第一次使用vue-cli3搭建项目
2021-04-25 23:17
597 查看
认识Vue CLI3
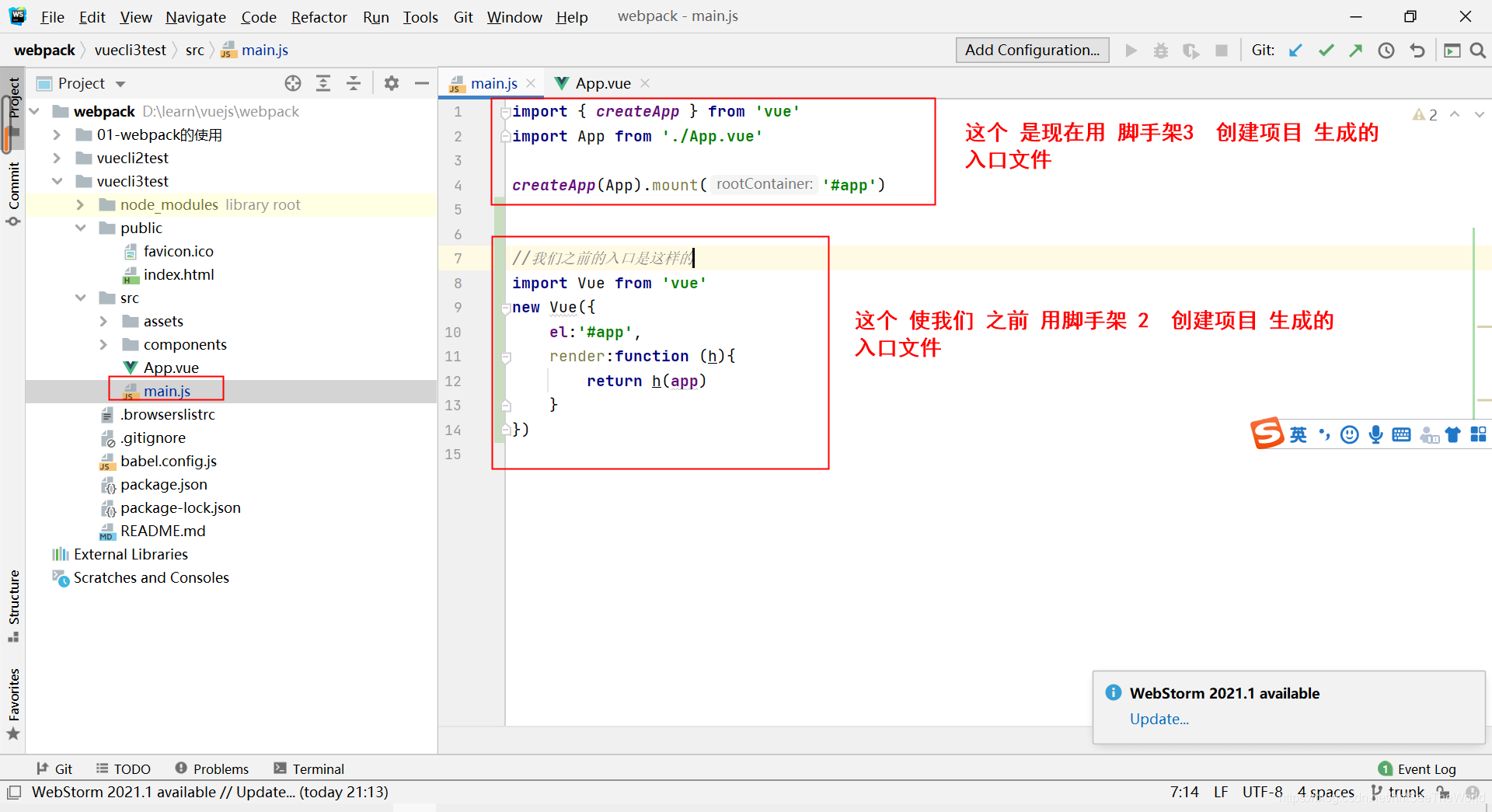
vue-cli 3 与 2 版本有很大区别
vue-cli 3 是基于 webpack 4 打造,vue-cli 2 还是 webapck 3
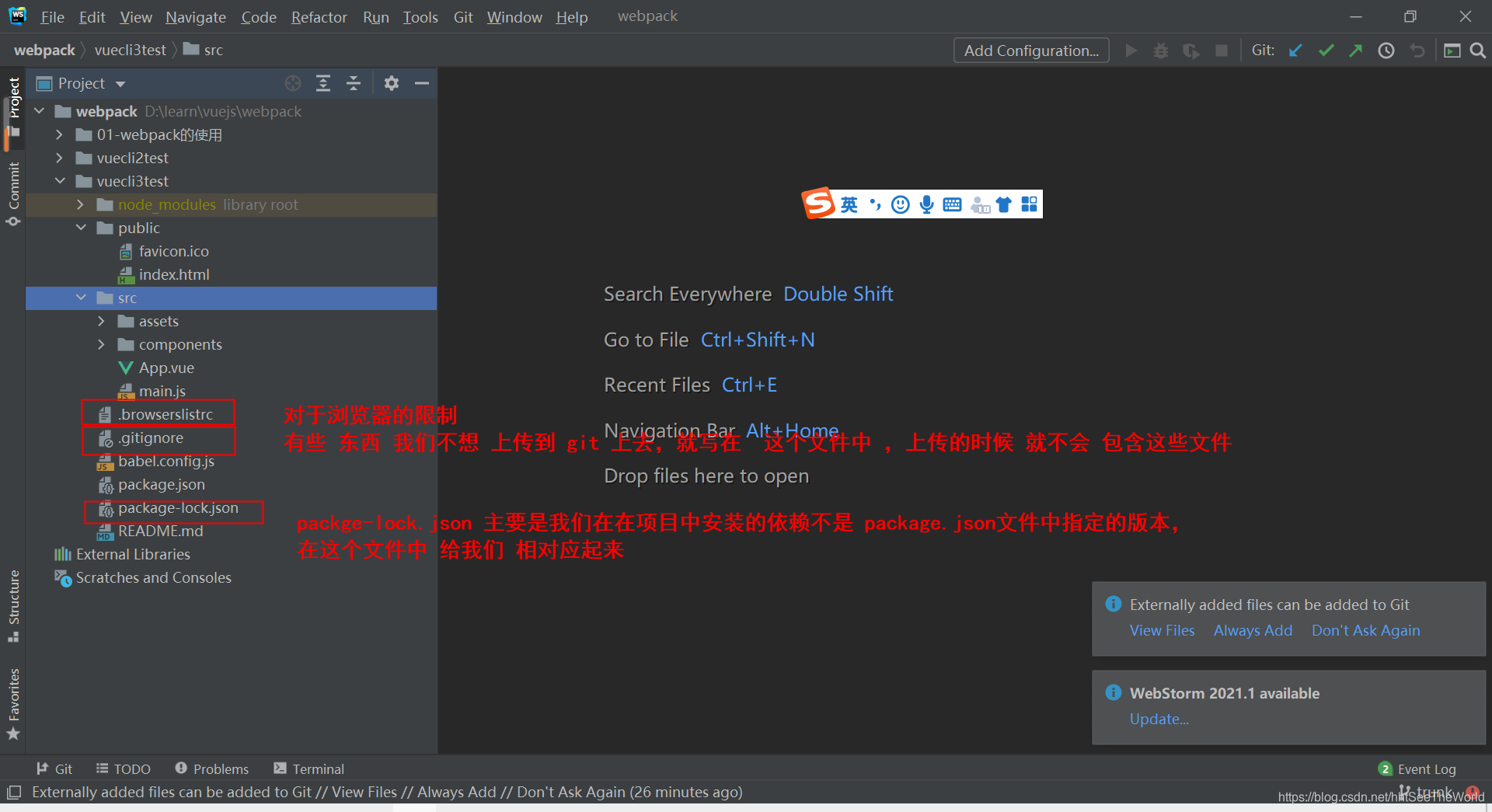
vue-cli 3 的设计原则是“0配置”,移除的配置文件根目录下的,build和config等目录
vue-cli 3 提供了 vue ui 命令,提供了可视化配置,更加人性化
移除了static文件夹,新增了public文件夹,并且index.html移动到public中
现在 我们来开始创建项目

1.使用命令
vue create project_name
暂时我们项目就叫 vuecli3test 吧!
