vue 时间戳转日期格式的过滤器
2020-07-03 14:19
92 查看
在main.js中手写一个简单的过滤器 挂载在vue 实例上
// 将时间戳转日期格式的过滤器
Vue.filter('dateFormat', (dataStr) => {
var time = new Date(dataStr);
function timeAdd0(str) {
if (str < 10) {
str = '0' + str;
}
return str
}
var y = time.getFullYear();
var m = time.getMonth() + 1;
var d = time.getDate();
var h = time.getHours();
var mm = time.getMinutes();
var s = time.getSeconds();
return y + '-' + timeAdd0(m) + '-' + timeAdd0(d) + ' ' + timeAdd0(h) + ':' + timeAdd0(mm) + ':' + timeAdd0(s);
})
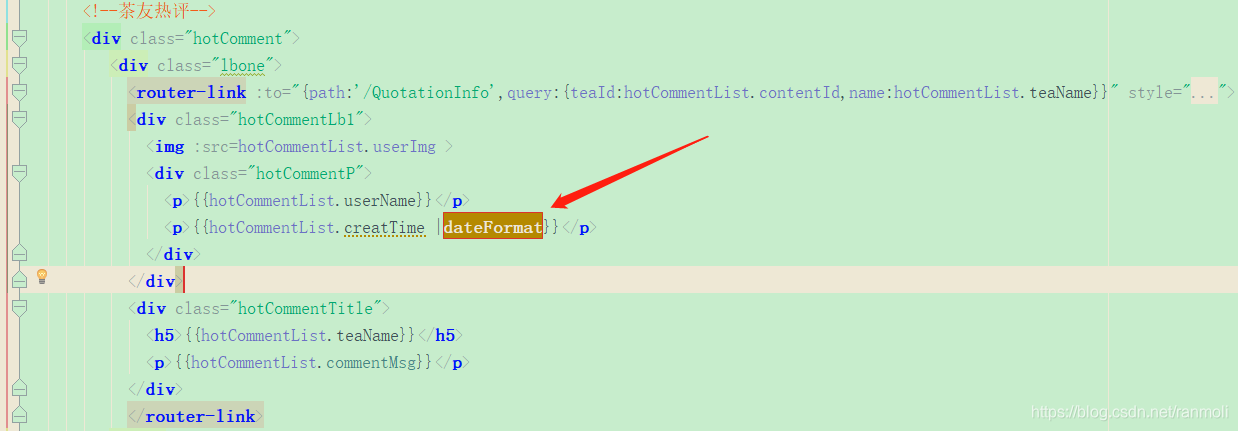
接下来就是在需要使用的页面直接使用就好了

|dateFormat //在需要使用的地方加上 |dateFormat
完成
相关文章推荐
- Vue 使用过滤器实现将时间戳转日期格式
- vue2.0 自定义日期时间过滤器
- vue时间过滤器,更改时间格式
- Vue filter格式化时间戳时间成标准日期格式的方法
- vue将后台数据时间戳转换成日期格式
- vue 获取时间戳对象转换为日期格式
- vue2.0 自定义日期时间过滤器
- Vue教程09(过滤器应用-时间格式字符串格式化)
- vue学习十二----过滤器(采用 私有/公有对 new Date()时间格式转化)
- AngularJS过滤器filter-时间日期格式-渲染日期格式-$filter
- vue实现自定义过滤器之时间格式自定义
- vue获取时间戳转换为日期格式
- vue.js怎样将时间戳转化为日期格式
- vue将时间戳转换成日期格式
- vue获取时间戳转换为日期格式代码实例
- vue.js将时间戳转化为日期格式的实现代码
- vue-cli项目中将时间戳的日期格式转换成年月日(时分秒)
- vue2.0怎样将时间戳转化为日期格式
- Vue-cli中日期格式的转化,用全局注册过滤器的方法来获取
- Vue.js -- 解决表单元素使用v-modal双向绑定时间戳改日期格式
