轻松挑战3D场景开发,ThingJS只需4步做完
ThingJS 3D代码示例全都是一种类型的编程语言,没有更底层的开发技术挑战,房屋、建筑等场景展示变得非常简单。
ThingJS如何去展示房屋?这个太简单了,首先我们要知道,ThingJS 是物联网可视化PaaS开发平台,能帮助物联网开发商轻松集成 3D 可视化界面。ThingJS 名称源于 物联网Internet of Things (IoT)中的 Thing (物),ThingJS 使用当今最热门的 JavaScript 语言进行开发。不仅可以针对单栋或多栋建筑组成的园区场景进行可视化开发,搭载丰富插件后,也可以针对地图级别场景进行开发。广泛应用于数据中心、仓储、学校、医院、安防、预案等多种领域。
也就是说,ThingJS主要是帮助物联网开发商来去开发项目的,是一个平台,而不是说thingjs去开发项目,是使用thingjs平台去开发物联网可视化项目,而thingjs在线开发中的160个官方示例可不是就干摆在那的,这些示例都是用户在开发中可能遇到的各种需求,然后被thingjs给拆卸出来,形成了一个个官方示例,所以thingjs的官方人员会说,看完这个160个官方示例,就能迅速的开发物联网可视化项目了。
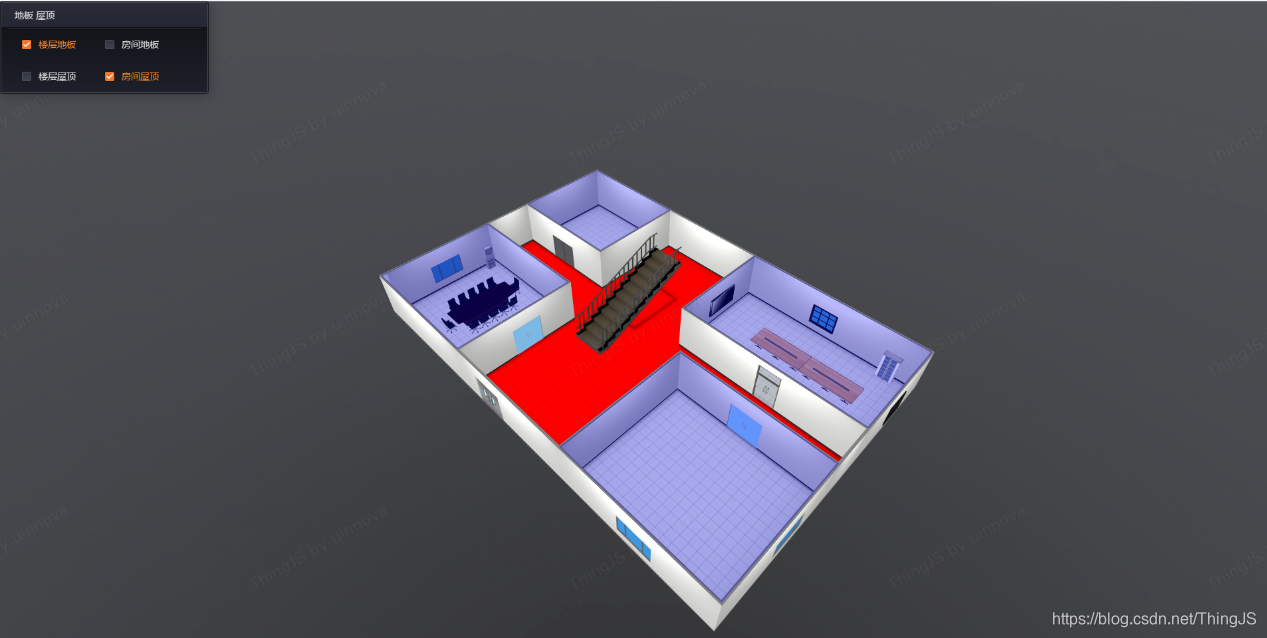
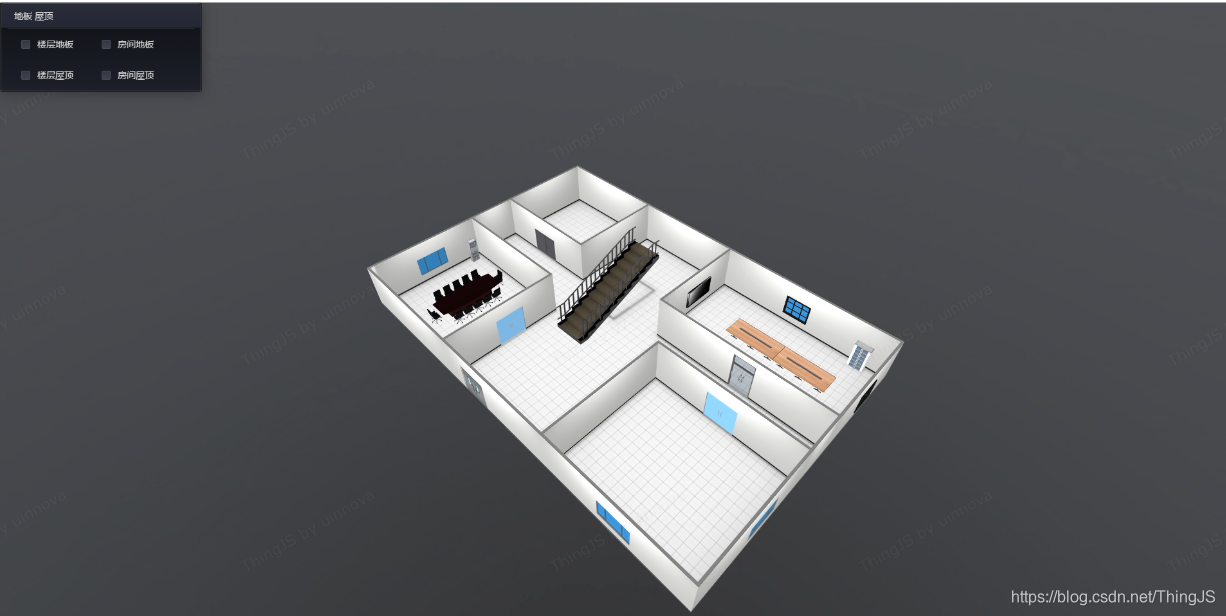
这次为大家分享的是thingjs楼层地板展示的Demo,源码位于thingjs网站的在线开发示例中,该Demo处于【建筑结构-地板屋顶】,有兴趣的可以进入thingjs中查看该示例:https://www.thingjs.com/s/c8eb6656283e1e8aa19b1f0c?params=105b0f77fd24654d4eebc434e9


官方示例:
/**
* 说明:展示楼层与房间 地板与屋顶的区别
* 只有在 CampusBuilder 中编辑了UserID、Name 或自定义属性的房间,
* 才能在 ThingJS 中创建为 Room 对象,否则将合并到楼层
* 因此,楼层下的地板与天花板即为这些被合并的房间的
*
* 操作:点击复选框
*/
var app = new THING.App({
// 场景地址
"url": "https://www.thingjs.com/./uploads/wechat/emhhbmd4aWFuZw==/scene/建筑测试03"
});
var panel;
// 创建数据对象
var dataObj = {
checkbox: {
'楼层地板': false,
'房间地板': false,
'楼层屋顶': false,
'房间屋顶': false
}
};
app.on('load', function (ev) {
var campus = ev.campus;
var floor = app.query('.Floor')[0];
app.level.change(floor);
createCheckBox();
})
app.on(THING.EventType.EnterLevel, '.Floor', function (ev) {
panel.visible = true;
}, '进入楼层显示面板')
app.on(THING.EventType.LeaveLevel, '.Floor', function (ev) {
panel.visible = false;
var checkboxState = dataObj.checkbox;
checkboxState['楼层地板'] = false;
checkboxState['房间地板'] = false;
checkboxState['楼层屋顶'] = false;
checkboxState['房间屋顶'] = false;
}, '退出楼层隐藏面板')
function createCheckBox() {
// 界面组件
panel = new THING.widget.Panel({
titleText: '地板 屋顶',
hasTitle: true, // 是否有标题
});
panel.visible = false;
// 界面绑定对象
var checkbox = panel.addCheckbox(dataObj, 'checkbox');
