JavaScript实现颜色查看器
2021-04-15 04:06
906 查看
本文实例为大家分享了JavaScript实现颜色查看器的具体代码,供大家参考,具体内容如下
实现效果
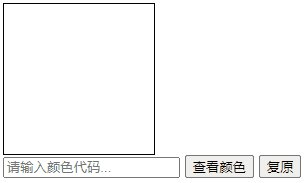
- 方框中初始为白色
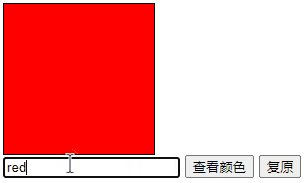
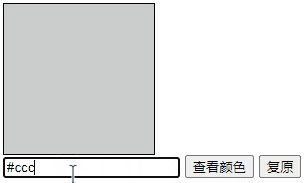
- 输入框中输入颜色代码,点击查看颜色,在上方即可出现对应颜色
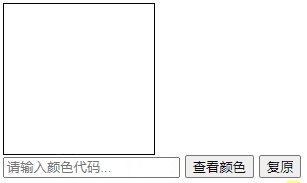
- 点击复原,复原到初始的白色,同时清空输入框的内容

实现代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<title>颜色查看器</title>
<style>
#color {
width: 150px;
height: 150px;
background-color: #fff;
border: 1px solid #000;
}
</style>
</head>
<body>
<div id="color"></div>
<input id="inp" type="text" placeholder="请输入颜色代码..." />
<button id="trans">查看颜色</button>
<button id="rst">复原</button>
</body>
<script>
let trans = document.getElementById('trans');
let color = document.getElementById('color');
let inp = document.getElementById('inp');
let rst = document.getElementById('rst');
trans.addEventListener('click', () => {
color.style.backgroundColor = inp.value;
});
rst.addEventListener('click', () => {
color.style.backgroundColor = '#fff';
inp.value = '';
});
</script>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助
您可能感兴趣的文章:相关文章推荐
- javaScript canvas实现(画笔大小 颜色 橡皮的实例)
- javascript实现十六进制颜色值(HEX)和RGB格式相互转换
- javascript实现十六进制颜色值(HEX)和RGB格式相互转换
- javascript学习实录 之七(实现鼠标移动上去后表格颜色变化) -- 刘小小尘
- 基于javascript实现随机颜色变化效果
- javascript实现table选中的行以指定颜色高亮显示的方法
- 【JavaScript】基于H5 canvas实现的画板绘图工具(类似你画我猜)——整合颜色选取、保存图片到本地功能
- JavaScript实现把rgb颜色转换成16进制颜色的方法
- Javascript 颜色渐变效果的实现代码
- JavaScript颜色选择器的实现
- 基于JavaScript实现随机颜色输入框
- JavaScript实现更改网页背景与字体颜色的方法
- Javascript实现颜色rgb与16进制转换的方法
- 全选并改变TR颜色的javascript实现代码
- JavaScript实现GridView行交替与行选中颜色变化,缺点是加入分页和UpdatePanel后,点击下一页后,功能就消失了
- javascript实现 color颜色格式转换【 rgb和十六进制的转换】
- 利用javascript在asp.net中实现颜色的选择
- javascript实现不同颜色Tab标签切换效果
- 在表格菜单中,用JavaScript实现随着鼠标的滚动改变行的颜色
- 全选并改变TR颜色的javascript实现代码
