Vue 长文本组件(有展开更多按钮)实现 附源码及使用
2021-03-31 20:36
1071 查看
最近项目需要优化长文本的显示,如果长文本过长,固定显示几行并显示一个展开更多的按钮,点击按钮即可把隐藏的文本显示出来
稍微查了点资料,封装了个组件,分享给大家
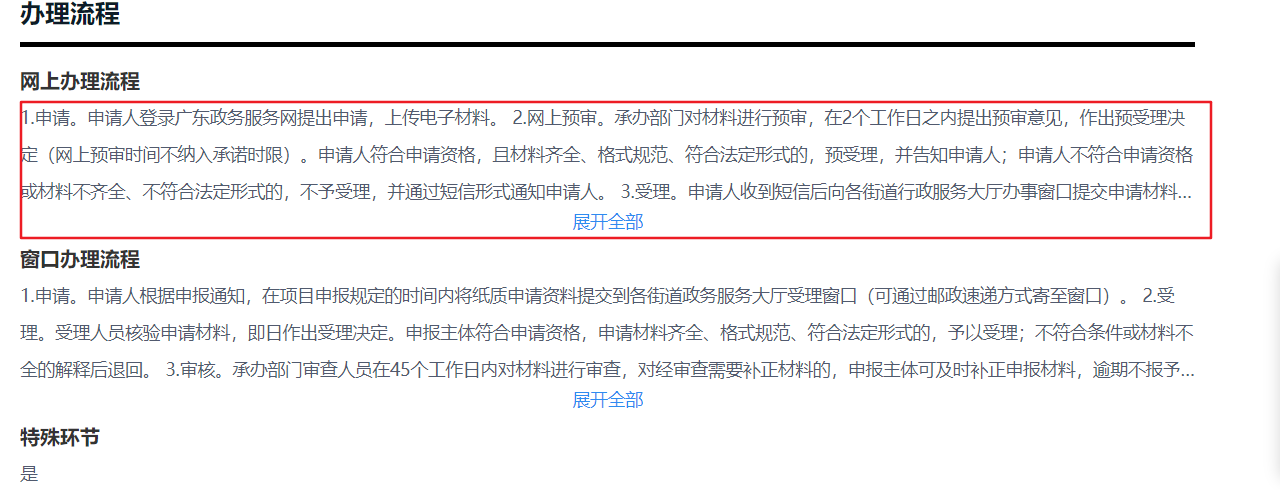
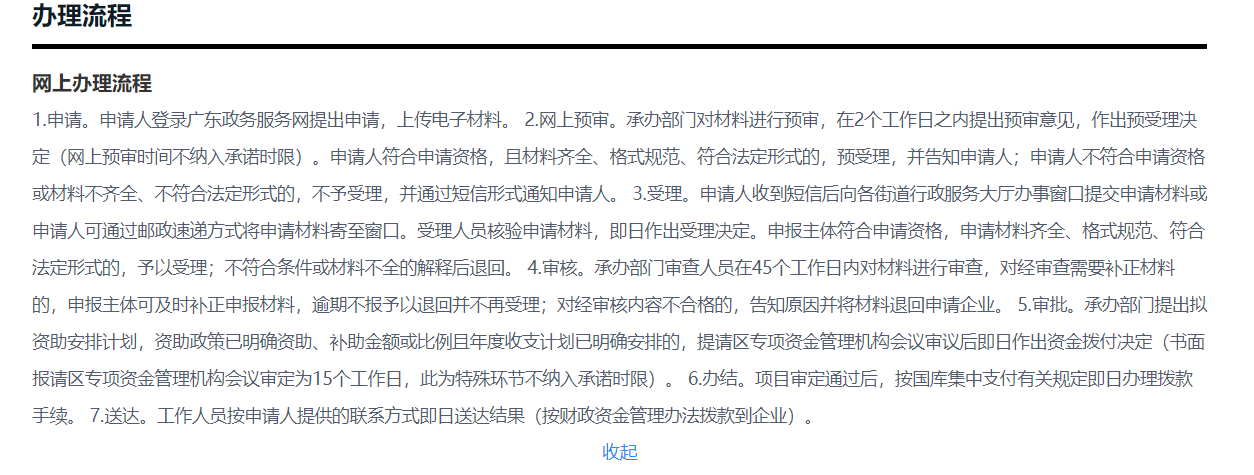
组件效果


组件代码
<template>
<div>
<p ref="contentEl" :class="flag?'max-three-line':''">{{ `${content}` }}</p>
<div v-if="!hideBtn" class="flex-row flex-center">
<a class="text-blue" @click="flag = !flag">{{flag?'展开全部':'收起'}}</a>
</div>
</div>
</template>
<script>
export default {
name: "hasMoreDiv",
props: {
//内容文本
content: {
type: String,
default: function () {
return "";
},
},
},
data() {
return {
flag: false, //是否隐藏内容
hideBtn: false
};
},
mounted() {
let el = this.$refs.contentEl
let elHeight = el.offsetHeight
//三行的高度为88.8
this.hideBtn = elHeight <= 88.8
//测量之后,修改flag,设置样式
this.flag = true
},
methods: {}
}
</script>
<style scoped>
.max-three-line {
text-overflow: -o-ellipsis-lastline;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
</style>
PS:当前设置是默认显示3行,如果想修改,可以修改css属性-webkit-line-clamp
组件使用
使用import关键字导入组件,之后使用即可
import HasMoreDiv from 'xx.vue'
在页面中使用,content即为要显示的内容
<HasMoreDiv :content=""></HasMoreDiv>
相关文章推荐
- vue中使用element组件的Layout布局和Button按钮实现分页
- 使用Android自带Gallery组件实现CoverFlow,源码+解析
- iphone开发之UIButton按钮的使用(三)拖线实现 center和bounds实现控制组件的大小和位置
- 使用canvas实现一个vue弹幕组件功能
- 使用ckeditor实现在线文本编辑功能(图文+源码)①
- Vue2.0与 [百度地图] 结合使用———vue+webpack+axios+百度地图实现组件之间的通信
- vue2.0 使用element-ui里的upload组件实现图片预览效果方法
- 使用vue2.6实现抖音【时间轮盘】屏保效果附源码
- (4.2.6)【android开源组件】SwitchButton 开关按钮 的多种实现方式 (附源码DEMO)
- 使用Animation实现组件的折叠和展开
- Vue.js 的移动端组件库mint-ui实现无限滚动加载更多的方法
- Vue 使用Props属性实现父子组件的动态传值
- 二次封装el-button实现的vue权限按钮组件
- 基于elementUI使用v-model实现经纬度输入的vue组件
- Vue.JS实现垂直方向展开、收缩不定高度模块的JS组件
- iOS富文本组件的实现—DTCoreText源码解析 数据篇
- 项目开发技巧(四):使用JspSmartupload实现文件上传下载(一):JspSmart之upload组件源码及使用
- 使用bus实现Vue组件间通信
- vue loadmore 组件滑动加载更多源码解析
- vue.js通过子组件通信和父子组件通信实现动态表单动态绑定事件(适合交互系统统一使用)