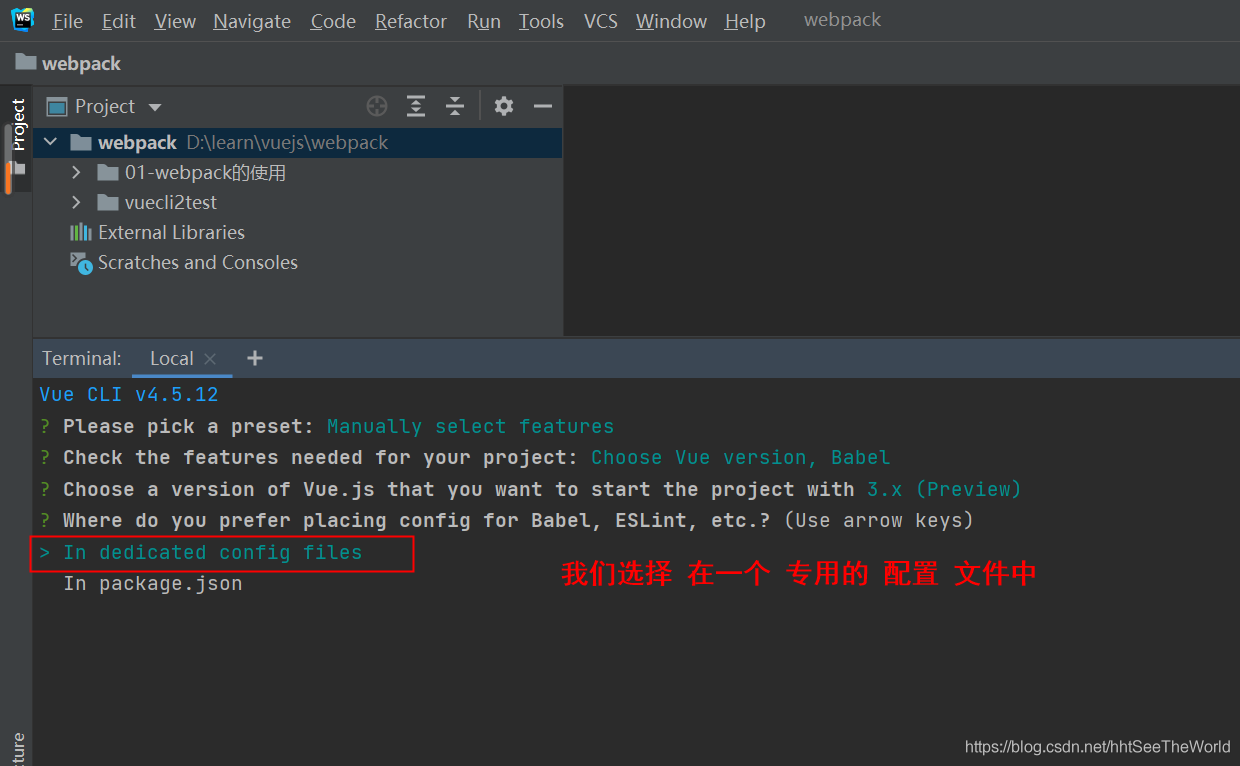
那我们执行
vue create vuecli3test









