Vue router的安装和使用
2020-07-24 13:22
85 查看
Vue router
1、安装:npm install vue-router或cnpm install vue-router或yarn add vue-router
node里面出现vue-router则安装成功

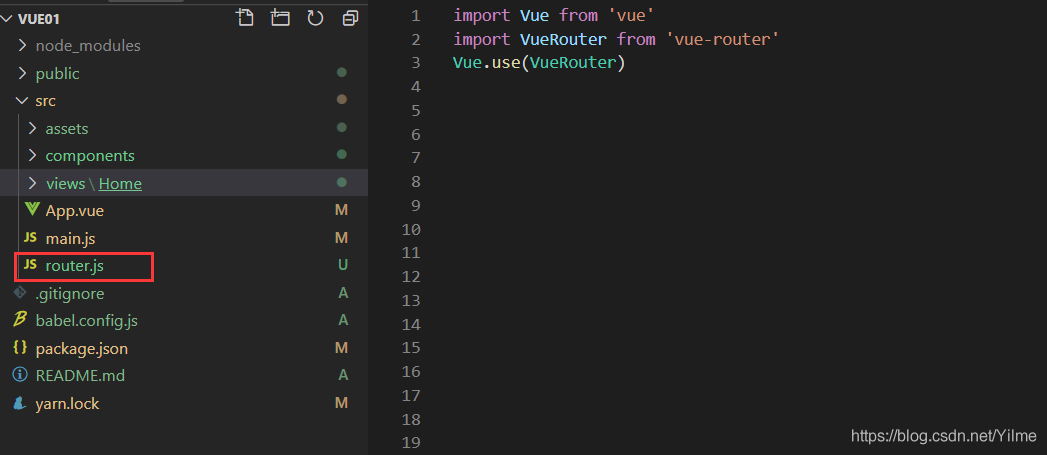
2.在src里面新建一个router.js ,并引用如下代码
import Vue from 'vue' import VueRouter from 'vue-router' Vue.use(VueRouter)

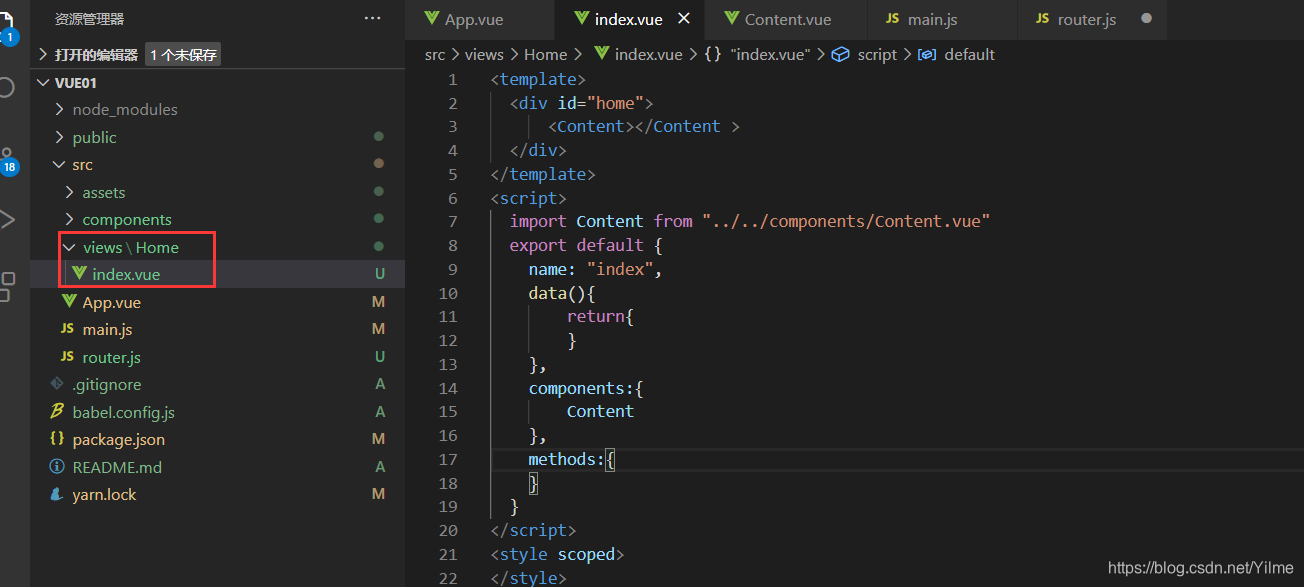
3.在src中新建view文件夹,在view新建例如:Home文件夹,在文件夹中新建index.vue
并引用如下代码
<template>
<div id="home">
<Content />
</div>
</template>
<script>
import Content from "../../components/Content.vue"
export default {
name: "index",
data(){
return{
}
},
components:{
Content,
},
methods:{
}
}
</script>
<style scoped>
</style>

