chrome浏览器手动安装vue-devtools插件
2020-07-07 17:36
239 查看
不用去github上下载什么的,也是从别人那里获取的资源,网盘分享出去下载安装就行了。
1.网盘提取Vue-Devtools
网盘地址:https://pan.baidu.com/s/1-VbWxZNH8rGA4fRzoBkTSA
提取码:mhdi
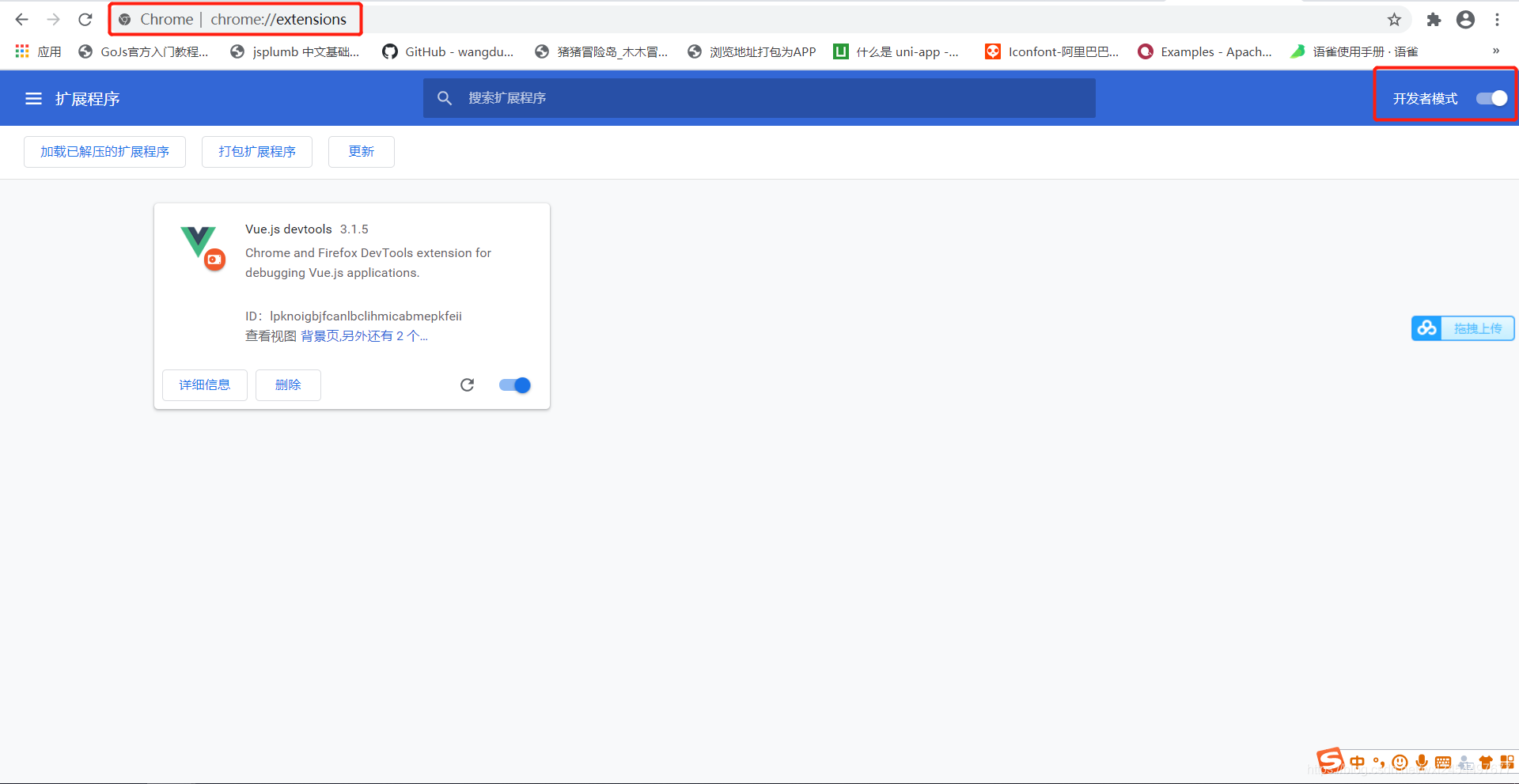
2.谷歌浏览器上输入 ‘chrome://extensions/’,并开启右上角的开发者模式。