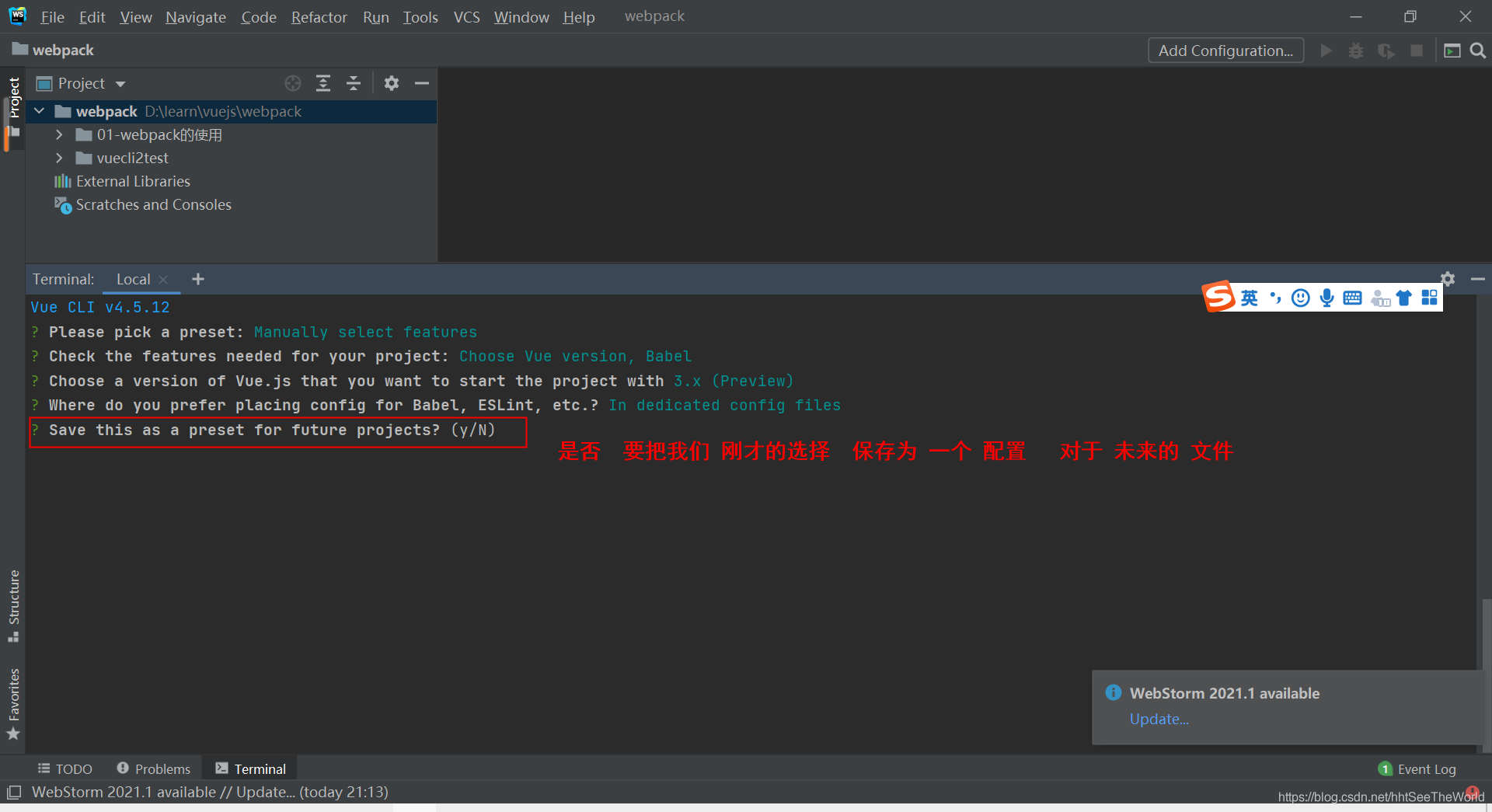
我们选择 yes
然后会让我们给这个配置 起一个名字,我们暂时就起 loveyou吧!