checkbox[0].on('change', function (ev) {
if (app.level.current instanceof THING.Floor) {
var curFloor = app.level.current;
var plan = curFloor.plan;
if (ev) {
plan.style.color = '#ff0000';
}
else {
plan.style.color = null;
}
}
});
checkbox[1].on('change', function (ev) {
if (app.level.current instanceof THING.Floor) {
var curFloor = app.level.current;
var rooms = curFloor.rooms;
rooms.forEach(function (room) {
var plan = room.plan;
if (ev) {
plan.style.color = '#ffff00';
}
else {
plan.style.color = null;
}
})
}
});
checkbox[2].on('change', function (ev) {
if (app.level.current instanceof THING.Floor) {
var curFloor = app.level.current;
var roof = curFloor.roof;
roof.visible = ev;
if (ev) {
roof.style.color = '#0000ff';
roof.style.opacity = 0.6;
}
else {
roof.style.color = null;
}
}
})
checkbox[3].on('change', function (ev) {
if (app.level.current instanceof THING.Floor) {
var curFloor = app.level.current;
var rooms = curFloor.rooms;
rooms.forEach(function (room) {
var roof = room.roof;
roof.visible = ev;
if (ev) {
roof.style.color = '#0000ff';
roof.style.opacity = 0.3;
}
else {
roof.style.color = null;
}
})
}
})
}
示例结束。
房屋场景要在模模搭应用中搭建完毕,再把数据上传到ThingJS在线平台,创建出一个可编辑的对象,这是3D开发的第一步,ThingJS提供完整的开发套件,欢迎了解。
- React Native Android 开发环境搭建,只需4步
- Unity3D游戏开发之在3D场景中选择物体并显示轮廓效果强化版
- 开发一款3D场景编辑器
- [Unity3D]Unity3D游戏开发之在3D场景中选择物体并显示轮廓效果
- Unity3D游戏开发之在3D场景中选择物体并显示轮廓效果
- 降低开发选择成本!用ThingJS实现3D线条渲染
- [3D游戏开发]场景管理(转)
- [Unity3D]Unity3D游戏开发之在3D场景中选择物体并显示轮廓效果
- Android开发之Eclipse嵌入Unity3D开发的3D场景
- 用Delphi+GLScene轻松打造3D场景、动画之GLScene基础
- [转]Android笔记:Eclipse嵌入Unity3D开发的3D场景
- ThingJS之开发思维:CityBuilder场景搭建走向轻量化
- 轻松制作开发3D在线展示
- [Unity3D]Unity3D游戏开发之在3D场景中选择物体并显示轮廓效果强化版
- [Unity3D]手机3D游戏开发:场景切换与数据存储(PlayerPrefs 类的介绍与使用)
- React Native Android 开发环境搭建,只需4步
- [Unity3D]Unity3D游戏开发3D选择场景中的对象,并显示轮廓效果强化版
- 用Delphi+GLScene轻松打造3D场景、动画之GLScene基础(转载)
- 用Delphi+GLScene轻松打造3D场景、动画之GLScene基础
- Unity3D游戏开发之在3D场景中选择物体并显示轮廓效果强化版