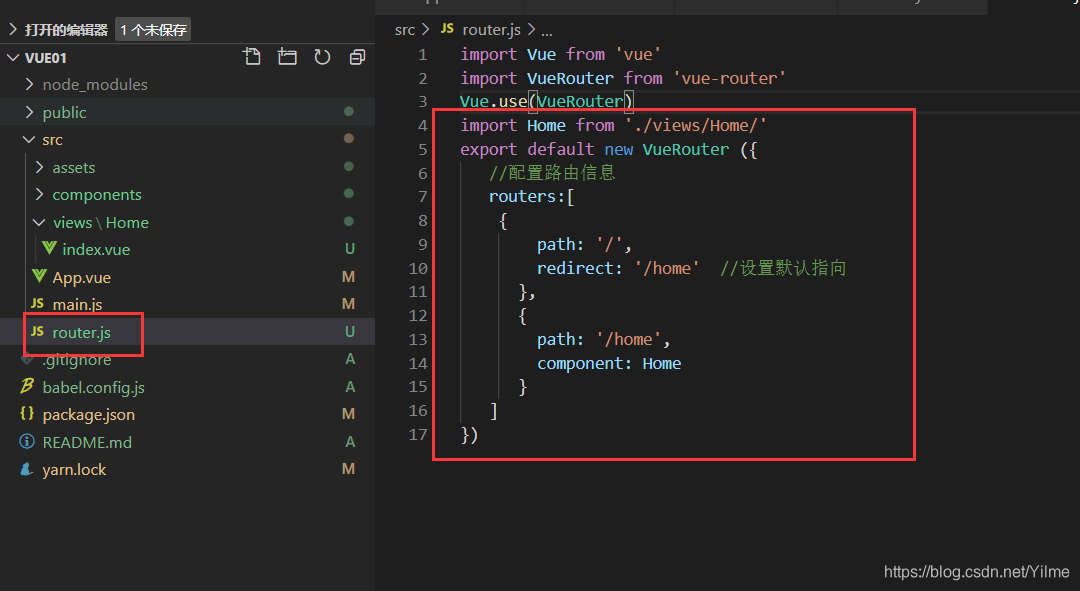
4、在router.js中设置如下两步
import Home from './views/Home/'
export default new VueRouter ({
routes: [
{
path: '/',
redirect: '/home' //设置默认指向
},
{
path: '/home',
component: Home
}
]
})

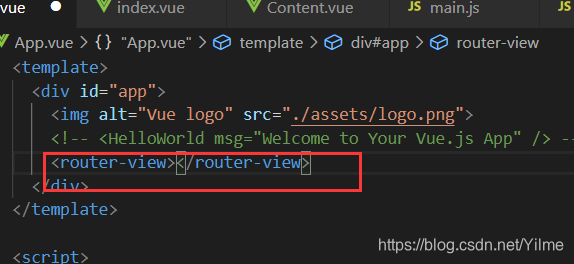
5、在App.vue中的div内引入
<router-view></router-view>

