腾讯位置 - 地址解析(结尾附视频)
写在前面:博主是一只经过实战开发历练后投身培训事业的“小山猪”,昵称取自动画片《狮子王》中的“彭彭”,总是以乐观、积极的心态对待周边的事物。本人的技术路线从Java全栈工程师一路奔向大数据开发、数据挖掘领域,如今终有小成,愿将昔日所获与大家交流一二,希望对学习路上的你有所助益。同时,博主也想通过此次尝试打造一个完善的技术图书馆,任何与文章技术点有关的异常、错误、注意事项均会在末尾列出,欢迎大家通过各种方式提供素材。
- 对于文章中出现的任何错误请大家批评指出,一定及时修改。
- 有任何想要讨论和学习的问题可联系我:zhuyc@vip.163.com。
- 发布文章的风格因专栏而异,均自成体系,不足之处请大家指正。
腾讯位置 - 地址解析(结尾附视频)
本文关键字:腾讯位置、地址解析、服务端、使用教程
文章目录
一、功能介绍
地址解析接口可以根据地址描述查询到具体位置,如果查询成功,则返回的结果是唯一的,主要是通过解析精度级别(共11级)来确定坐标是否准确。
二、密钥申请
1. 用户登录
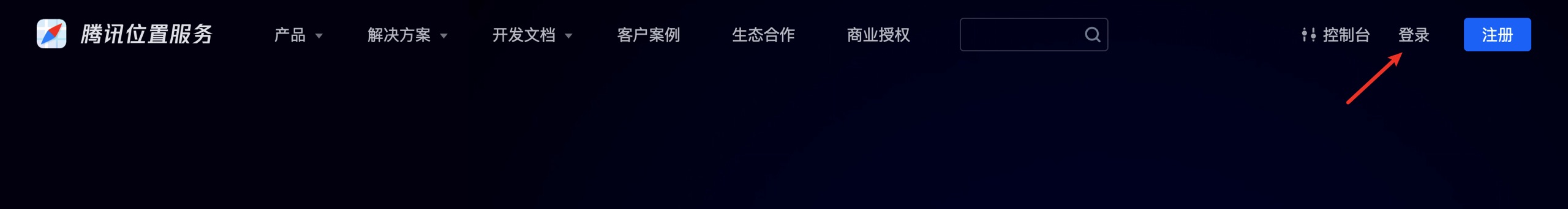
打开腾讯位置服务主页:https://lbs.qq.com,点击右上角的登录按钮:

2. 验证信息
点击控制台,进入个人中心 -> 我的信息完成验证。

3. 申请密钥
点击左侧应用管理下的我的应用:

点击创建应用,填写应用名称,选择应用类型:

创建成功后,可以在管理界面查看到密钥信息:

4. 密钥配置
密钥申请
20000
通过后,可以点击编辑按钮添加描述,并可以选择启用的产品,以及对调用规则进行限制:

同时,可以在配额管理 -> 我的额度查看各接口的用量情况:

三、操作步骤
1. 开发文档入口
滑动到上方菜单的开发文档 -> 选择服务端下的WebService API:

点击左侧的地址解析(地址转坐标):