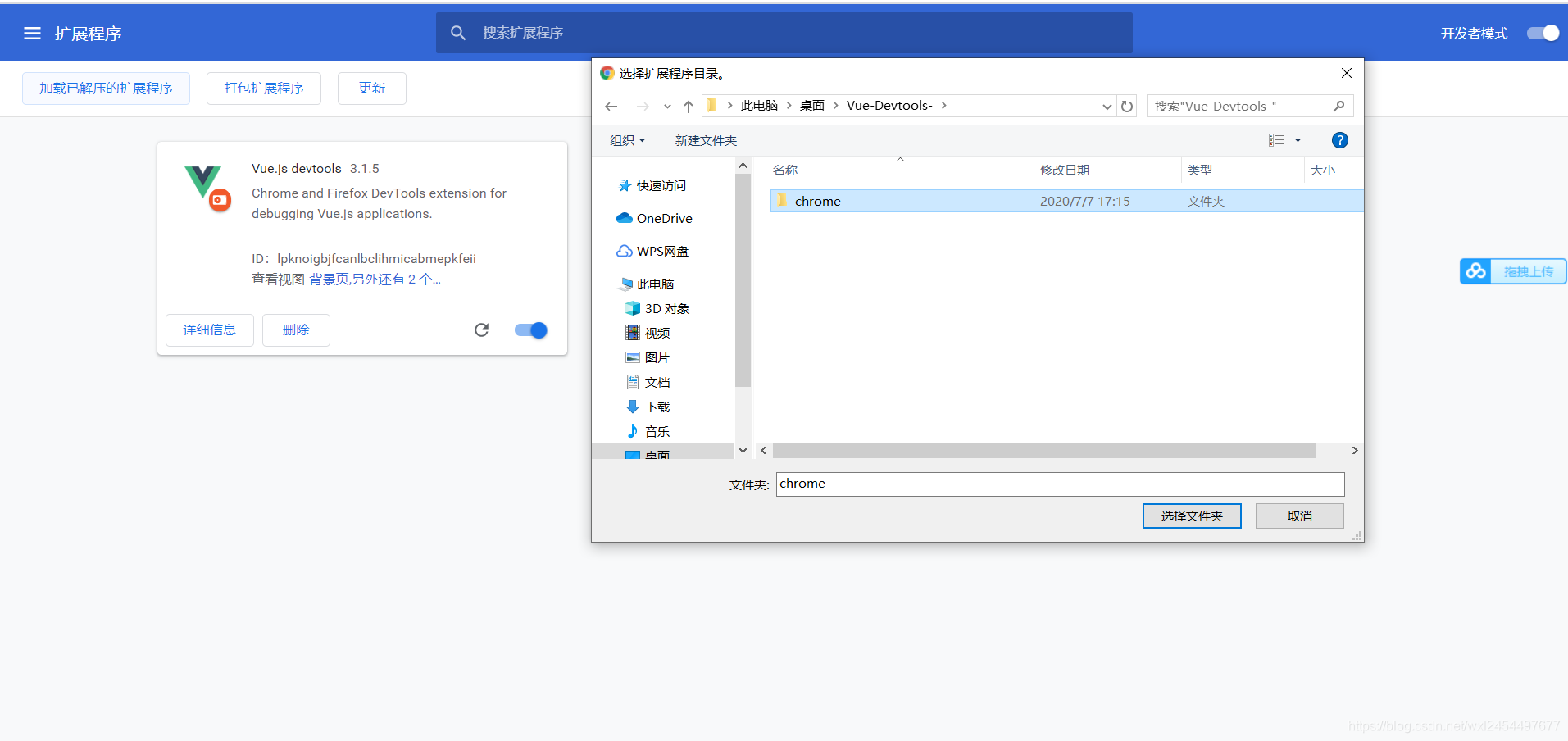
3.选择提取文件里的chrome文件夹,面板就会出现

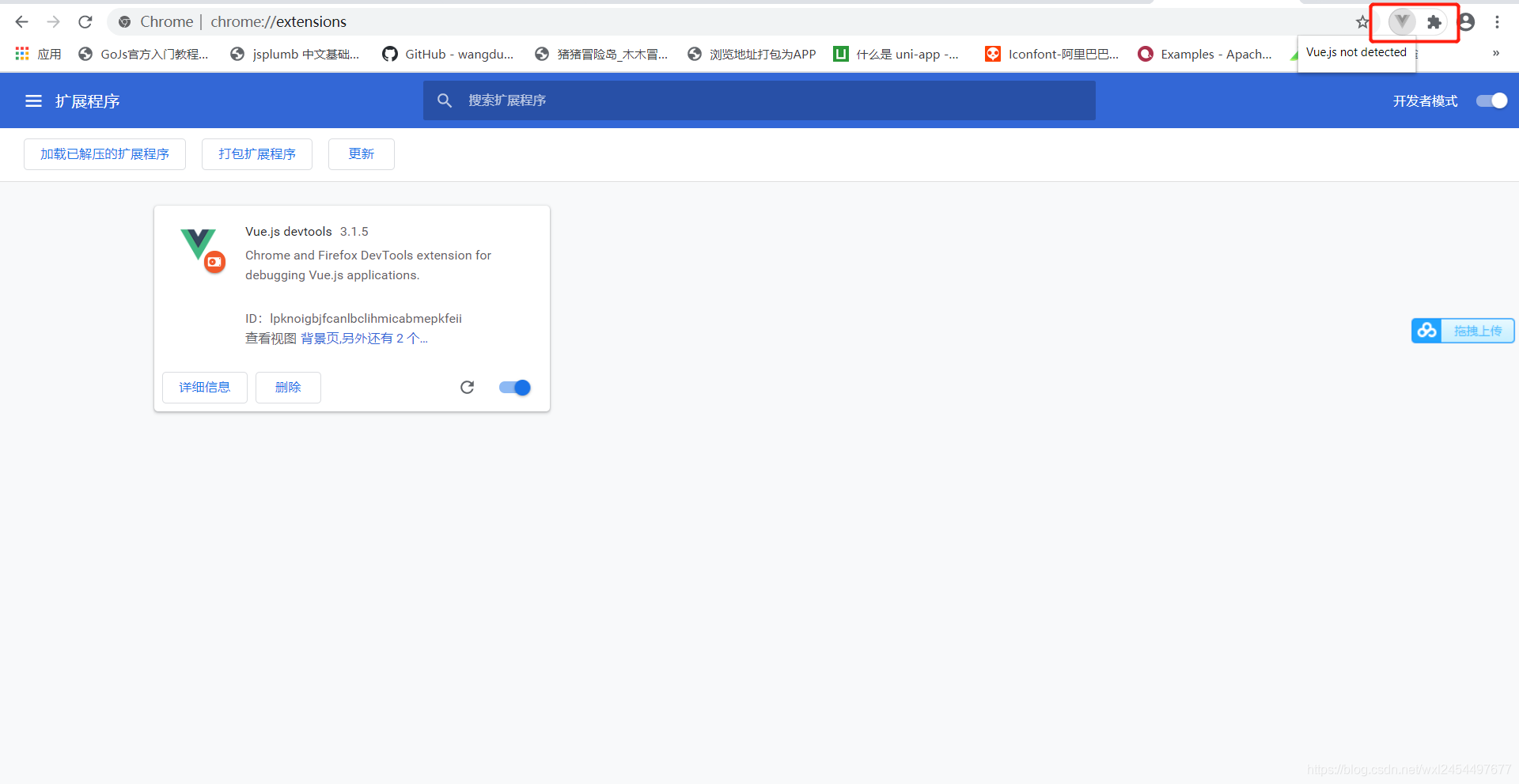
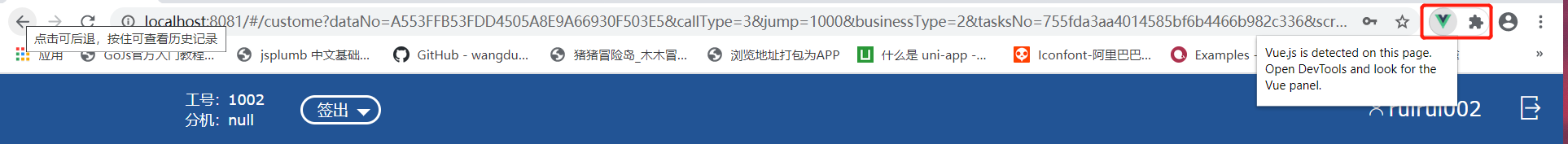
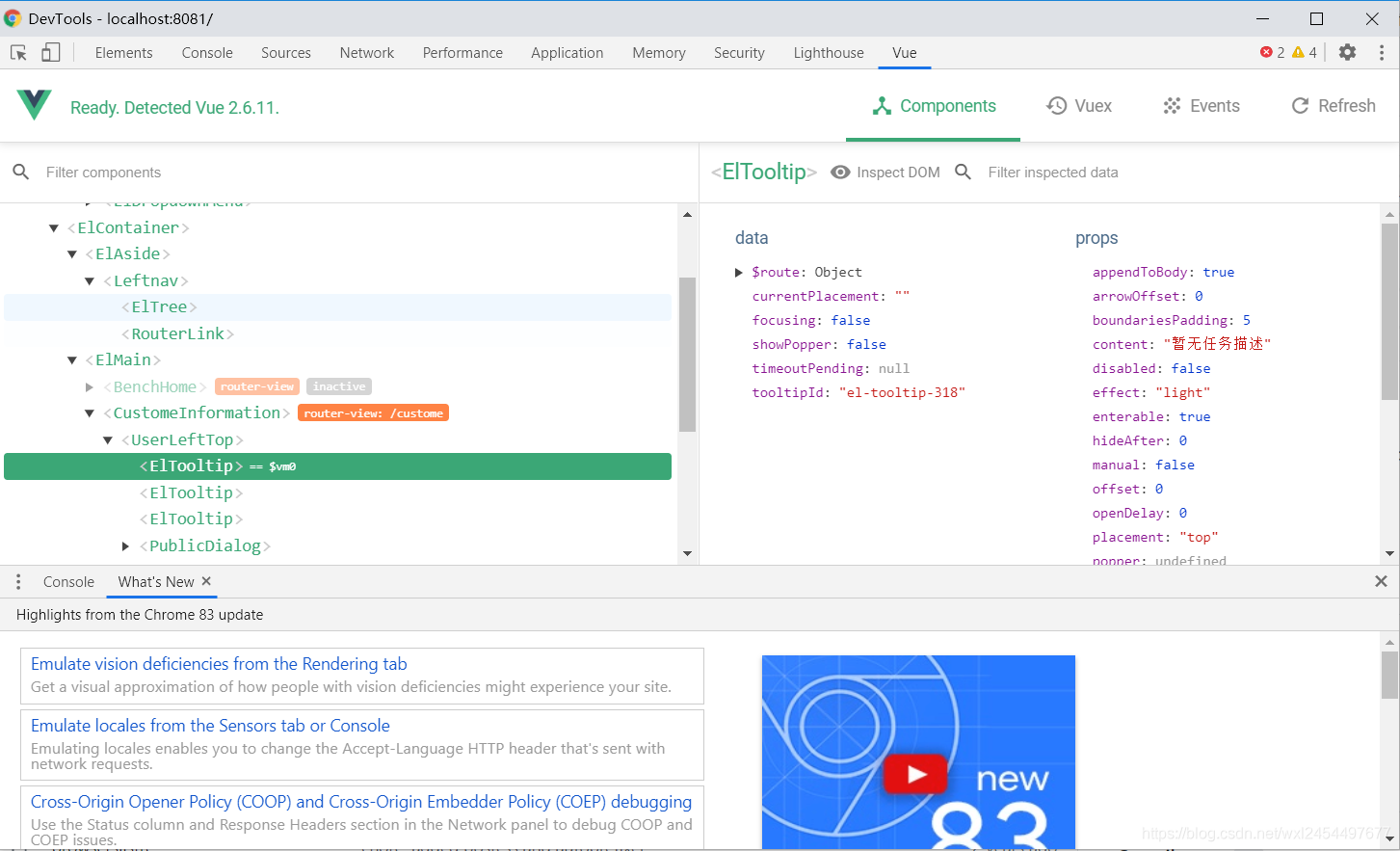
4.浏览器右上角出现vue的logo并且点亮,如果不是vue项目logo是灰色,F12就可以看到vue调试面板了



相关文章推荐
- Chrome浏览器安装vue-devtools插件
- Chrome浏览器vue-devtools插件安装教程
- Chrome浏览器安装vue-devtools插件
- Vue开发前端神器工具vue-devtools谷歌插件下载,和安装使用
- Vue的安装以及devtools插件
- chrome安装vue-devtools-4.插件
- 在chrome浏览器中安装vue-Devtools工具
- 谷歌浏览器vue-devtools插件安装
- chrome安装Vue-devtools插件
- chrome浏览器安装vue调试器vue-devtools
- 谷歌浏览器安装vue插件(vue-devtools)
- 谷歌中安装Vue插件工具 Devtools
- 1.Mac中chrome下手动安装vue-devtools-dev
- Chrome Flash插件的手动安装方法
- RAP插件手动“安装”
- myeclipse手动安装jetty插件
- webstorm安装Vue插件及添加vue模板支持
- 手动安装 Eclipse 插件 Viplugin
- MyEclipse7.5下手动安装freemarker ide插件
- 关于 idea 安装 Vue 插件后新建文件不显示 Vue Component 的问题及解决方法
