在你开发微信小程序时能用上的那些ES6特性
2021-01-09 22:48
1011 查看
| 导语: 在小程序开发的过程中,有哪些 `ES6` 特性是可以给我们带来便利,提高开发效率的呢?这边就结合实例,来说一说吧。
作者:舒国政--腾讯开发工程师
@IMWeb前端社区
微信小程序的官方开发工具中,已经集成了
babel插件对
ES6语法进行转换,各种第三方工具自然更少不了了。
所以可以放心的尝试使用
ES6,体验新标准带来的各种便利之处,省下时间后学习充电,或者早点下班、锻炼身体、下厨做个菜,调节生活又放松身心,岂不美哉?
那么,在小程序开发的过程中,有哪些
ES6特性是可以给我们带来便利,提高开发效率的呢?这边就结合实例,一一来说一说吧。
1、箭头表达式
做前端开发的,开始阶段基本会遇到
this与 闭包 带来的坑——一些异步操作中,回调函数中丢失了当前函数的上下文对象,导致异步操作完成后,更新原有上下文失败。
为了避免这个问题,以前大家都是自己用变量保存一个闭包外部上下文的引用,取的名字可能千奇百怪:
that/
_this/
$this/
self…在异步操作完成后的回调中,通过调取这个闭包外层的变量,达到更新回调前函数上下文对象的目的。
ES6中增加了 箭头表达式,效果和匿名函数相似,但箭头表达式更为简练,且内部执行时的
this与外侧一致,不再需要每次都额外增加变量引用了。
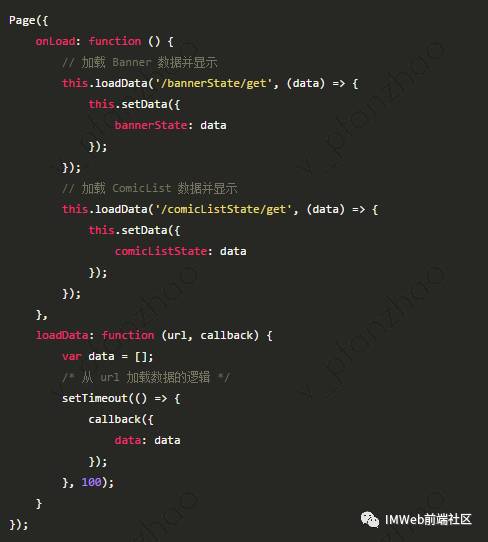
微信小程序里,对每个页面编写的代码逻辑,都作为生命周期钩子函数(如:onLoad, onShow, onUnload)和自定义函数(如:各类组件回调函数)写在
AppService内。
这两种函数内,
this都指向当前
Page对象,在这些函数里做的各种异步操作,回调内的
this基本都应该仍然保持为当前
Page对象。在这个情况下,使用箭头表达式可以减少重复的工作、也减少遗漏
this时出错的几率。
2. 数组方法
虽然都说微信小程序
wxml的
Mustache语法与
Vue.js很相似。但据说是为了分离
UI线程和
AppService线程,微信小程序暂时并不支持
{{value | filter}} 的写法。这时候可以借助于
ES5中为数组对象增加的方法,之前因为浏览器兼容性问题,不一定全部能用。如今在移动端了,就尽情用起来吧:
输出数据前,对后台传来的列表数据做一些预处理后再显示时,通常使用
Array.prototype.forEach和
Array.prototype.map进行相应处理;
筛选掉无效数据,可以使用
Array.prototype.filter。
3. Rest 解构赋值
直到写这篇文章的时候,小程序官方的组件标准也仍然没有出来。
目前的通常处理方案,一般是通过
template配合解构赋值不同对象的数据,实现组件各自状态、事件处理函数互相独立的效果。
如,有两个
template都从
data中绑定数据。
AppService中对于这两个模板创建两个不同对象,即可管理自身状态,不用担心字段名重复的问题。

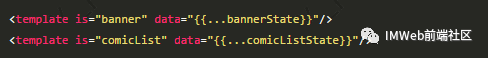
页面内渲染模板时,对
bannerState和
comicListState字段进行解构即可。

这是个非常重要且实用的特性,基于这个基础可以封装出有具有通用逻辑的基类,实现模块内部的逻辑闭环,达到组件化开发的效果。
4. 增强的对象字面量
setData()
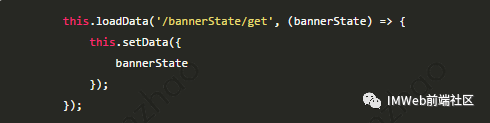
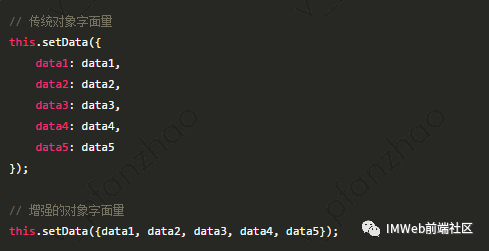
setData()中的数据字段名与变量名一致时,不需要重复写两遍,上面加载数据的代码就可以这样简写:

