继上一个vue网页仿星星评价,vue脚手架插件的npm安装教学以及使用教学。脚手架仿网页星星评价
2020-07-13 05:48
85 查看
npm
(前提是已经按装node)
- 按下 window+r键打开cmd
- npm install -g cnpm --registry=https://registry.npm.taobao.org(全局安装如果没下载cnpm,需要下载 )
- cnpm i -g @vue/cli (全局安装vue脚手架)
- vue -V(查看vue脚手架是否安装好)
- vue create demo1 (建一个名叫demo1的项目)
- npm run serve(运行项目)
vue脚手架使用
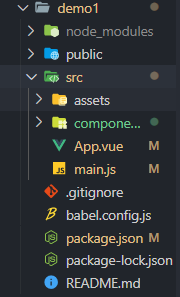
初始目录是这个样子的


在App.vue中写入以下代码
<template>
<div>
{{score1}}
<Star @change="score1=$event"></Star>
</div>
</template>
<script>
import Star from "./components/Star";
export default {
components: {
Star
},
data() {
return {
score1: 2,
};
}
};
</script>
<style>
</style>
在components目录下的Star.vue文件写以下代码
<template>
<div>
<div>
<i @mouseleave="temScore=innerScore" @click="innerScore=item" @mouseenter="temScore=item" v-for="item in count"
class="fa star" aria-hidden="true" :class="item <= temScore?'fa-star':'fa-star-o'" style="font-size: 30px;"></i>
</div>
</div>
</template>
<script>
export default {
props: {
count: {
type: Number,
default: 5 //几个
},
score: {
type: Number,
default: 2 //几个
}
},
data() {
return {
innerScore: this.score,
temScore: this.score
};
},
watch: {
innerScore(val) {
this.$emit("change", val);
}
}
};
</script>
<style>
@import url(https://cdn.bootcdn.net/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css);
.star {
color: gold;
}
</style>
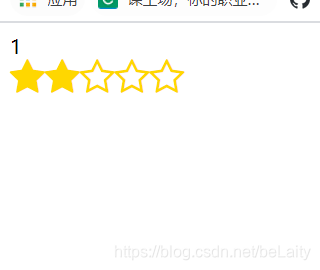
就会出现以下效果

相关文章推荐
- 在Vue项目中使用npm安装bootstrap以及jquery
- 命令行下使用npm安装vue脚手架,创建vue项目
- 使用npm安装vue脚手架cli或者angular-cli时出错的解决方法
- C++ SQLite安装与使用,以及一个问题解决
- myeclipse 10 安装Fat jar打包插件以及如何使用fat打包工具
- 不全局安装vue-cli使用vue脚手架
- VC6 下学习使用Teechart8记录 一 安装和熟悉teechart8【一个非常好的画图插件】
- myeclipse10 离线安装svn插件,以及svn的使用
- 有关在Eclipse上安装插件WindowBuilder以及如何使用
- Brackets使用教程,包括简介,下载,安装,常用插件以及快捷键
- Mybatis Generator插件的手动安装以及插件的简单使用
- Redis的安装、使用以及php中扩展redis并实现php操作redis的一个例子
- cordova 直接安装插件超时,使用npm安装
- 火狐RestClient插件安装以及POST请求使用说明
- MyBatis_Generator插件的安装以及简单使用方法(图解)
- ubuntu下nvm,node以及npm的安装与使用
- Eclipse 安装 Hibernate插件以及使用
- vue.js开发环境搭建以及脚手架工具安装
- 有关在Eclipse上安装插件WindowBuilder以及如何使用
- Sublime Text2 中Emmet(之前叫Zencoding)插件安装以及使用 - jnpd