直达地址:https://lbs.qq.com/service/webService/webServiceGuide/webServiceGeocoder
2. 接口测试
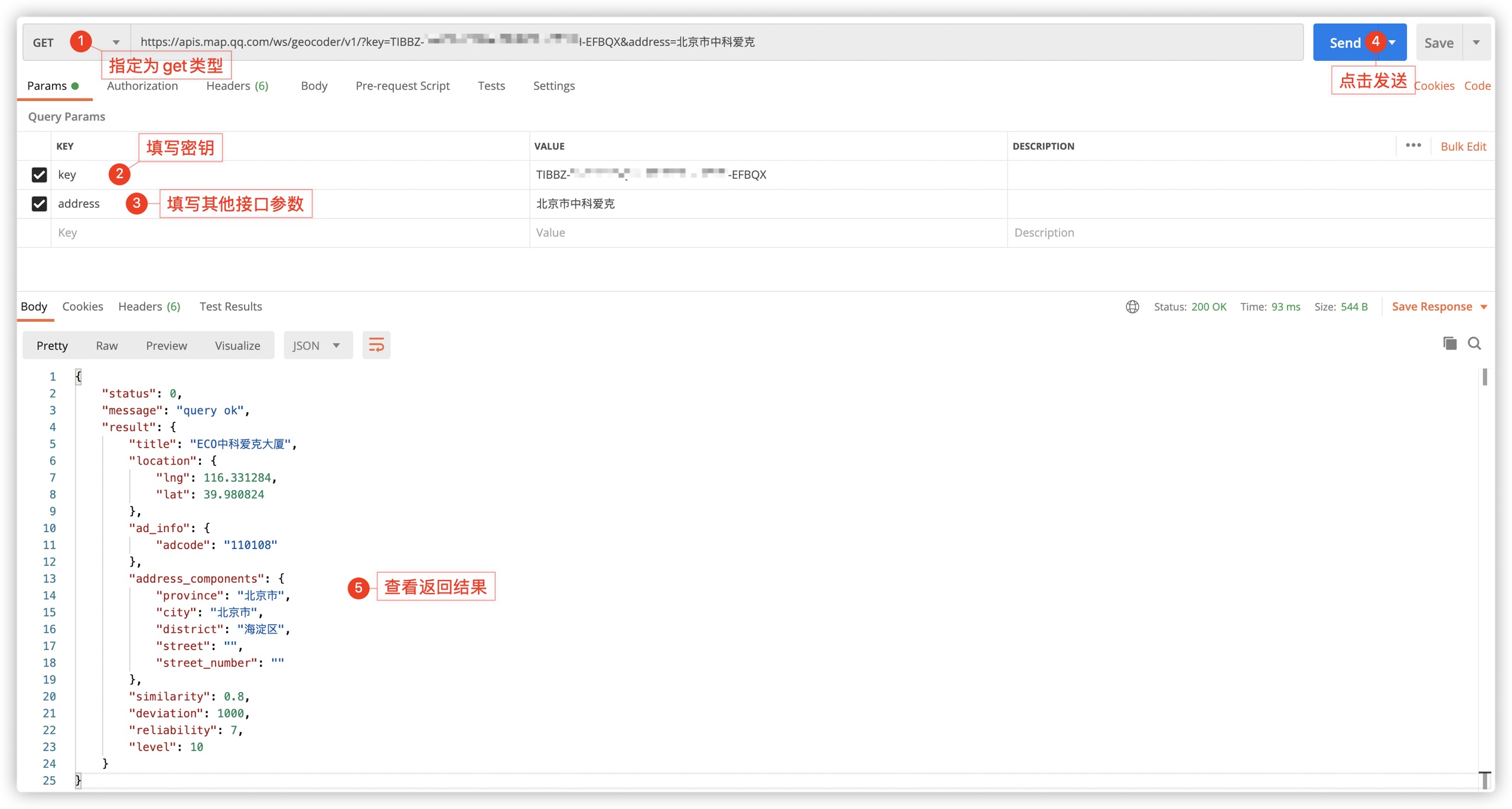
可以直接使用Postman工具来测试,或者使用Postwomen(Postman他女朋友,唉,连工具都成双入对了,写个代码都要被虐,罢了,好好打工)。
由文档可知,接口的请求类型为GET,默认的数据返回格式为JSON。必填参除了开发者密钥还有address字段,并且文档中建议地址包含城市名称。

