渐变效果只能渲染一个屏,超过一个屏重新渲染的问题
2020-07-14 05:49
120 查看
原文链接:https://blog.csdn.net/itSeven7/article/details/71107138
background: linear-gradient( #404a59,#0f1319);
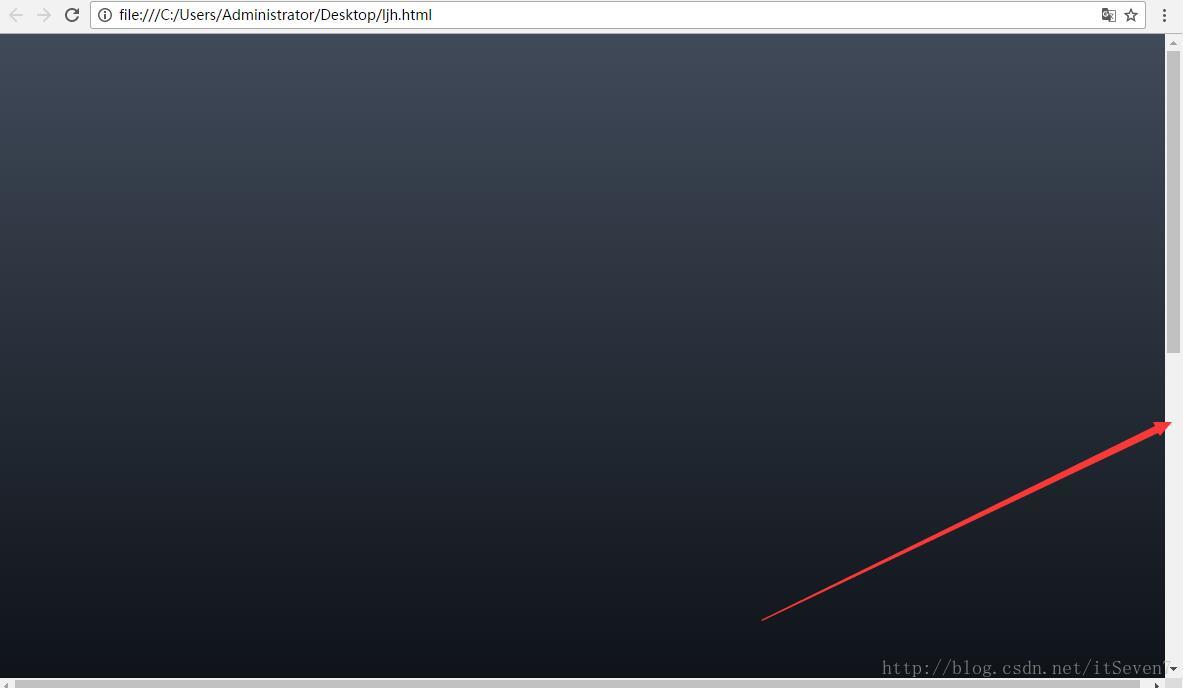
css背景色可以设置渐变样式,但是这个渐变色只能渲染一屏的大小,超出一屏后会再次渲染 比如下图

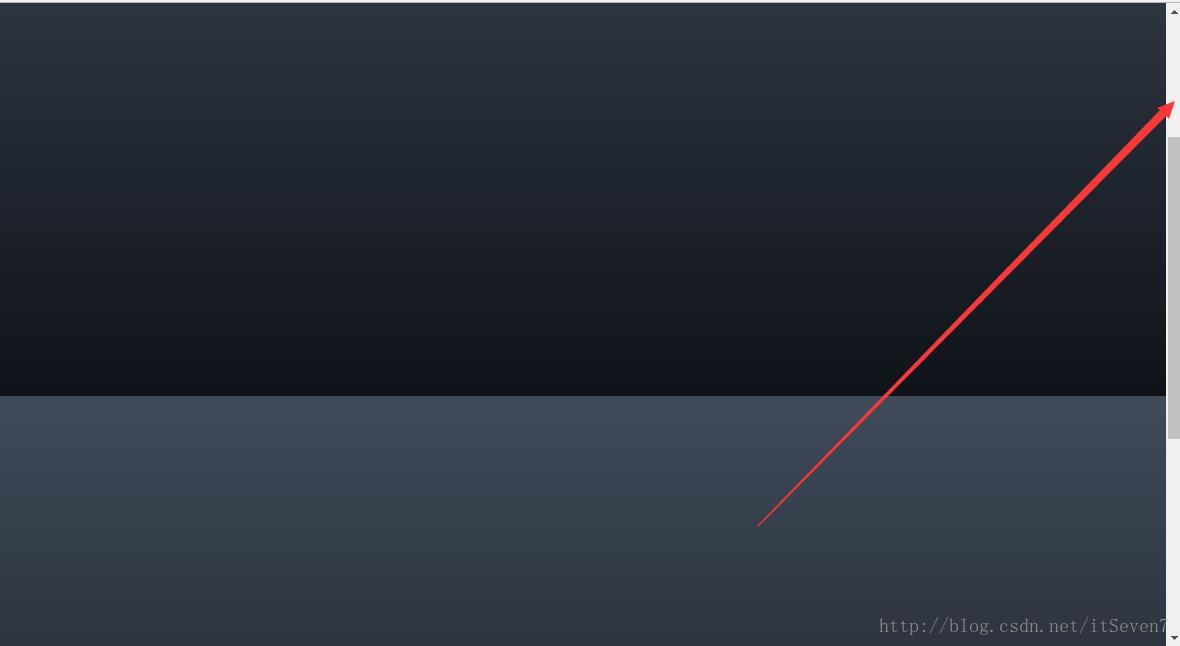
上面这个图是打开页面之后刚好是渲染了一屏的渐变色,但是,当把页面往下拉之后

页面因为超出一屏之后再次渲染了颜色 !
解决方法 在body内包一个div,这个div包含所有内容结构,并添加渐变属性,我给body也加了一个深色背景,因为开发中总会有一些意外导致多屏的渐变渲染(最好不要出现这种情况-_-!)
代码是这样的
[code]<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
html{
width: 100%;
height: 100%;
}
body{
width: 100%;
height: 100%;
background-color: #0f1319;
}
div{
width: 100%;
height: 1300px;
background: linear-gradient( #404a59,#0f1319);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
总结:
1.渐变色属性不要加给body
2.body内最好包一个父级的div,给这个div加上渐变属性即可,
3.有时候会出现结构不是很清晰的情况,比如浮动,position等影响结构的属性导致页面出现两屏或多屏的渐变色渲染,最好给body加上一个深色背景,防止出现色差!
