关于CSS属性margin设置负值的作用
2020-07-15 05:43
501 查看
关于margin设置负值的作用
在进行类似商城网站的布局时,经常会出现需要布局多个小模块且每个小模块都要有边框border的情况。这时在使用浮动float进行布局时可能会出现父元素宽度不够和小模块高度不对齐的问题。
解决方法
- 找到具体的小模块元素,添加类来修改宽高和去除多余的margin。(复杂)
- 通过伪类选择器定位到具体小模块元素统一进行修改。(受浏览器兼容的影响)
- 通过设置margin负值解决。(合适)
具体问题
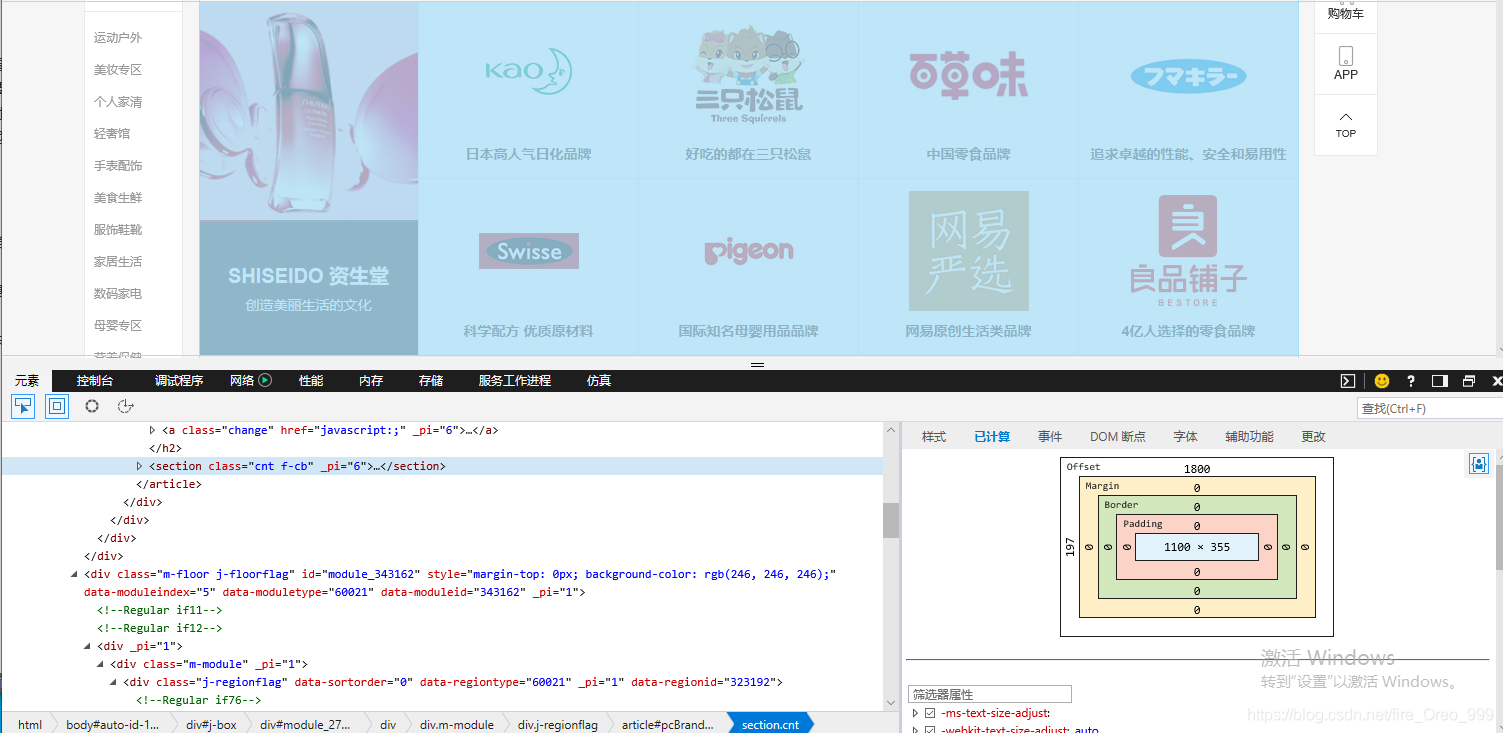
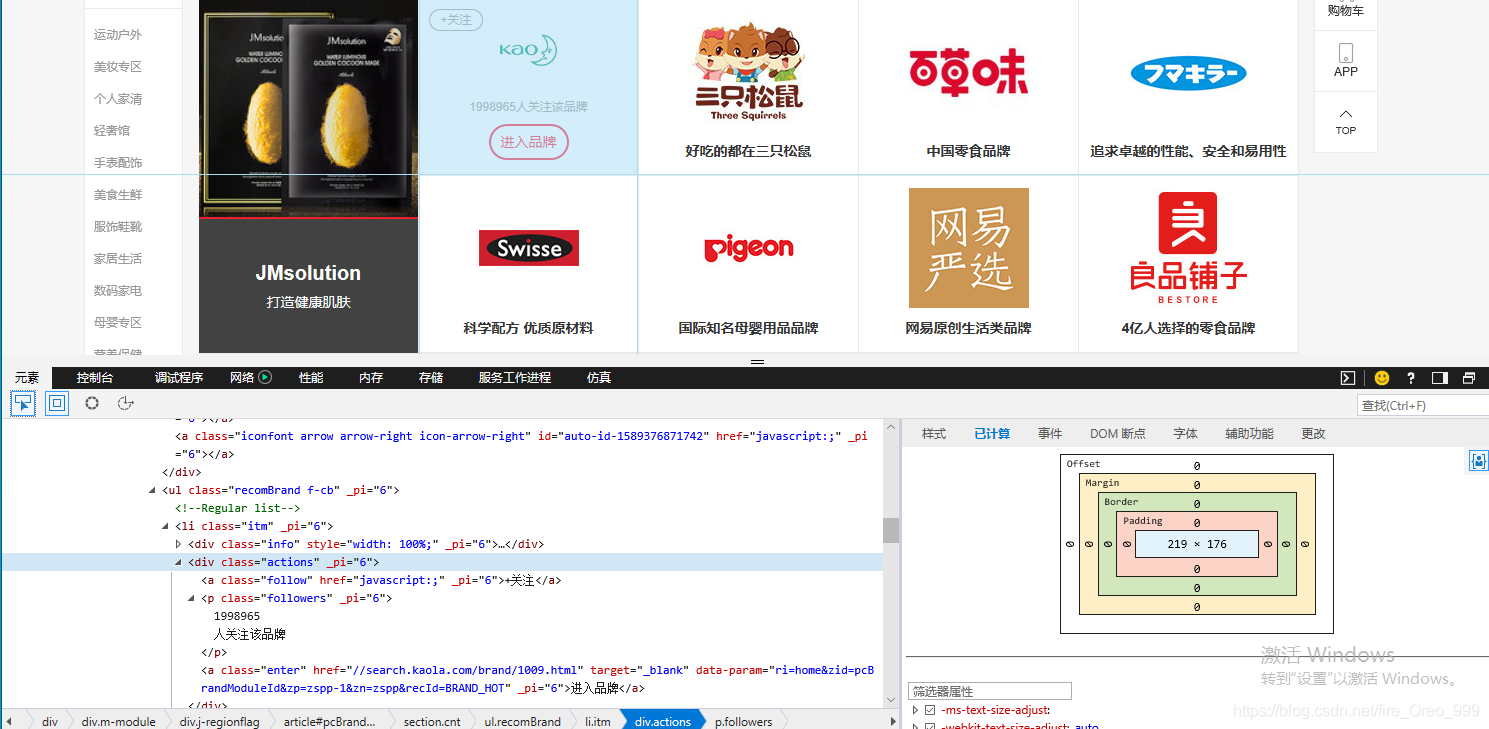
在进行考拉海购的这类布局时:
- 父元素宽度设置为1100px,每个小模块的宽度设置为219px。加上每个小模块的边框最终宽度之和超出父元素的1100px,无法达到布局效((219+2)*5>1100)。
- 父元素的高度设置为355px,最左边小模块的高度为353px,其余小模块的高度均为176px。其余小模块的高度加上边框后无法与最左边小模块高度对齐,无法达到布局效果((176+2)*2>353+2)。


具体实现
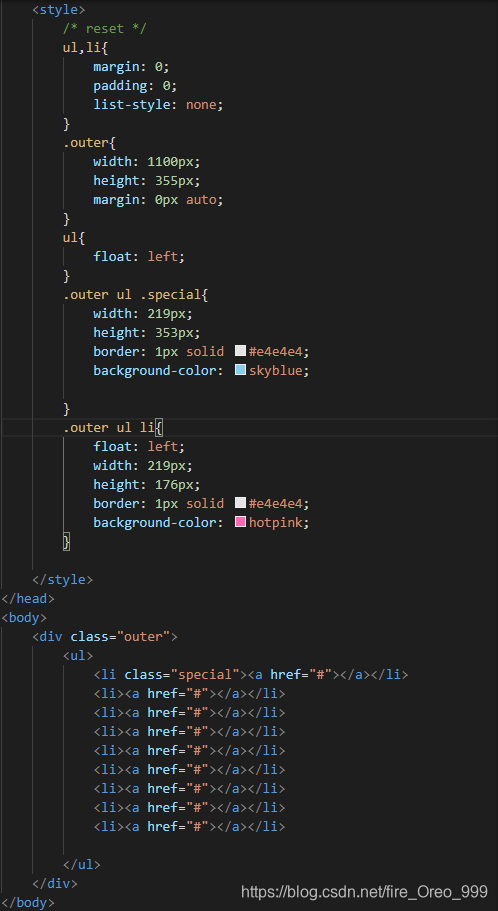
不设置margin负值时代码:

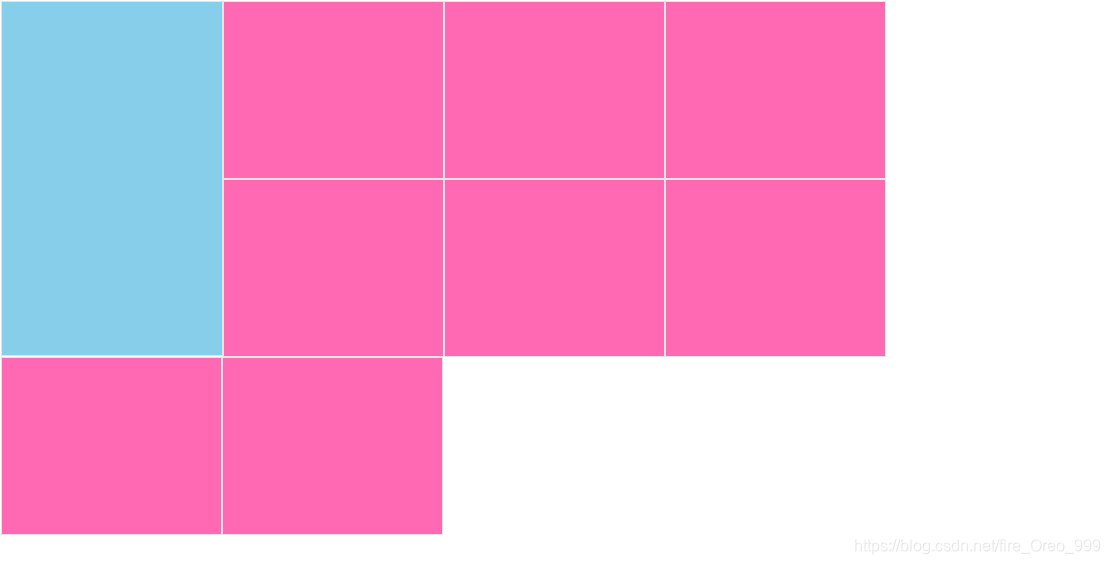
未设置margin负值时界面(未实现需要的布局效果):

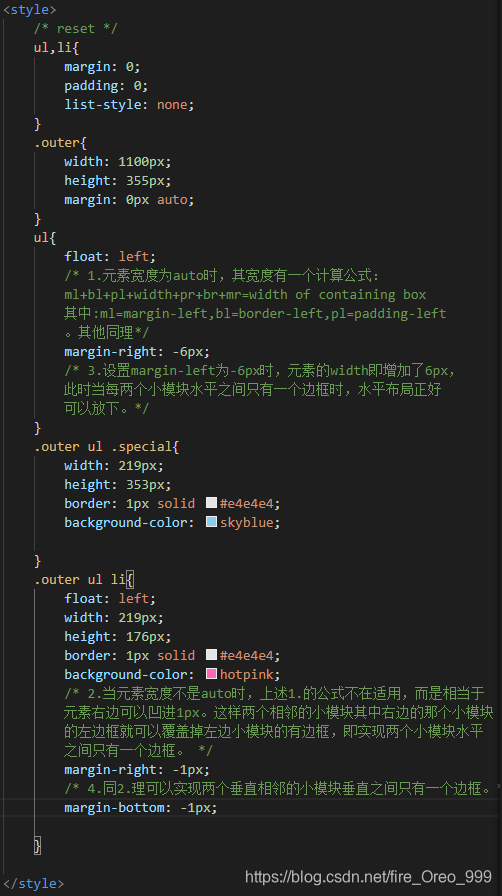
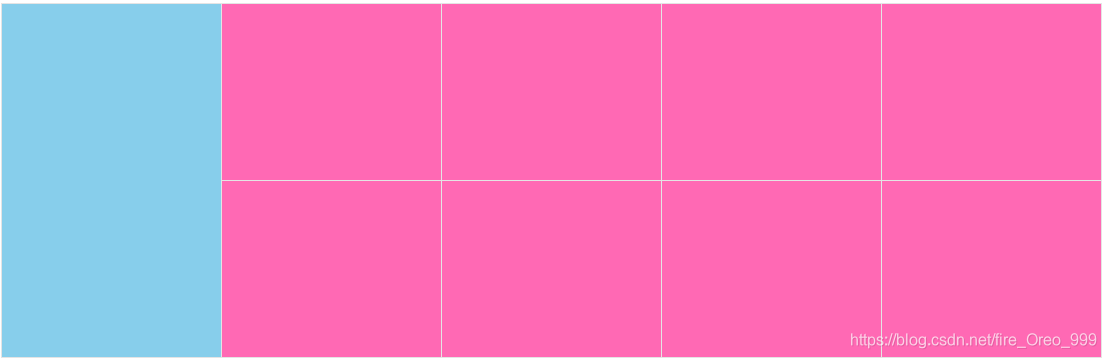