3. 返回结果
本接口适合有具体,并较为完整的名称信息时使用。因为返回的结果唯一,如果只提供了部分关键信息可能导致返回的结果与预期偏差较大。
{
"status": 0,
"message": "query ok",
"result": {
"title": "ECO中科爱克大厦",
"location": {
"lng": 116.331284,
"lat": 39.980824
},
"ad_info": {
"adcode": "110108"
},
"address_components": {
"province": "北京市",
"city": "北京市",
"district": "海淀区",
"street": "",
"street_number": ""
},
"similarity": 0.8,
"deviation": 1000,
"reliability": 7,
"level": 10
}
}
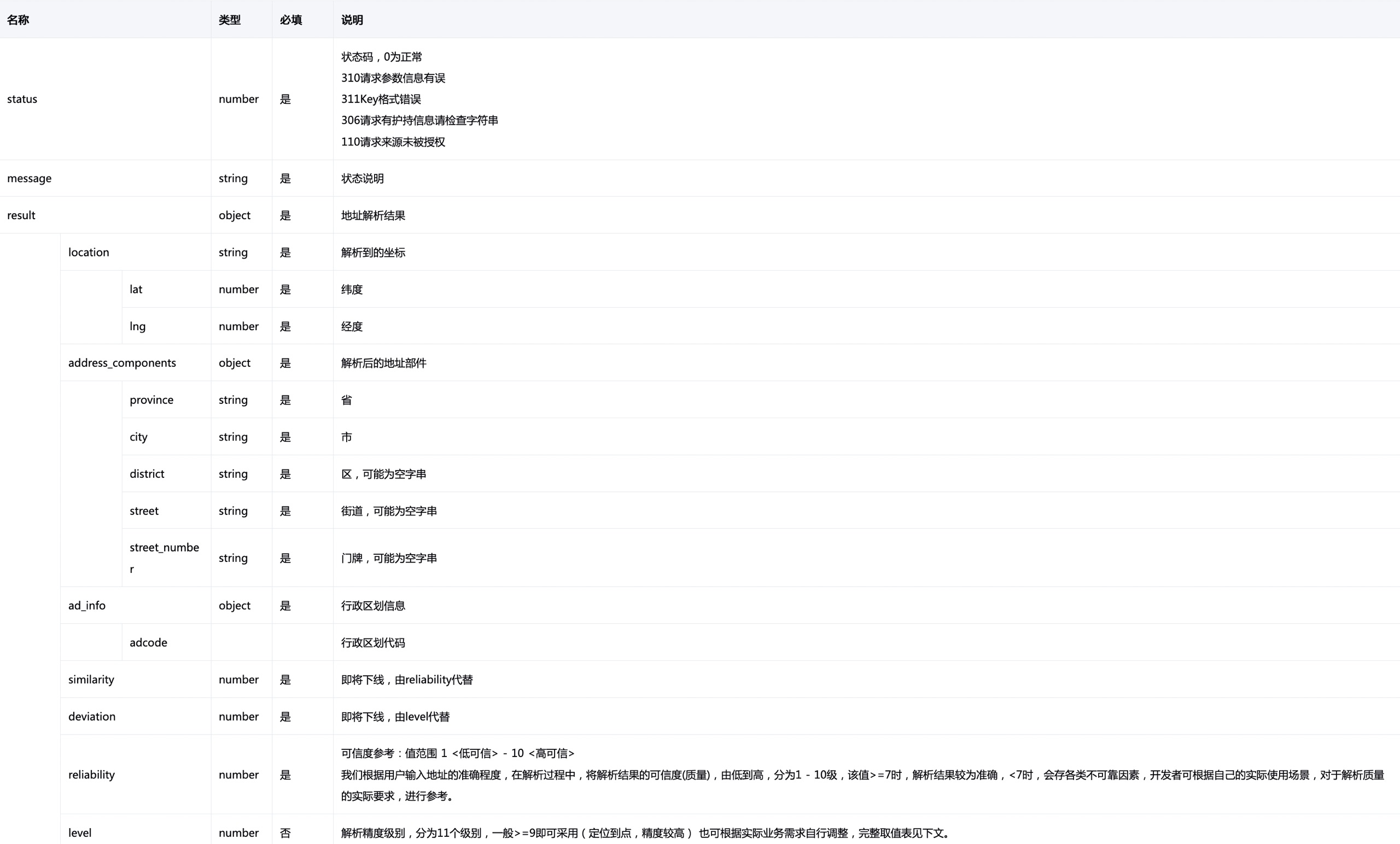
字段含义可见下表(可在接口文档中找到):

level解析级别表:

四、使用案例
在使用地址解析接口时,主要是为了能够在地图中较为精确的标记位置,一般是将现有的具体地址转换为坐标时使用。如果结合用户操作,同时保证结果的准确性,可以结合使用关键词提示接口,帮助补全地址信息,可参考如下文章:
1. 功能整合
首先构建一个基本的地图,同时整合关键词提示功能,定义一个功能按钮:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#container {
/*地图(容器)显示大小*/
width: 800px;
height: 400px;
}
</style>
<!--引入css样式文件-->
<link rel="stylesheet" type="text/css" href="css/jquery-ui.min.css" />
<!--引入所需的jquery库文件-->
<script src="js/jquery-1.7.1.min.js" type="text/javascript" charset="utf-8"></script>
<!--引入jquery-ui文件-->
<script src="js/jquery-ui.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function() {
$("#search").autocomplete({ //为文本框完成绑定
source: function(request, response) {
//从request对象中获得文本框内容
var keyword = request.term;
//定义数组,封装最终结果
var obj = [];
$.ajax({
url: "https://apis.map.qq.com/ws/place/v1/suggestion",
type: "get",
dataType: "json",
async: false, //关闭异步
data: {
"key": "替换为自己的key",
"keyword": keyword,
"region": "北京"
},
success: function(resp) {
for (i in resp.data) {
//此处可以根据需要自定义要显示的内容以及封装的数据
obj.push({
"label": resp.data.title + "[" + resp.data[i].province + "-" + resp.data[i].city + "-" + resp.data[
i].district + "]",
//此处补全城市信息
"value": resp.data[i].city + resp.data[i].title
});
//label为提示显示的内容
//value为选中后补全出现在文本框中的内容
}
}
});
//将obj最为结果返回
response(obj);
}
});
});
</script>
<!--引入Javascript API GL,参数说明参见下文-->
<script src="https://map.qq.com/api/gljs?v=1.exp&key=替换为自己的key"></script>
<script>
//定义初始中心点坐标
var center = new TMap.LatLng(40.046394,116.285335);
//定义全局变量map
var map;
//定义全局变量markerLayer
var markerLayer;
//地图初始化函数
function initMap() {
//调用 TMap.Map() 构造函数创建地图
map = new TMap.Map(document.getElementById('container'), {
center: center,//设置地图中心点坐标
zoom: 18, //设置地图缩放级别
pitch: 43.5, //设置俯仰角
rotation: 45 //设置地图旋转角度
});
//初始化MultiMarker
markerLayer = new TMap.MultiMarker({
map: map//指定地图容器
});
}
// 页面加载完成后执行
$(function(){
//初始化显示地图
initMap();
//解析按钮点击事件绑定
$("#coder").click(function(){
//获取信息,在地图上进行标记(同时挪动中心点)
});
});
</script>
</head>
<body>
<div class="ui-widget">
<label for="search">搜索框: </label>
<input type="text" id="search" style="width: 300px;">
<input type="button" id="coder" value="解析" />
</div>
<br />
<!-- 定义地图显示容器 -->
<div id="container"></div>
</body>
</html>
效果如下:

