VScode创建Vue模板代码-自定义代码片段(详细步骤)
2020-07-13 04:59
309 查看
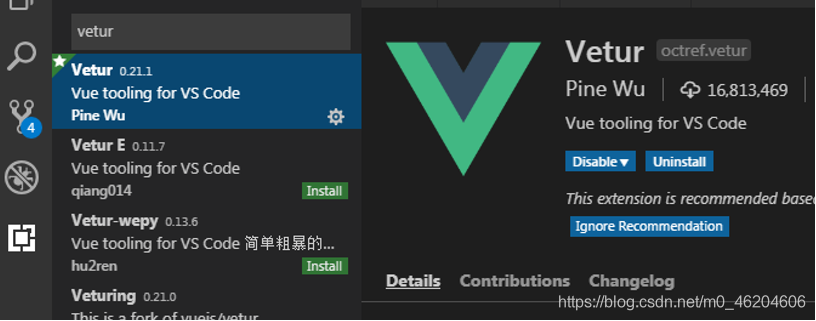
01-安装插件识别Vue文件

02-配置模板代码片段
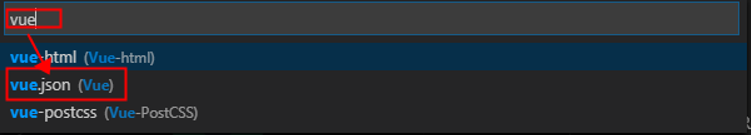
- 依次选择 “ File(文件) -> preperences(首选项) -> User Snippets(用户代码片段)”, 此时,会弹出一个搜索框,输入vue, 如下:

- 选择 vue 后,VS Code 会自动打开一个名字为vue.json的文件,复制以下内容到这个文件中
{
"vue-template": {
"prefix": "vuekj",
"body": [
"<template>",
" <div>",
"",
" </div>",
"</template>",
"",
"<script>",
"export default {",
" name: '',",
" data() { ",
" return {",
"",
" }",
" },",
" props: {",
"",
" },",
" components:{",
" },",
" mounted() {",
"",
" },",
" methods:{",
"",
" },",
" }",
"</script>",
"",
"<style scoped>",
"</style>"
],
"description": "my vue template"
}
}
保存后关闭这个文件。
说明:$0 生成代码后光标的位置 ; prefix 表示生成对应预设代码的命令
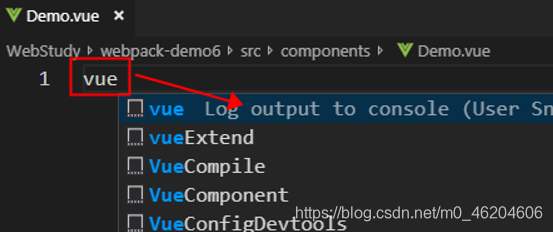
03-测试
新建一个名为Demo.vue的文件,输入vue,此时编辑区会有一系列提示,选择Log output to console这一项


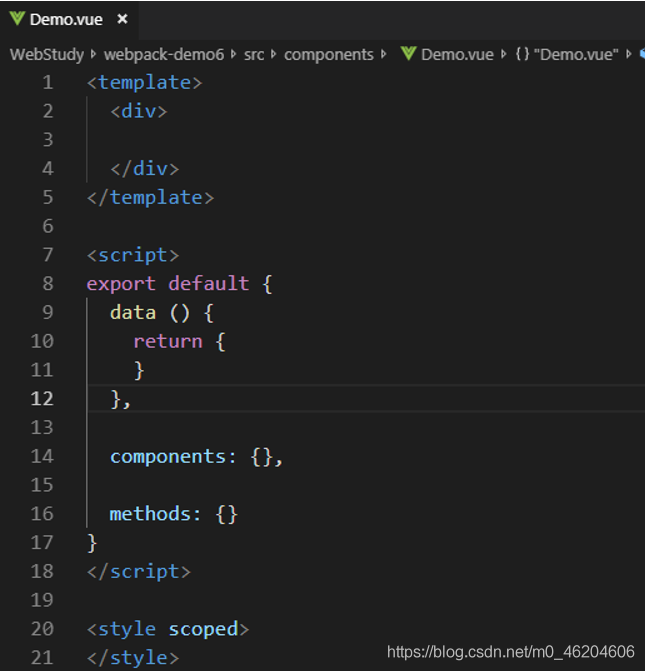
04-这样就很方便啦!
相关文章推荐
- 在vscode中,自定义代码片段,例vue组件的模板
- VS Code如何操作用户自定义代码片段(vue为例)
- 使用vscode创建vue代码片段
- vscode 如何创建自定义代码片段
- 使用vscode创建vue代码片段
- 在vs code中创建Vue快捷代码片段
- vs code快速创建vue模板
- 在vscode中快速生成vue代码模板
- [小tips]使用vscode,根据vue模板文件生成代码
- vscode 自定义代码片段
- 在vscode里使用.vue代码模板的方法
- 在VScode中创建你的代码模板
- 在VScode中创建你的代码模板的方法
- VS Code添加vue的代码片段,光标悬停在class和name上,可快速定义
- 在VS Code中创建vue的模板
- 使用vue-cli3 创建vue项目并配置VS Code 自动代码格式化 vue语法高亮问题
- VS code 生成vue-cli代码片段
- VScode中自定义用户代码片段(C user snippet)自动生成C语言头文件排除重复包含
- vscode + vue 自定义模板
- VS Code添加自定义代码片段