数据字段较多时,效率会快很多。减少了整理和重构代码需要调整的地方,降低维护成本。

成员方法
增强的对象字面量写法,还包括函数的简写:
这种简洁的成员函数写法,是不是很像
class中的函数声明?
5. Class 与继承
使用
ES5的
prototype写法,实现简单的类继承也没太大问题,但涉及到父类函数调用等情况,代码耦合度会变得更高,需要一定经验才能写出方便维护的代码。
通过
ES6语法来实现类继承的话,有了统一的标准,写出的类继承更加直观,更方便调整。
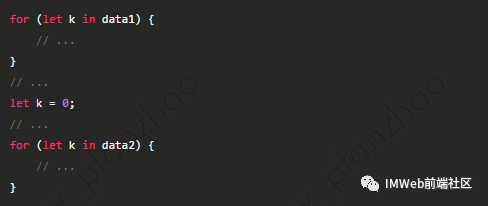
6. 块作用域变量
使用
for对数据做迭代遍历时,语句中声明的
var型变量名作用域其实提升到了函数顶部,不同迭代间忘记处理的话,可能会导致数据污染。
改为使用
ES6的
let/
const可避免这一情况,放心使用块级作用域。

补充
微信小程序使用的
babel启用的转码规则可能不是最新的,截止目前版本,测试使用以下
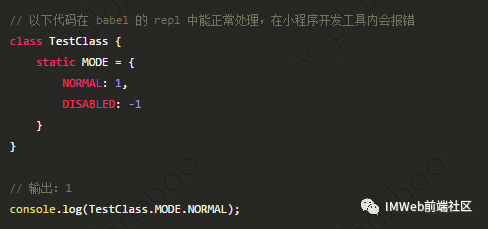
ES6会有问题,需要注意。
class内部声明的静态字段;

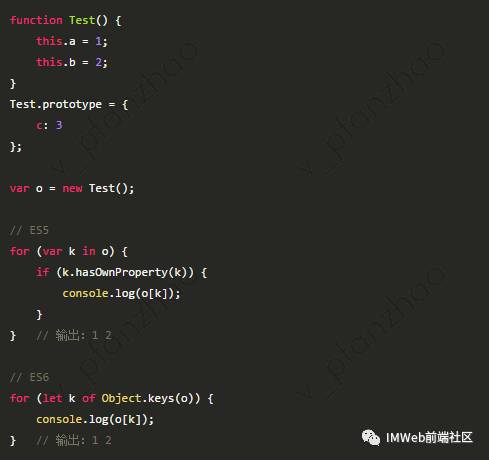
for...of语法遍历对象(直接使用了
Symbol.iterator,移动端可能尚未实现);
20170329 更新:新版本开发工具似乎已经完善了这个问题,可以使用下面的
ES6写法了:

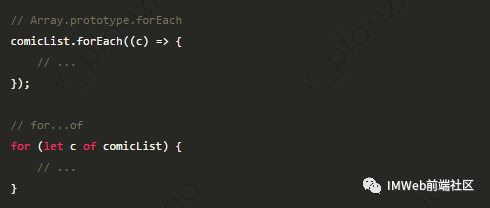
for...of用于数组遍历时,效果与
Array.prototype.forEach类似,区别是可以在途中
break中断循环,无需每次遍历整个数组。

相关文章推荐
- 微信小程序开发之路上遇到的那些坑
- 【小程序开发】微信小程序开发中遇到的那些坑...
- 微信小程序开发之路上遇到的那些坑
- 微信小程序 LOL 英雄介绍开发实例
- 微信小程序开发随记
- 微信小程序开发带来的思考
- 微信小程序 实战实例开发流程详细介绍
- 微信小程序开发(一) 微信登录流程
- 微信小程序开发宝典——第1章(1)带你认识微信小程序
- 微信开发示例程序
- 动手开发一个名为“微天气”的微信小程序(上)
- 微信小程序开发系列二:微信小程序的视图设计
- 开发一个类似拼多多的微信小程序|明智科技
- 微信小程序开发之scroll-view的用法
- 微信小程序开发字符串无法转化为数字
- 微信小程序云开发(笔记)————修改非本人创建数据;云函数创建和使用...
- 微信小程序开发出现未找到入口 app.json 文件解决方法
- [干货教程]仿网易云课堂微信小程序开发实战经验
- 学习笔记(01):微信小程序开发3天快速入门-absolute定位
- 微信小程序开发-交互反馈
