element中Steps步骤条和Tabs标签页关联的解决
2020-12-09 04:07
701 查看
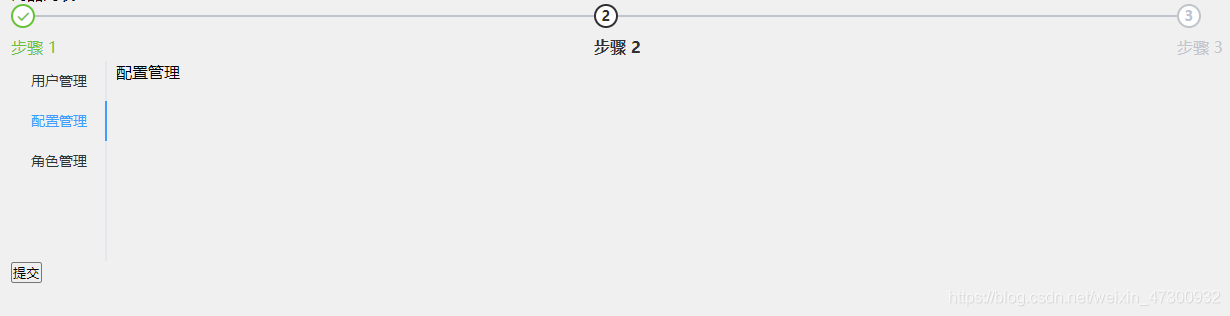
步骤条和标签页的简单关联

1.步骤条:

步骤条的acitve属性用来设置当前激活的步骤,类型为number
<el-steps :active="active - 0" finish-status="success"> <el-step title="步骤 1"></el-step> <el-step title="步骤 2"></el-step> <el-step title="步骤 3"></el-step> </el-steps>
2.标签页:


标签页的v-model属性绑定选项卡中的name值,类型为string
<el-tabs :tab-position="tabPosition" style="height: 200px" v-model="active"> <el-tab-pane name="0" label="用户管理">用户管理</el-tab-pane> <el-tab-pane name="1" label="配置管理">配置管理</el-tab-pane> <el-tab-pane name="2" label="角色管理">角色管理</el-tab-pane> </el-tabs>
3.让两者关联,只需要将active和v-model绑定同一个变量即可,但是前者是number,后者是string,所以在步骤条的active的值上减个0就好了
示例2
步骤条的 :activeIndex值 与 标签页的 el-tab-pane 的 name 属性匹配,标签页切换影响 v-model 值
<el-card>
<el-alert title="修改商品信息" type="info" :closable="false" center show-icon></el-alert>
<el-steps :space="200" :active="activeIndex - 0" align-center finish-status="success">
<el-step title="基本信息"></el-step>
<el-step title="商品参数"></el-step>
<el-step title="商品属性"></el-step>
<el-step title="商品图片"></el-step>
<el-step title="商品内容"></el-step>
<el-step title="完成"></el-step>
</el-steps>
<el-tabs :tab-position="tabPosition" style="height: 200px;" tabPosition="left" v-model="activeIndex">
<el-tab-pane label="基本信息" name="0">基本信息</el-tab-pane>
<el-tab-pane label="商品参数" name="1">配置管理</el-tab-pane>
<el-tab-pane label="商品属性" name="2">角色管理</el-tab-pane>
<el-tab-pane label="商品图片" name="3">定时任务补偿</el-tab-pane>
<el-tab-pane label="商品内容" name="4">定时任务补偿</el-tab-pane>
</el-tabs>
</el-card>
data(){
return{
activeIndex: '0'
}
}
到此这篇关于element中Steps步骤条和Tabs标签页关联的解决的文章就介绍到这了,更多相关element中Steps和Tabs关联内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:相关文章推荐
- 2018-1-18解决js调父页面标签操作window.parent.document.getElementById().innerHTML
- 组件-Element—Steps( 步骤条)
- Element-Ui组件(三十七)Steps 步骤条
- dede:likearticle文章标签和tag标签关联错误解决方法
- 解决JQuery UI中tabs()方法与HTML <base>标签冲突
- vue eventbus和store解决router回退传值,并修改element tabs默认选中
- vue-element-admin 菜单标签失效的解决方式
- mybatis配置文件,注意标签配置顺序。否则报错The content of element type "configuration" must match "(properties?,settings?,...怎么解决
- 当在vue项目中引入element-ui或iview的Tabs标签时显示异常的解决方案
- scrapy解决selenium中无法点击Element:ElementClickInterceptedException
- maven解决jar冲突调试步骤
- struts2.1.6 datetimepicker标签不能使用的问题解决
- 安装VS2005SP1出现问题及解决步骤
- 解决sublime text 3总是在新窗口中打开文件(标签中打开)
- 2016/04/29 ①cms分类 ② dede仿站制作 步骤 十个步骤 循环生成菜单 带子菜单的菜单 标签 栏目 栏目内容列表 内容图片列表
- 解决百度富文本编辑不能上传视频成功但是在IE浏览器不能播放、显示的问题、解决浏览器不支持video标签
- Iframe标签加载不了jsp问题解决
- ajax 返回值自动添加pre标签的解决方法
- jquery input 标签change事件只能触发一次的解决办法
- 标签通过href跳转后新界面引用的CSS和JS文件需要刷新界面之后才可以加载问题解决
