JS中DOM是什么、DOM的基本操作、DOM操作盒子模型的13个api——大总结(附源码)
文章目录
一,什么是DOM?
DOM:Document Object Model(文档对象模型)
BOM:Browser Object Model(浏览器对象模型)
- DOM与BOM的区别:
- DOM是文档对象模型,是对浏览器(可以看成一个容器)内的内容进行操作;
- BOM是浏览器对象模型,是对浏览器本身进行操作的(比如控制浏览器窗口的大小、管理浏览器访问的历史页面、查看浏览器的版本信息等等);
二,DOM的具体用途及发展史?
简单的说:DOM就是封装了针对页面中标签的一系列操作(比如实现页面中的轮播图、定时器等等)
- DOM的发展史(各阶段提出的功能)
1. DOM 0 :
定义的属性及方法有:(1)docuement.write()
(2)document.body
(3)document.forms(4)…
应用: 利用DOM 0 所提供的方法获取表单元素;
注意:
(1)form表单有特殊性,可以通过表单元素(input、textarea、select)的name属性,就可以获取form中的这些表单元素。而且它们共同构成了一个对象数组。用对象的方式来获取。
(2)document有一个forms的属性,表示的是该页面中所有的form标签组成集合;form标签中主要是放表单元素的,form是由各个表单元素组成的;
2. DOM 1 :
使用两个标准的获取方法:
(1)getElementById (通过标签的id获取标签,相对效率、准确率高;但不能精准选择元素)
(2)getElementsByTagName (通过标签明获取标签,获取到的元素是一个集合,也就是获取的是一个伪数组,即使一个标签获取的也一样是个集合)
- 除了document用于上面两种方法,其他的节点也一样拥有这两种方法;
制定了两个子规范:
(1)DOM Core(核心部分): 把xml文档设计为树形节点结构,并为这种结构的运行机制制订了一套规范化标准。同时定义了创建、编辑、操纵这些文档结构的属性和方法。(核心思想:树形节点结构、相关的属性与方法)
(2)DOM HTML: 针对HTML文档、标签集合,以及与个别HTML标签相关的元素定义了对象、属性和方法。
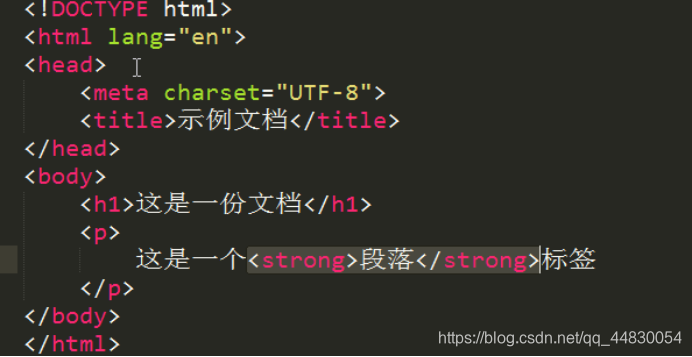
树形节点结构: 看下面代码,画属性结构图:

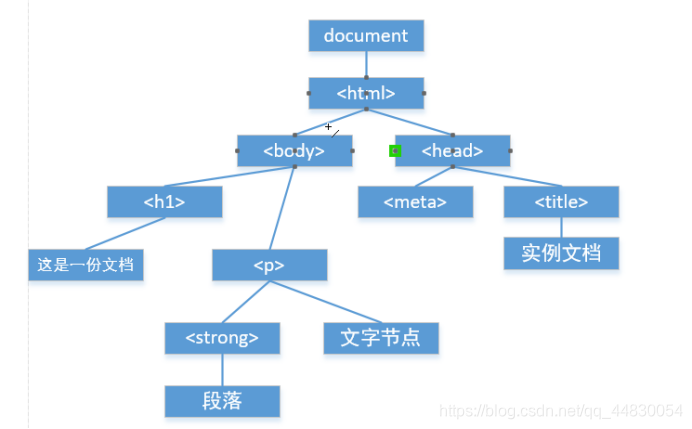
这份文件执行时,在浏览器内部会生成一份DOM节点树的结构:

