关于bootstrap自适应屏幕宽度学习
2020-08-01 21:33
846 查看
@media (max-width: 768px) {
/*没有设置.container类的宽度属性。这样当浏览器宽度小于768px时,.container框架的宽度为100%*/
/*在这个区域使用.col-xs选择器*/
.container {
}
}
@media (min-width: 768px) {
/*在这个区域使用.col-sm选择器*/
.container {
width: 750px;
}
}
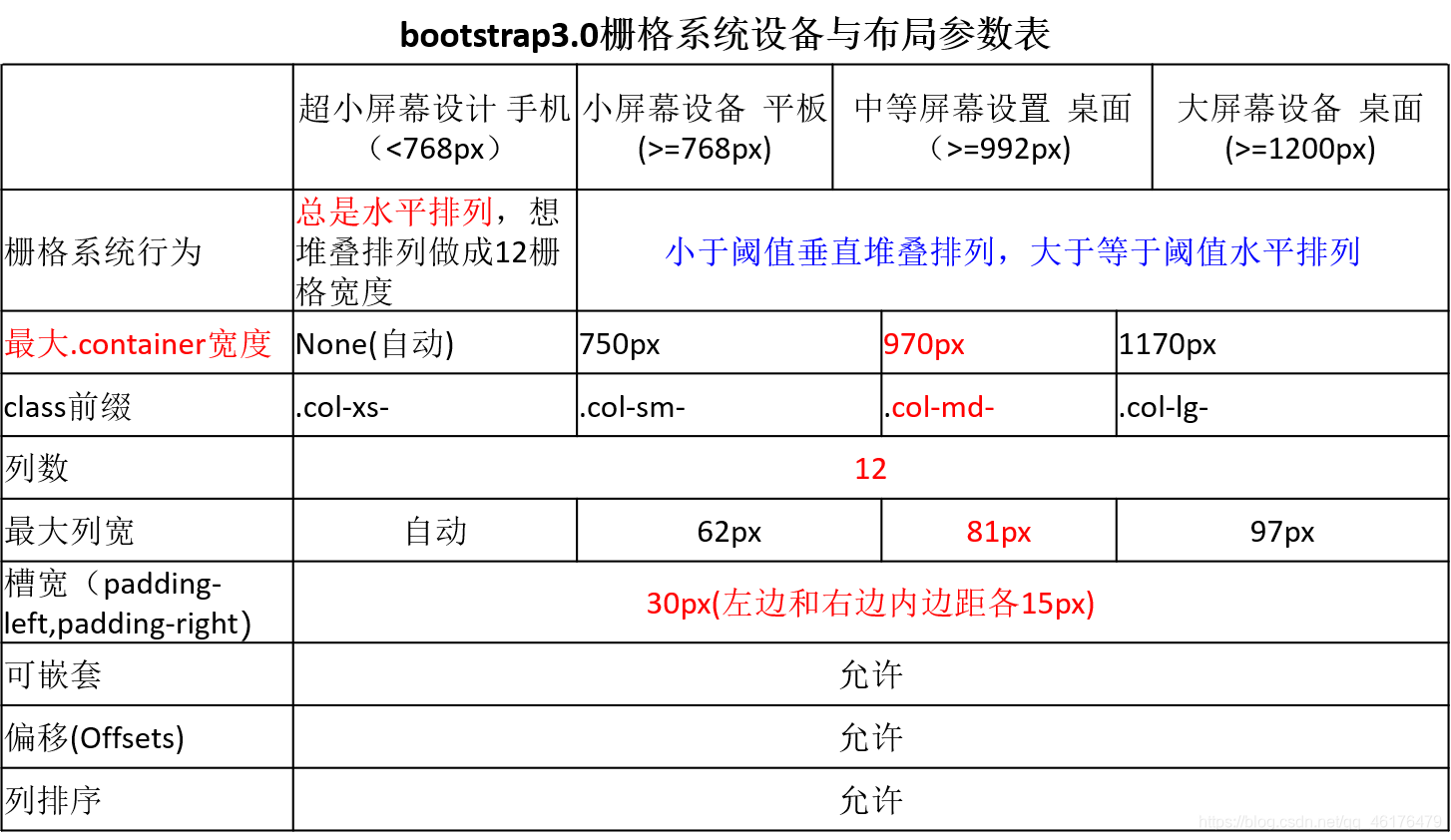
@media (min-width: 992px) {
/*在这个区域使用.col-md选择器*/
.container {
width: 970px;
}
}
@media (min-width: 1200px) {
/*在这个区域使用.col-lg选择器*/
.container {
width: 1170px;
}
}


相关文章推荐
- 关于HTML,css3自适应屏幕,自适应宽度
- 【IOS学习笔记】为UICollectionView设置自适应屏幕宽度以及点击效果
- 关于HTML,css3自适应屏幕,自适应宽度
- echarts自适应bootstrap宽度
- JS实现自动轮播图效果(自适应屏幕宽度+手机触屏滑动)
- 学习关于Bootstrap的感悟和体会
- CSS自适应屏幕宽度
- 2016.7.20学习总结,关于屏幕适配
- 自适应屏幕宽度的居中布局
- 移动页面HTML5自适应手机屏幕宽度
- HTML5 移动页面自适应手机屏幕宽度详解
- 移动端 css实现自适应正圆 ( 宽高随着手机屏幕宽度自适应 )
- html css div自适应屏幕宽度,高度
- 转载关于自适应屏幕方向和大小的一…
- iOS 中根据屏幕宽度自适应分布按钮的实例代码
- 使PC端网页宽度自适应手机屏幕大小
- Web自适应屏幕的宽度
- 纯原生打造GridView单行横向滑动(宽度自适应在父布局居中),手机屏幕px和dp的互换方法,附禁止滑动的自定义方法
- 关于屏幕适配的学习(support-screens)
- 关于Delphi xe5 firemonkey 手机屏幕自适应程序问题