2. 地图回显
在搜索框中输入内容,根据提示补全,点击解析按钮后,挪动中心点,同时在地图上显示标记。
$("#coder").click(function(){
//获取信息,在地图上进行标记(同时挪动中心点)
var address = $("#search").val();
$.ajax({
url:"https://apis.map.qq.com/ws/geocoder/v1/",
type:"get",
dataType:"json",
data:{
"key":"替换为自己的key",
"address":address
},success:function(resp){
var lat = resp.result.location.lat;
var lng = resp.result.location.lng;
//重新设置中心点
map.setCenter(new TMap.LatLng(lat,lng));
markerLayer.add({
"id": 1,//此处为单次测试时使用,实际项目中注意区分
"styleId": 'marker',//内置样式,可直接使用
//指定放置位置
"position": new TMap.LatLng(lat, lng)
});
}
});
});
效果如下:

五、视频直达
视频地址:https://www.bilibili.com/video/BV1oU4y1s7rr,喜欢的小伙伴儿一定要三连加关注哦~
腾讯位置 - 地址解析
写在结尾:作者力求做到将每个知识点细化,并且对于有关联的知识点都会使用传送门挂载链接。文章采用:“文字 + 配图 + 视频”的方式来进行展现,均是挤时间所作,希望看到这里能留下评论点个赞,略表支持!


 CSDN认证博客专家
[i]
全栈开发工程师
大数据高级开发
大数据金牌讲师
若非一番寒彻骨,哪得梅花扑鼻香。全栈开发工程师,大数据高级开发工程师。大数据金牌讲师,知名机构合作讲师,各云大学及平台合作讲师,高校外聘讲师。微信公众号:微光点亮星辰,在学习的道路上一同见证点点滴滴。
CSDN认证博客专家
[i]
全栈开发工程师
大数据高级开发
大数据金牌讲师
若非一番寒彻骨,哪得梅花扑鼻香。全栈开发工程师,大数据高级开发工程师。大数据金牌讲师,知名机构合作讲师,各云大学及平台合作讲师,高校外聘讲师。微信公众号:微光点亮星辰,在学习的道路上一同见证点点滴滴。
- 腾讯、优酷视频地址解析(转)
- 腾讯位置 - 地点搜索(结尾附视频)
- 腾讯位置 - 关键词输入提示(结尾附视频)
- 腾讯视频真实地址解析
- 腾讯视频真实地址解析
- 腾讯视频地址解析
- 视频真实地址解析分析思想(腾讯为例)
- 腾讯、优酷视频地址解析
- 流媒体开发之-腾讯体育NBA视频点播解析
- 流媒体开发之-腾讯体育NBA视频点播解析
- C#实现的优酷真实视频地址解析功能(2014新算法)
- 优酷视频真实地址解析
- 优酷视频真实地址解析
- Python解析音悦台MV视频地址与封面
- 分享2019年 系统架构设计师 视频教程 下载地址 历年真题解析 优秀范文
- 优酷真实视频地址解析破解思路,含破解方法(更新至2016-2-28)
- MAC微信小视频和图片等在本地保存位置地址
- yy6080视频网站 真实电影地址解析
- 百度网盘视频解析,获取真实源地址
- 2017最新各大视频网站VIP解析播放,看优酷、腾讯、爱奇艺、...
