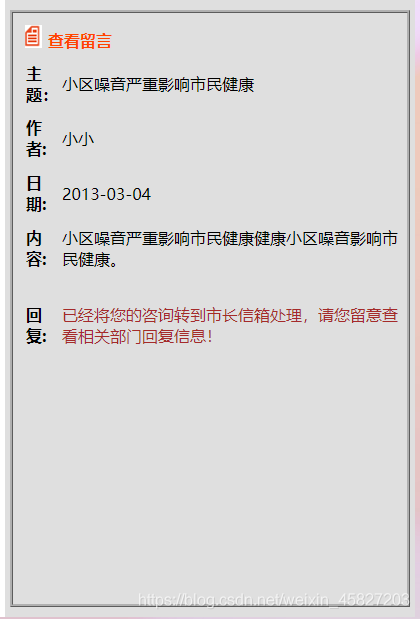
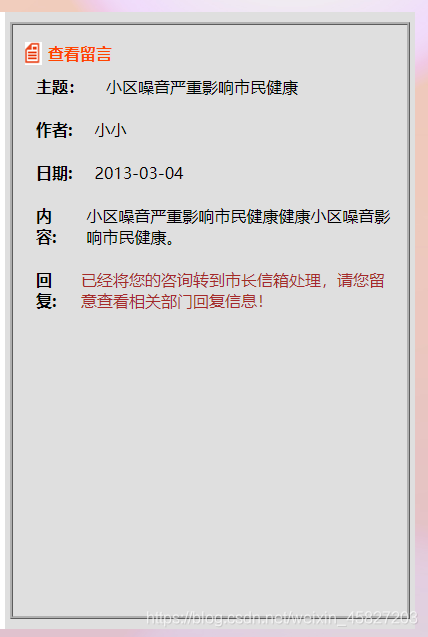
HTML CSS table设置宽度之后,子元素td文字挤压变形的问题
2020-07-14 06:12
507 查看

.leave_messages table
{
padding-top: 10px;
padding-left: 10px;
padding-bottom: 250px;
height: 597.8px;
width: 400px;
margin: 10px 5px 10px 5px;
border: 3px ridge #B0B0B0;
}
.leave_messages th
{
margin-top: 5px;
}
.leave_messages td
{
margin: 10px;
width: auto;
}
.leave_messages_td_left
{
font-weight: 600;
}
.leave_messages_td_replay
{
color: brown;
}
在td的父级元素设置display: flex;就行
.leave_messages tr
{
display: flex;
}

相关文章推荐
- 使用表格时td不能设置宽度的问题以及文字不能换行问题
- html页面中关于一个table表格中设置上下2个td宽度一致的问题
- jquery将元素设置为disabled之后无法传值问题
- html设置某元素内的文字不可选中
- 设置absolute后元素宽度问题
- HTML select处理文字超出宽度自动换行的问题
- td 内容自动换行 table表格td设置宽度后文字太多自动换行
- html中td或th标签的宽度设置
- 设置table的td宽度,不随文字变宽
- 第一行设定了colspan之后,如何设置td宽度
- CSS中设置表格TD宽度的问题
- html table td 宽度 固定,自动换行设置
- html中label宽度设置、非替换元素和替换元素
- bootstrap中给表格设置display之后表格宽度变小问题解决
- 设置table的td宽度不随文字变宽
- span 元素无法设置宽度问题
- td 内容自动换行 table表格td设置宽度后文字太多自动换行
- Html设置html与body元素高度问题
- td 内容自动换行 table表格td设置宽度后文字太多自动换行
- html css table中内容过多导致挤压变形的问题
