CSS3 input框的实现代码类似Google登录的动画效果
2020-08-18 04:09
1101 查看
用css3将input框写出类似Google登录页面的动画效果
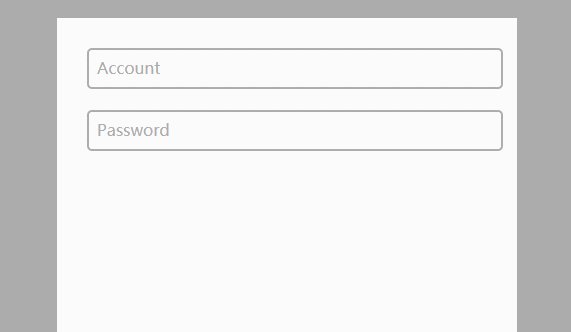
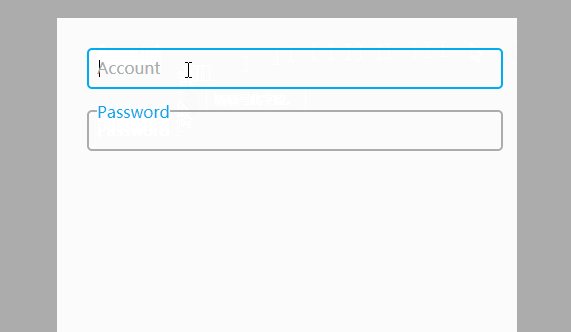
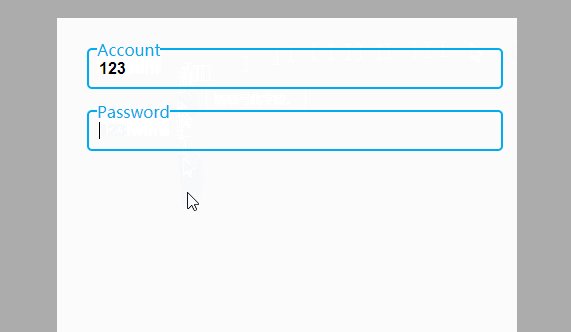
效果一

代码如下
CSS
body{
background-color:#acacac;
}
.form-container{
display: block;
position: relative;
width: 400px;
height: 400px;
background: #fff;
margin: 50px auto;
padding: 30px;
}
input{
display: block;
position: relative;
background: none;
border: 2px solid #acacac;
border-radius:5px;
width: 100%;
font-weight: bold;
padding-left:10px;
font-size: 16px;
height:35px;
z-index: 1;
}
label{
display: inline-block;
position: relative;
top: -32px;
left: 10px;
color: #acacac;
font-size: 16px;
z-index: 2;
transition: all 0.2s ease-out;
}
input:focus, input:valid{
outline: none;
border: 2px solid #00aced;
}
input:focus + label, input:valid + label{
top: -50px;
font-size: 16px;
color: #00aced;
background-color:#fff;
}
HTML
<div class="main"> <div class="form-container"> <input type="text" name="input1" required> <label for="input1">Account</label> <input type="text" name="input2" required> <label for="input2">Password</label> </div> </div>
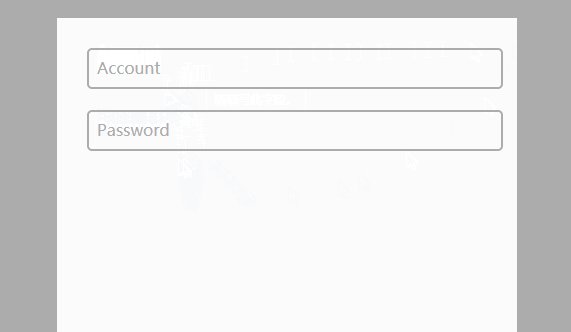
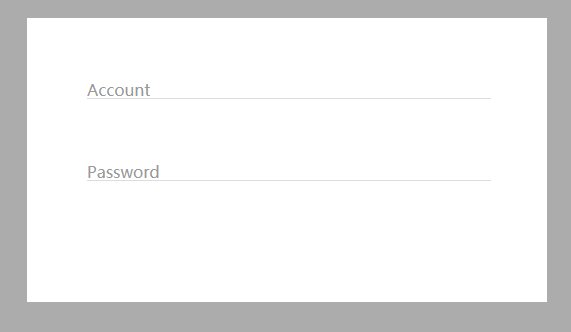
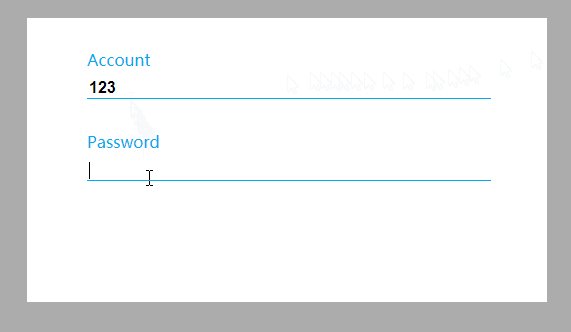
效果二

代码如下:
CSS
body{
background-color:#acacac;
}
.form-container{
display: block;
position: relative;
width: 400px;
background: #fff;
margin: 50px auto;
padding: 60px;
}
input{
display: block;
position: relative;
background: none;
border: none;
border-bottom: 1px solid #ddd;
width: 100%;
font-weight: bold;
font-size: 16px;
z-index: 2;
}
label{
display: block;
position: relative;
top: -20px;
left: 0px;
color: #999;
font-size: 16px;
z-index: 1;
transition: all 0.3s ease-out;
margin-bottom:40px;
}
input:focus, input:valid{
outline: none;
border-bottom: 1px solid #00aced;
}
input:focus + label, input:valid + label{
top: -50px;
font-size: 16px;
color: #00aced;
background-color:#fff;
}
HTML
<div class="main"> <div class="form-container"> <input type="text" name="input1" required> <label for="input1">Account</label> <input type="text" name="input2" required> <label for="input2">Password</label> </div> </div>
总结
到此这篇关于CSS3 input框的实现代码类似Google登录的动画效果的文章就介绍到这了,更多相关CSS3 input框内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章推荐
- Swift - 一个纯代码实现的登录界面(带猫头鹰动画效果)
- 使用 electron 实现类似新版 QQ 的登录界面效果(阴影、背景动画、窗体3D翻转)
- 利用CSS3实现平移动画效果示例代码
- 使用 electron 实现类似新版 QQ 的登录界面效果(阴影、背景动画、窗体3D翻转)
- Javascript实现的类似Google的Div拖动效果代码
- 实现类似google搜索效果,文本框输入智能提示,没有用ajax控件和第三方控件,完全手写代码
- Javascript实现的类似Google的Div拖动效果代码
- CSS3实现银灰色动画效果的导航菜单代码
- html+css3太阳系行星运转动画效果的实现代码
- jQuery实现带动画效果的多级下拉菜单代码
- js实现的动画导航菜单效果代码
- 编写一个项目,实现页面之间切换时的动画效果。上传代码并描述步骤
- jQuery UI实现动画效果代码分享
- css3动画实现类菊花loading效果
- 纯CSS3画出小黄人并实现动画效果
- JS+CSS+HTML实现“代码雨”类似黑客帝国文字下落效果
- jQuery基于ajax实现带动画效果无刷新柱状图投票代码
- Android 中从屏幕左下角弹出Dialog动画效果的实现代码
- 超慢速移动动画使用CSS3实现流畅效果
- CSS3实现DIV圆角效果完整代码