DOM中的三大节点类型:
- 元素节点
- 属性节点
- 文本节点
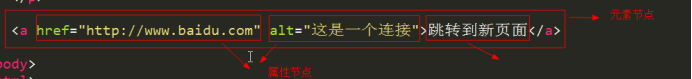
三大节点如下图:

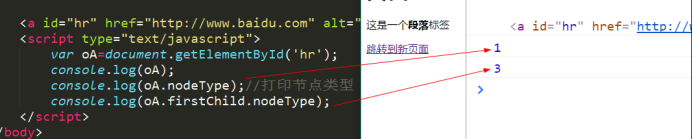
- 这些节点类型可以通过代码去判断的: 在JS中获取节点对象之后,在这个对象中会有一个属性叫:
nodeType
,这个属性的返回值就决定了这个节点的类型(返回值为1,表示为元素节点;为2,表示属性节点;为3,表示文本节点); - 如下图:

各个节点之间的关系:
- 如下一段HTML代码:

- 他们的关系如下:

可以通过如下属性来获取元素:
- parentNode:父节点
- childNodes:得到的是一个数组,然后使用索引访问即可,
- firstChild:第一个孩子节点
- lastChild:最后一个孩子节点
- nextSibling:下一个兄弟节点
- previousSibling:上一个兄弟节点
为了防止不同浏览器在运行代码时出现的问题(比如有的浏览器会把空白字符解析成节点的)有以下解决方案:可以直接通过api:
firstElementChild lastElementChild去访问;
- 除了以上获取文档元素的方法之外还有其它的方法吗?
- document.getElemetsByClassName(通过class名来获取):选取复合class名的元素,组成一个集合,跟TagName的规则一样; 劣势:有的浏览器不支持,有兼容性问题;
- document.getElementsByName(针对表单元素,通过name属性值来获取元素),跟TagName的规则也一样;劣势:兼容问题,局限性比较大;
3. DOM 2 :
增加的功能如下:
(1)对样式表的操作
(2)事件绑定
- onmouseover 鼠标移上事件
- onmouseout 鼠标移出事件
- onmousemove 鼠标移动事件
- onmousedown 鼠标上的按钮被按下了
- onmouseup 鼠标按下后,松开时激发的事件
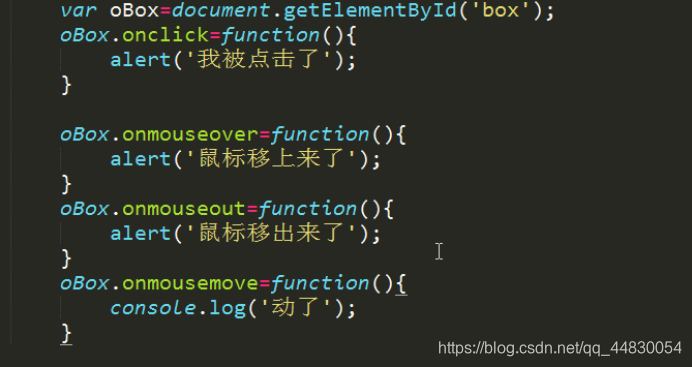
事件绑定如下图:(注意:鼠标移动事件,会触发很多次)

4. DOM 3 :
增加的功能如下:
(1)验证功能
- DOM 2和DOM 3 在获取元素方面没有新的方法;
1,操作元素
(1)创建 createElement
(2)插入 appendChild,insertBefore
(3)复制 cloneNode
(4)删除 removeChild
(5)替换 replaceChild
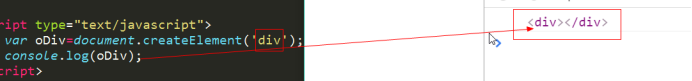
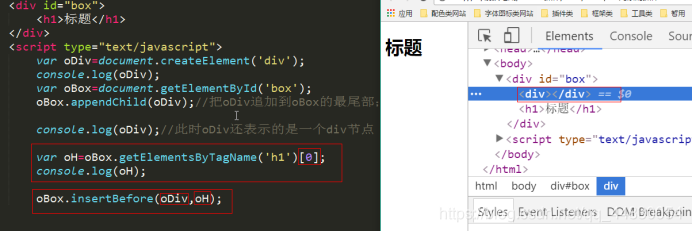
- createElement 是一个方法,它是属于任何一个元素节点对象的;一般都是通过document去调用;代码格式:
document.createElement(标签名);