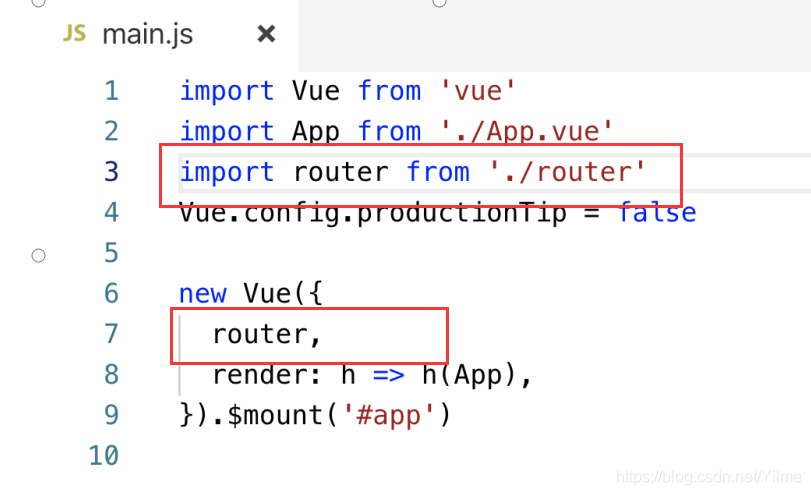
6.在main.js中 import router from ‘./router’ 在new的实例中增加router

7、打开浏览器即可看到页面

使用router创建类似Tab组件
1.在components创建3个vue组件

2.在router.js里面配置组件

3.
// Vue中使用children实现路由的嵌套
// 使用 children 属性,实现子路由,同时,子路由的 path 前面,不要带 / ,
// 否则永远以根路径开始请求,这样不方便我们用户去理解URL地址
children:[
{
path: 'text1',
component: Text1,
},
{
path: 'text2',
component: Text2,
},
{
path: 'text3',
component: Text3,
}
]
4.在Home文件中的index.vue中写
<router-link to="/home/text1"> <span>text1</span> </router-link> <router-link to="/home/text2"> <span>text2</span> </router-link> <router-link to="/home/text3"> <span>text3</span> </router-link> <router-view></router-view>
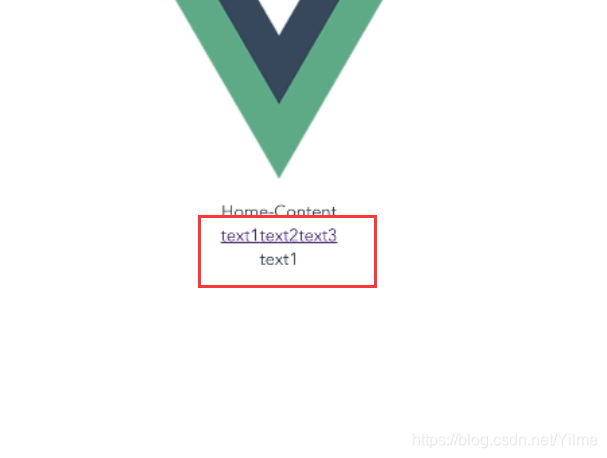
5.效果如下

相关文章推荐
- 第二步,Vue Router安装和使用
- Vue Router 安装 使用 简单的例子
- Red Hat Linux 7.0安装使用手记(六则)
- 如何使用 VB 编写自动反安装的程序?
- 安装Oracle后,经常使用的修改表空间的SQL代码
- 不用重新安装PowerBuilder8.0也可以使用
- CVS版本控制软件的安装配置与使用
- [导入]安装Oracle后,经常使用的修改表空间的SQL代码
- Eclipse基础--使用links方式安装Eclipse插件
- JSP开发入门(一)----安装好你的机器来使用JSP
- GRUB安装,配置及使用汇总
- 安装和使用 Statspack
- Eclipse基础--使用links方式安装Eclipse插件
- Debian Woody 3.0安装使用
- 关于PHP Pear 安装及使用
- Kylix3安装使用FAQ(RedHat 8&9)
- 在Linux下安装和使用Mysql
- ie5.0可以安装在Unix下使用!!!!!!!!!!!
- 体验:VC++ .NET 2003 –安装和使用Boost 1.30和Blitz++0.6 之一
- 在Linux下安装和使用MySQL
