element-ui表格table某一列表头加红色*
2020-07-16 06:03
831 查看
element-ui表格table某一列表头加红色*

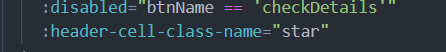
用header-row-class-name属性

- header-row-class-name属性后面引号里放的是一个函数;
-

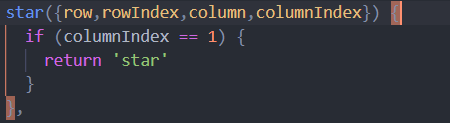
- 在methods中定义此方法并且返回的是className;
-

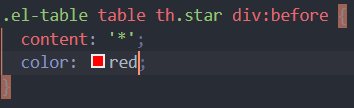
- css中用伪元素插入*;
相关文章推荐
- element-ui的table表格控件表头与内容列不对齐问题
- element-ui 中 table表格中无法修改表头宽度(二)
- elementui el-table 和 echarts 表头不显示,表格使用异常
- element-ui的table表格控件表头与内容的边框不对齐问题
- Element UI框架中Table组件固定列时表格表头与内容边框错位问题
- element-ui的table表格 表头与内容列不对齐问题
- vue + element ui table表格多选改单选
- element-ui 可编辑表格 + 动态表头
- Element Ui之利用sort-change事件及sortable属性实现Table表格指定列的排序
- vuejs+element UI table表格中实现禁用部分复选框的方法
- element-ui中单独给table组件表头加样式
- 使用Element-ui的Table时表格不能显示问题
- vue2.0+Element-ui应用【Table表格 不同的数据匹配不同的Tag标签】
- element ui table(表格)点击一行展开
- elementUI el-table表格列排序的两种方法
- Element-ui table中过滤条件变更表格内容
- element-ui表格table增删改查时判断是哪一行
- element-ui 动态表头渲染表格
- element-ui中Table表格省市区合并单元格
- Vue+ElementUI table实现表格分页
