带输入建议的输入框el-autocomplete不能通过required怎样解决?
2020-07-18 05:23
621 查看
在做验证的时候,其它组件的验证都好好的,就el-autocomplete一直验证不了,选了值还是有提示,它检测不到,找了很久,终于把它解决了,记录一下。
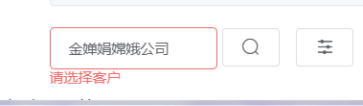
一开始是这样的

选了还是没有效果。
解决方法:
此处的customerList是下拉选项查出来的list,把它赋值给另外一个list里面,才有用,不然没效果(原因我也不知道)。

function isInArray(arr, value) { // 判断是否在数组中有该选项的方法,也可以用es6的some方法
for (var i = 0; i < arr.length; i++) {
if (value === arr[i]) {
return true
}
}
return false
}
const validateId = (rule, value, callback) => {
this.customerList.forEach(item => {
this.customersList.push(item.value)
})
console.log(this.customersList)
if (isInArray(this.customersList, this.input)) {
callback()
} else {
callback(new Error('请选择客户'))
}
};
input: [{
validator: validateId,
trigger: ['blur', 'change']
}]
<el-autocomplete class="inline-input infowidth" v-model="input" :fetch-suggestions="querySearch" placeholder="请输入内容" @select="handleSelect"></el-autocomplete>
最后的效果:

这样就解决了。
相关文章推荐
- 通过souceCRT可以打印内核系统信息但是不能键盘输入的解决办法
- 用jquery快速解决IE输入框不能输入的问题
- jQuery如何解决IE输入框不能输入的问题
- 用jquery解决IE输入框不能输入的问题
- QNX IDE使用cin输入变量不能编译通过的解决方法
- 实现 输入框不可输入,解决 Enable,Disable 等不能更新值问题
- 通过cmd命令输入:sc delete mysql删除MySQL,MySQL不能用的解决方法
- ionic ios input输入框不能输入
- ubuntu中解决android studio 不能输入中文
- asp.net TextBox只读时不能通过后台赋值取值解决办法
- 自定义AlertDialog对话框,包括解决对话框中edittext不能输入的问题
- android4.1.2 WewView的网页中表单的输入框得到焦点不能输入
- 【转载】怎样解决Ubuntu系统中git每次提交都要输入密码
- onChange事件,在IE和FireFox,Chrome等不能生效的处理。(一个类似于微博输入框的功能,在用户动态输入文字的时候,修改提示(您还可以输入XX字))
- Ubuntu下 QtCreator不能输入中文的解决办法
- photoshop输入文字时,文字不能实时显示的解决办法
- GNU Linux中dia控件中不能输入中文的解决方法
- java输入时想通过回车(enter)来结束输入的解决办法
- 在linux系统下编程,解决scanf不能输入空格的问题
- 解决"Automation服务器不能创建对象的"的建议之一
