue'
import { useStore } from 'vuex'
export default {
setup () {
const store = useStore()
return {
count: computed(() => store.state.count)
}
}
}
二、Getters
Vuex 允许我们在 store 中定义“getter”(可以认为是 store 的计算属性)。就像计算属性一样,getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。
import { computed } from 'vue'
import { useStore } from 'vuex'
export default {
setup () {
const store = useStore()
return {
double: computed(() => store.getters.double)
}
}
}
三、Mutations
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数:
const store = createStore({
state: {
count: 1
},
mutations: {
increment (state) {
state.count++
}
}
})
你不能直接调用一个 mutation handler。这个选项更像是事件注册:“当触发一个类型为 increment 的 mutation 时,调用此函数。”要唤醒一个 mutation handler,你需要以相应的 type 调用 store.commit 方法:
store.commit('increment')
四、Actions
Action 类似于 mutation,不同在于:
Action 提交的是 mutation,而不是直接变更状态。
Action 可以包含任意异步操作。
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
},
actions: {
increment (context) {
context.commit('increment')
}
}
})
Action 通过 store.dispatch 方法触发:
store.dispatch('increment')
五、Modules
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。
为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块――从上至下进行同样方式的分割:
const moduleA = {
state: () => ({ ... }),
mutations: { ... },
actions: { ... },
getters: { ... }
}
const moduleB = {
state: () => ({ ... }),
mutations: { ... },
actions: { ... }
}
const store = createStore({
modules: {
a: moduleA,
b: moduleB
}
})
六、vuex-persistedstate
当刷新页面,项目重新加载,vuex 会重置,所有状态回到初始状态,使用 vuex-persistedstate 可以避免这种情况。
1、安装
npm install --save vuex-persistedstate
2、使用
import Vuex from "vuex";
import createPersistedState from "vuex-persistedstate";
const store = new Vuex.Store({
plugins: [createPersistedState()],
});
以上就是Vue3.0中如何快速上手Vuex状态管理的详细内容,更多关于Vuex状态管理的资料请关注脚本之家其它相关文章!
您可能感兴趣的文章:- 关于vuex强刷数据丢失问题解析
- vuex中遇到的坑,vuex数据改变,组件中页面不渲染操作
- 58道Vue常见面试题集锦,涵盖入门到精通,自测 Vue 掌握程度
- 如何用不到200行代码写一款属于自己的js框架
- 让你瞬间提高工作效率的常用js函数汇总(持续更新)
- vue高级进阶系列——用typescript玩转vue和vuex
- 如何把控css的方向感
- 【万字长文】史上最强vue总结,更新版
- vue后台管理:增加vuex状态管理和封装axios请求
- Vuex的热更替如何实现
- VueX模块的具体使用(小白教程)
- Vuex的各个模块封装的实现
- vue-父组件传递参数到子组件
- Typescript+Vue大型项目构建+详细讲解
- 写给新手同学的vuex快速上手指北小结
- 五分钟搞懂Vuex实用知识(小结)
- 手把手教你搞定权限管理,结合Vue实现菜单的动态权限控制!