注意:创建好的元素,并没有添加进页面,也没有在DOM节点的结构中;
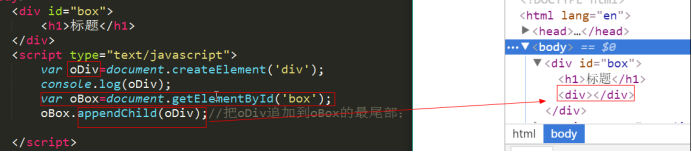
- appendChild 把元素追加到某个标签的最后边;具体是添加到哪个节点的最后边,取决于是谁掉用了这个方法; 代码格式:
节点.appendChild(要被添加的一个节点);

- insertBefore 把元素添加到指定元素的前边,由一个节点去调用这个方法,那么就表示在这个节点之内,会把新添加的元素放在指定元素的前边;代码格式:
父节点.insertBefort(新添加的元素,指定的元素);

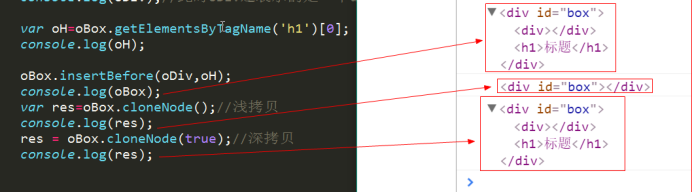
- cloneNode 复制一个节点,是由要被复制的节点去调用的;会返回被拷贝的结果;(拷贝会有浅copy和深copy)

- 注意: 这个方法接受一个布尔类型的参数,默认是false,表示的是浅拷贝,只复制这个节点本身,参数是true表示的是深拷贝,会复制这个节点包括节点内的所有的内容;代码格式:
要拷贝的节点.cloneNode(false为浅拷贝,true为深拷贝,默认为false);
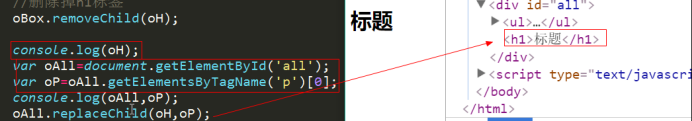
- removeChild 这个方法也是由父节点调用,表示的是要删除父节点中的某个元素,要删除哪个元素取决于该方法接受的参数;代码格式:
父节点.removeChild(要删除的节点);

- replaceChild 这个方法由父节点调用,表示要用一个新的节点替换现有的某个节点,这两个节点都会将参数给传递进来,代码格式:
父节点.replace(新的节点,老的节点);

2,操作属性
对于属性的操作我们有两种方式:
(1)直接使用对象.属性这种方式这是DOM 0 级提出的,只对html中定义的属性起作用;
(2)使用DOM 提供的一个方法getAttribute()和setAttribute(),这个是DOM 1 级提出的;
- DOM 0 级对属性的操作: 可以获取HTML中的属性,也可以修改HTML的属性;
- DOM 1 级对属性的操作: 添加了两个方法:
(1)getAttribute 获取属性: 由一个元素节点去调用,应该给它传递一个属性的名字,从而获得这个属性的值;代码格式:元素节点.getAttribute(属性名);
(2)setAttribute 设置属性: 由一个元素节点调用,应该传递要设置的属性名和属性值;代码格式:元素节点.setAttribute(属性名,属性值);
3,操作文本
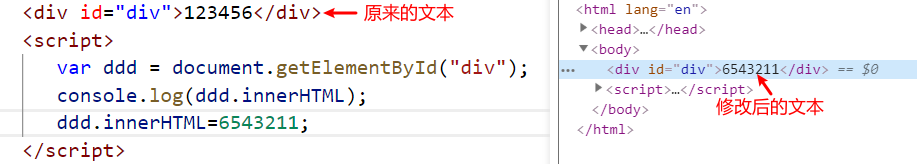
使用一个非常强大的innerHTML属性;
- 使用innerHTML时,要注意的问题:
(1)注意如果给innerHTML赋值,它会把标签中原来的内容都删除掉;代码格式:元素节点.innerHTML="要输入的文本";

