vue3.0中使用element的完整步骤
2021-03-05 04:06
645 查看
前言:
在vue3.0中使用element框架,因为element是支持vue2.0的,他推出的支持vue3.0的版本叫 element-plus
官网入口:点我进入
一、个人遇到的问题与解决办法:
遇到的问题:
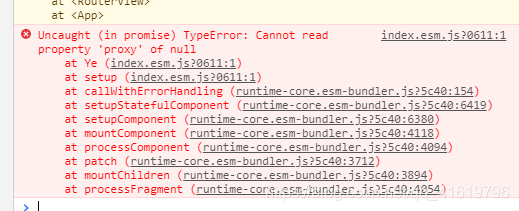
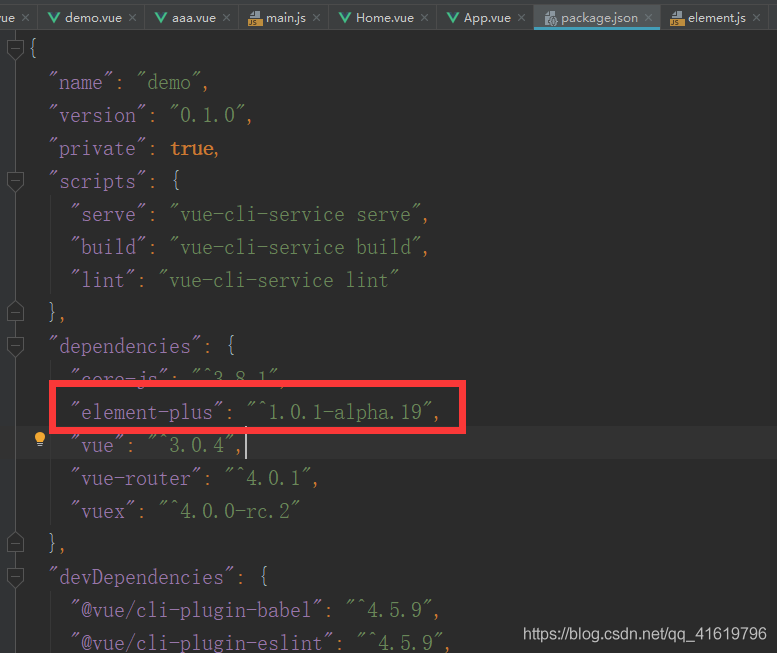
我直接用cnpm i element-plus -S 装的版本,不知道为啥,一直报错 图1,版本型号 图2 ,我的代码中使用图3



解决办法:
我把package.json中的element-plus的版本更换成 下面这句话,解决了问题(是否为最新版本问题,还在求证中)
"element-plus": "^1.0.1-alpha.19",

二、具体使用
1、全局引入:
安装 cnpm i element-plus -S
main.js中加入:
import 'element-plus/lib/theme-chalk/index.css'
import ElementPlus from 'element-plus'
const app = createApp(App)
app.use(ElementPlus)
app.use(store).use(router).mount('#app')
页面上正常使用
2、按需引入:
(1)安装 cnpm i element-plus -S
(2)新加文件夹 plugins ,新建配置文件 element.js
import {
// ElAlert,
ElAside,
// ElAutocomplete,
// ElAvatar,
// ElBacktop,
// ElBadge,
// ElBreadcrumb,
// ElBreadcrumbItem,
ElButton,
// ElButtonGroup,
// ElCalendar,
// ElCard,
// ElCarousel,
// ElCarouselItem,
// ElCascader,
// ElCascaderPanel,
// ElCheckbox,
// ElCheckboxButton,
// ElCheckboxGroup,
// ElCol,
// ElCollapse,
// ElCollapseItem,
// ElCollapseTransition,
// ElColorPicker,
ElContainer,
// ElDatePicker,
// ElDialog,
// ElDivider,
// ElDrawer,
ElDropdown,
ElDropdownItem,
ElDropdownMenu,
// ElFooter,
ElForm,
ElFormItem,
ElHeader,
// ElIcon,
// ElImage,
ElInput,
// ElInputNumber,
// ElLink,
ElMain,
ElMenu,
ElMenuItem,
ElMenuItemGroup,
// ElOption,
// ElOptionGroup,
// ElPageHeader,
// ElPagination,
ElPopconfirm,
// ElPopover,
ElPopper,
// ElProgress,
// ElRadio,
// ElRadioButton,
// ElRadioGroup,
// ElRate,
// ElRow,
// ElScrollBar,
// ElSelect,
// ElSlider,
// ElStep,
// ElSteps,
ElSubmenu,
// ElSwitch,
ElTabPane,
ElTabs,
// ElTable,
// ElTableColumn,
// ElTimeline,
// ElTimelineItem,
ElTooltip,
// ElTransfer,
// ElTree,
// ElUpload,
// ElInfiniteScroll,
// ElLoading,
// ElMessage,