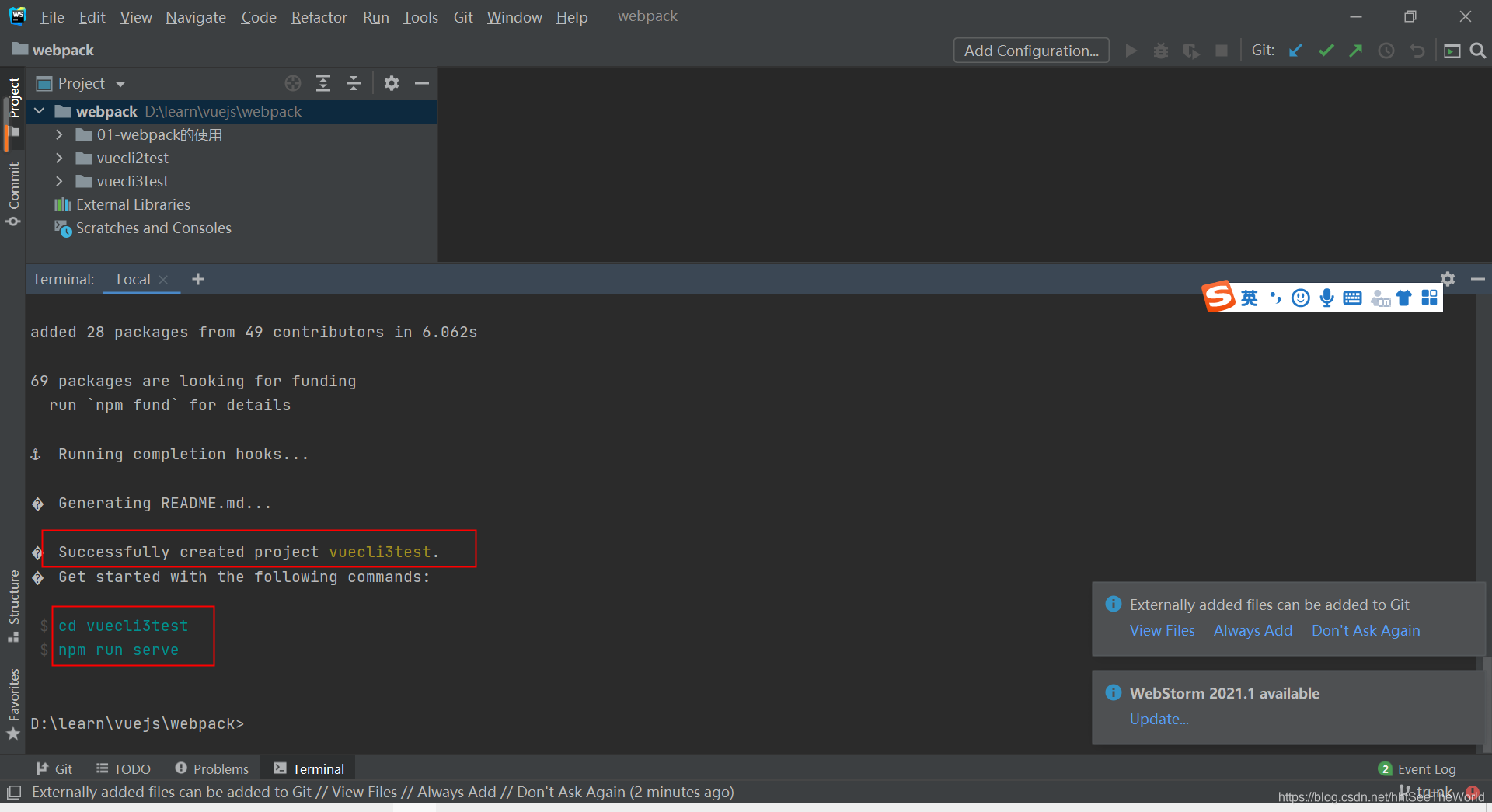
然后enter就会创建项目

稍等一些 就创建好了




vsc version control system 版本控制系统


相关文章推荐
- 使用vue时出现的一个小问题
- SpringBoot + Spring Cloud +Vue 管理系统搭建(十四、服务网关Zuul)
- vue移动端自适应
- React/Vue里的key到底有什么用?看完这篇你就知道了!(附demo代码)
- Vue中路由到一个公共组件,然后根据路径中是否存在文件动态加载组件
- 第一个 vue-cli项目
- vue 快速入门 系列 —— vue 的基础应用(下)
- Vue 项目 fetch 本地 json 报错 SyntaxError: Unexpected token < in JSON at position 0
- Mac---Vue淘宝镜像安装
- Vue自学之路9-vue模版语法(事件修饰符&按键修饰符)
- 发布一个npm 组件库 vue
- vue3.0路由自动导入的方法实例
- vue3.0公共组件自动导入的方法实例
- Vue 如何追踪数据变化
- vue监听路由变化时watch方法会执行多次的原因及解决
- vue项目watch内的函数重复触发问题的解决
- vue3利用store实现记录滚动位置的示例
- 关于vuex强刷数据丢失问题解析
- 如何在Vue中实现Svelte的Defer Transition
- Vue 内置组件keep-alive的使用示例
