html+css实现自定义图片上传按钮
2020-07-29 14:56
411 查看

普通的input[type=‘file’]的效果很朴素

可以自定义一个file选择文件的按钮:
思路为:
用定位将自定义的按钮遮住原来的选择文件按钮,
再让点击自定义按钮时触发原来的选择文件按钮的事件即可
(对此,label可实现)
eg:
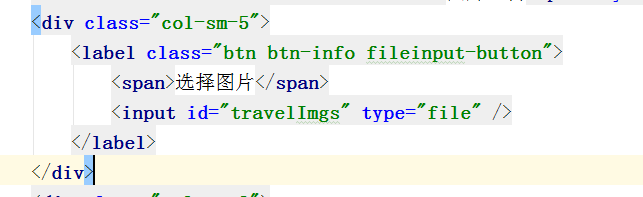
html:

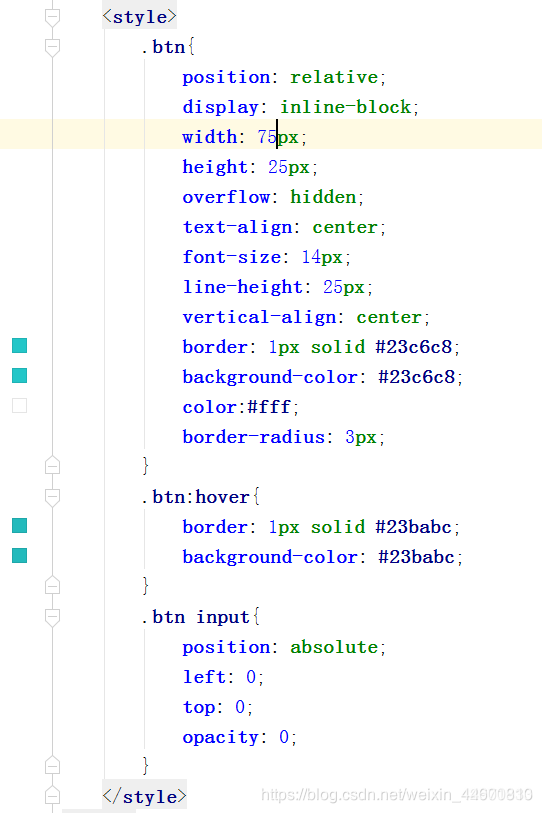
css样式:

结果图:

点击“选择图片”按钮,则会触发选择图片的事件,你就可以选择图片啦!
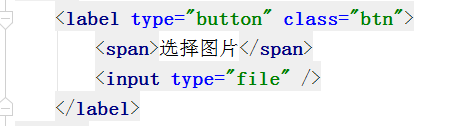
以上,是用bootstrap实现的,原生的如下:
html:

CSS:

效果图:

点一下,就可以弹出选择文件的文件夹啦!
来源:cnds
作者:吕小胖纸
相关文章推荐
- html+css实现自定义图片上传按钮
- html+css实现自定义图片上传按钮
- HTML自定义按钮上传图片并实现预览(同时解决getAsDataURL()弃用问题)
- JS+HTML实现自定义上传图片按钮并显示图片功能的方法分析
- Vue+elementUI项目实现自定义上传图片并在页面显示,通过点击按钮后发送给后端
- 图片按钮来代替文件上传控件(Freemaker,JQuery,HTML,CSS,JavaScript)
- HTML+js+css实现点击图片弹出上传文件窗口的两种思路
- css实现上传文件,file按钮用图片显示
- HTML+js+css实现点击图片弹出上传文件窗口的两种思路
- HTML+js+css实现点击图片弹出上传文件窗口的两种思路
- 怎么简便地去掉html中难看的文件上传按钮并实现图片预览功能?
- css实现上传文件,file按钮用图片显示
- 自定义上传图片按钮 实现图片的预览和切换
- HTML+js+css实现点击图片弹出上传文件窗口的两种思路
- HTML+js+css实现点击图片弹出上传文件窗口的两种思路
- HTML+js+css实现点击图片弹出上传文件窗口的两种思路
- html+css 实现图片右上角加删除叉、图片删除按钮
- atitit.GUI图片非规则按钮跟动态图片切换的实现模式总结java .net c# c++ web html js
- 自定义上传按钮样式html
- html+css实现图片滑移效果
