HTML html+css写一个简易的下拉列表 ul li 动画下拉 放在那就下拉
2020-07-13 05:50
393 查看
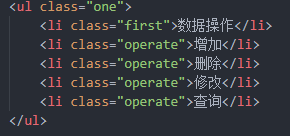
1. 在body中写ul列表

2.在style中写css样式

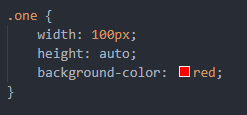
整个列表的宽高和背景颜色

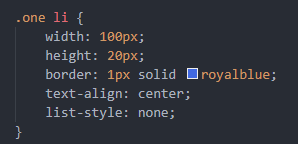
每个li行标签设置宽高 边缘线 文本居中 和 关闭list样式

将不是first的li标签隐藏

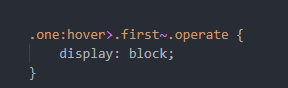
父子选择+后续兄弟选择 将隐藏的显示出来
效果:

鼠标放在上面

相关文章推荐
- 使用html+css+js技术编写一个完整的表格列表内容中 复选框的全选 反选效果
- 使用Html+Css+js技术编写一个完整的表格列表内容中 实现 复选框的全选 反选效果
- HTML下拉列表css布局
- html+css+js写一个简易功能的消消乐~~~~
- 使用HTML+css制作简易动画
- HTML&CSS基础学习笔记1.23-表单的文本域和下拉列表
- 通过js+css+html实现二级下拉列表
- 用html与css实现一个下载列表
- 一个简易的登陆框html(table)+css
- 用HTML+CSS实现简单的下拉列表
- 分别用html+css,js,jquery实现二级下拉列表
- HTML&CSS基础学习笔记1.22-表单的文本域和下拉列表
- HTML+CSS项目实践三:鼠标悬浮在图片上时,图片有一个简单动画效果(放大、旋转等)
- HTML基础 form-select创建只有一级的下拉列表,不选的时候只显示一个
- html中写一个简单的JavaScript动画效果+css 让一个小方框小方块从左上角到右下角 或者 右上角到左下角不断运动的效果 定时器 setInterval 函数function
- [HTML] CSS 下拉列表菜单
- 用jQuery创建一个可编辑的SELECT下拉控件(HTML/CSS)
- HTML+CSS+PHP+COOKIE在本地搭建一个简易的登陆注册网页
- html+css 写一个简易的菜单
- 下拉列表实现html+css