ElMessageBox,
ElNotification
} from 'element-plus'
import lang from 'element-plus/lib/locale/lang/zh-cn'
import locale from 'element-plus/lib/locale'
export default (app) => {
locale.use(lang)
app.use(ElButton)
app.use(ElNotification)
app.use(ElContainer)
app.use(ElAside)
app.use(ElHeader)
app.use(ElMain)
app.use(ElDropdown)
app.use(ElDropdownItem)
app.use(ElDropdownMenu)
app.use(ElTabPane)
app.use(ElTabs)
app.use(ElMenu)
app.use(ElMenuItem)
app.use(ElMenuItemGroup)
app.use(ElSubmenu)
app.use(ElTooltip)
app.use(ElPopper)
app.use(ElPopconfirm)
app.use(ElMessageBox)
app.use(ElInput)
app.use(ElForm)
app.use(ElFormItem)
}
(3)main.js中配置
(4)跟element一样正常使用就可以了
总结
到此这篇关于vue3.0中使用element的文章就介绍到这了,更多相关vue3.0使用element内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:- 如何搭建一个完整的Vue3.0+ts的项目步骤
- 基于vue3.0.1beta搭建仿京东的电商H5项目
- vue3.0 搭建项目总结(详细步骤)
- vue3.0中友好使用antdv示例详解
- vue3.0中setup使用(两种用法)
- 详解vue3.0 的 Composition API 的一种使用方法
- vue3.0 的 Composition API 的使用示例
- 详解vue3.0 diff算法的使用(超详细)
- vue3.0中使用postcss-pxtorem的具体方法
- 为什么Vue3.0使用Proxy实现数据监听(defineProperty表示不背这个锅)
- 初探Vue3.0 中的一大亮点Proxy的使用
- vue3.0 CLI - 3.2 路由的初级使用教程
- vue3.0 项目搭建和使用流程
相关文章推荐
- 使用Extjs完成对GridPanel的导出操作完整步骤
- Android JNI 使用的数据结构JNINativeMethod详解 ||建立Android SDK下的JNI、JAVA应用完整步骤---Android JAVA调用C++代码
- python使用pymongo操作mongo的完整步骤
- python使用jdango创建web项目完整步骤
- 一小时教程 MySQL从安装到使用 详细步骤 完整图文示例练习教程 学习笔记
- CentOS使用samba共享文件夹的完整步骤
- SharedPreferences史上最完整的使用步骤 5步走
- 虚拟打印机开发日志(一):使用x64 WIN7编译环境编译的完整步骤
- ngork完整使用步骤总结最新2017
- CentOS 7使用samba共享文件夹的完整步骤
- linux 下面使用github完整步骤
- 使用 HTML5 和 CSS3 制作登录页面完整步骤
- element UI table表格组件使用[超级完整功能]
- ajax 完整步骤 多处使用ajax,封装函数调用
- 使用Socket连接穿越CMWAP代理与完整的HTTP通信步骤7步
- 使用HTML 5和CSS3制作登录页面完整步骤
- springboot使用Jedis连接redis数据库(项目搭建整合redis完整步骤)
- Vue 使用element-ui步骤条流程
- 虚拟打印机开发日志(一):使用x64 WIN7编译环境编译的完整步骤
- 使用element的upload组件实现一个完整的文件上传功能(上)