相关文章推荐
- 【Shader】用一张渐变图实现卡通渲染效果
- 关于vue2强制刷新,解决页面不会重新渲染的问题
- 问个比较傻的问题,EditText怎么限制输入的小数点只能一个
- 一个socket连接、发送、接收数据失败后是否可以重新进行连接的问题
- 转载:解决微信OAuth2.0网页授权回调域名只能设置一个的问题
- ubuntu问题: 同时只能有一个软件管理工具在运行
- 解决angular单个页面只能加载一个ng-app的问题
- 关于在同一个DIV下的Hover效果问题
- spark scala遇到一个只能用foreach不能用map的问题
- 问题:关于坛友的一个js轮播效果的实现
- 问题解决:在非主Activity中无法退出应用程序,只能返回上一个Activity
- swift:制作一个简单的tableheaderview+_navigationbar渐变效果(二)
- 关于重装系统后,Windows和Linux双系统只能进入一个的问题
- 一个Android动画渲染问题
- ASP.NET每页只能有一个服务器表单 & 一些问题
- 从懒人图库下载下来的一个图片播放效果有点问题,修改了一处代码之后ok了
- 关于OpenGL透明纹理渲染出来效果不正确的问题
- mysql-mysql多实例只能起来一个实例 问题解决过程
- 未能在当前目标框架中解析主引用“System.Net.Http”,它是一个框架程序集。“.NETFramework,Version=v4.0”。若要解决此问题,请移除引用“System.Net.Http”,或将应用程序的目标重新指向包含“System.Net.Http”的框架版本。 Zephyr.Web
- 在解压gz文件时,如果直接用java.util.zip.GZIPInputStream来处理问题只能解压很少一部分内容,通过类MultiMemberGZIPInputStream 可以完全解压一个gz文件。
