Vue router的安装及运用
2020-07-24 12:06
183 查看
1.vue router的安装有三种方法:
npm install vue-router(不建议使用) or cnpm install vue-router or yarn add vue-router
2.在
src目录中新建
router.js,和
main.js平级,引入以下代码:
import Vue from 'vue' import VueRouter from 'vue-router' Vue.use(VueRouter)
3.在
src中新建views文件夹,在views中新建,如:Home文件夹,在Home文件夹中新建
index.vue,引入以下代码:
注意我的组件名称为
Content.vue
<template>
<div id="Content">
</div>
</template>
<script>
export default {
name:'Content',
data(){
return{
}
}
}
</script>
<style scoped>
/* scoped只作用于当前页面 */
#Content{
width: 100%;
height: 70px;
line-height: 70px;
background-color: #fff;
}
</style>
4.在
router.js中引入以下代码:
import Home from './views/Home/'
export default new VueRouter ({
routes: [
{
path: '/',
redirect: '/home' //设置默认指向
},
{
path: '/home',
component: Home
}
]
})
5.在
App.vue的
div标签中引入
<router-view></router-view>
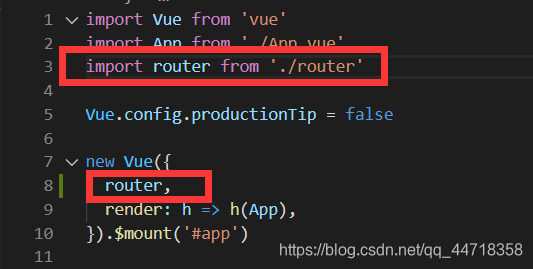
6.同时在
main.js中也需要引入
import router from ‘./router’

最终如下

~~
Chasing the wind drive mo stay, the place is the spring mountain.
追风赶月莫停留,平荒尽处是春山。
~~
相关文章推荐
- RedHat搭建Web运用之缓存Redis服务器安装(二)
- mvn -v不是内部或外部命令,也不是可运行的程序 或批处理文件---主要运用本人安装maven之后cmd用dos命令查看安装是否完成
- Extremtable安装和在项目中的实际运用
- 关于SVN项目管理的安装使用以及运用思想
- python requests的安装与简单运用
- centos6.5 运用yum快捷安装php mysql httpd
- python requests的安装与简单运用
- RedHat搭建Web运用之Tomcat和JDK安装(三)
- Linux 运用yum安装卸载软件
- Redis的安装和使用之一 -----Redis相关运用
- 今日学习之linux常用学习以及vim编辑器的运用,以及安装IDEA
- Android----Intent,运用由android系统帮助匹配实现打电话、发送短信、打开网页、播放音乐、打开视频、打开图片、安装APK、通知栏消息、拍照上传头像等功能
- python requests的安装与简单运用
- Android设备运用Clockworkmod Recovery恢复模式安装定制的Rom
- memcache安装成功之后进行运用
- Mac 下 安装Tensorflow进行ML&DL(运用Virtualevn)
- Tomcat的简单介绍,安装,以及简单的配置运用
- 第二步,Vue Router安装和使用
- Centos7 安装MongoDB与基础运用
- python requests的安装与简单运用