通过设置margin负值解决布局问题代码:

设置margin负值时界面(实现需要的布局效果):

相关文章推荐
- [html&css]Pass Through - 41.HTML 使用负值设置页面元素的margin属性
- css中块级标签设置margin-top属性作用于父容器
- 关于在IE9下css属性设置margin:0 auto 不能使div居中
- 关于在IE9下css属性设置margin:0 auto 不能使div居中
- 转 关于在IE9下css属性设置margin:0 auto 不能使div居中
- CSS关于子元素设置了float属性后父元素高度为0的解释和解决方法
- CSS 中将margin设置为负值的原理和应用
- CSS属性margin负值与float效果浅谈
- CSS 关于IE6 margin 为负数 负值的时候 正常显示的方法
- 由position属性引申的关于css的进阶讨论(包含块、BFC、margin collapse)
- html-css表单的margin-right/padding-right属性设置无效解决办法
- css基础-盒子(div)模型、属性、边框线的设置、padding、margin、网站的设置思想(float),图片代替列表符号
- CSS---关于内层DIV设置margin-top不起作用的解决方案
- CSS关于子元素设置了float属性后父元素高度为0的解释和解决方法
- 【CSS技巧】关于<hr>的属性设置
- CSS 关于IE6 margin 为负数 负值的时候 正常显示的方法
- CSS关于子元素设置了float属性后父元素高度为0的解释和解决方法
- css关于鼠标样式的设置
- VS2010中属性的设置及作用
- CSS margin-top 属性