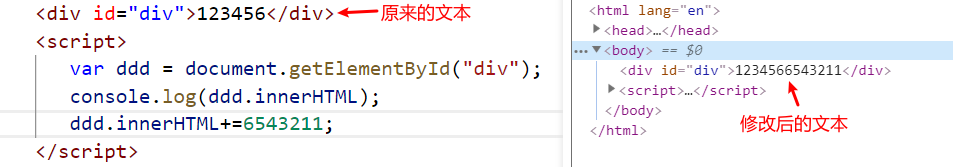
(2)如果只是添加内容,怎么办?只要用+=这个运算符就可以了;
(3)innerHTML这个属性不止可以字符串,也可以把标签字符串添加进去,形成dom节点;
三,JS操作盒子模型需要的13个api
主要分为三大系列:
- client系列
- offset系列
- scroll系列
client系列:
- clientWidth: 获取box的内容区域width+左右padding (可视区域width的大小)
- clientHeight:获取box的内容区域height+上下padding (可视区域height的大小)
- clientTop:获取盒子的上边框大小
- clientLeft:获取盒子的左边框大小
获取当前页面一屏的宽度(可视区):
1)document.body.clientWidth
2)document.documentElement.clientWidth获取当前页面一屏的高度(可视区):
1)document.body.clientHeight
2)document.documentElement.clientHeight
注意:
- 因为不同浏览器有兼容性问题,所以两种方式选择合适的
- 获取的值,是一个数字,并没有单位
- client系列只能获取值,而不能设置值
- client系列所得到的不管内容是否溢出,得到的都是盒子的可视区域
offset系列:
- offsetWidth: box.offsetWidth 在clientWidth的基础上加了border
- offsetHeight: box.offsetHeight 在clientHeight的基础上加了border
- offsetTop: 获取一个绝对定位元素相对于参考点上面的距离
- offsetLeft: 获取一个绝对定位元素相对于参考点左面的距离
- offsetParent: 获取一个绝对定位元素的参考点
scroll系列:
scrollWidth:
在没有内容溢出的情况下:scrollWidth = clientWidth
在内容溢出的情况下:scrollWidth的值约等于真实内容的宽度,
注意: 不同浏览器中得到的值可能不一样
overflow属性会影响scrollWidth。
只能获取值,不能设置值scrollHeight:
在没有内容溢出的情况下:scrollHeight = clientHeight
在内容溢出的情况下:scrollHeight的值约等于真实内容的高度,
注意: 不同浏览器中得到的值可能不一样
overflow属性会影响scrollHeight。
只能获取值,不能设置值获取当前页面真实内容的高度:
1)document.body.scrollHeight
2)document.documentElement.scrollHeightscrollTop:
获取垂直滚动条滚动的距离(获取垂直滚动条卷去的高度)
注意: 该属性可以自行设置数值(可读可写)scrollLeft:
获取水平滚动条滚动的距离;
注意: 该属性可以自行设置数值(可读可写)获取当前页面卷上去高度:
1)document.body.scrollTop
2)document.documentElement.scrollTop一张网页卷上去最大高度是多少?
- scrollHeight - clientHeight
- JS中的DOM操作:盒子模型属性
- JS操作DOM常用API总结
- js学习总结:DOM节点二(dom基本操作)
- 总结js常用的dom操作(js的dom操作API)
- day13——js基本概念总结及闭包,dom元素及操作
- JS中常见原生DOM操作API【总结整理)
- JS总结篇--[总结]JS操作DOM常用API详解
- JS中常见原生DOM操作API【总结整理)
- js基本知识点总结-----js dom基本操作
- JS中常见原生DOM操作API【总结整理)
- js dom操作api
- Javascript操作DOM常用API总结
- js dom基本操作
- 原生JS和jQuery操作DOM对比总结
- Javascript操作DOM常用API总结
- Javascript操作DOM常用API总结
- Javascript操作DOM常用API总结
- [知了堂学习笔记]_JS的DOM基本操作
- JS中常见原生DOM操作API
- JavaScript 操作 DOM 常用 API 总结
