vue项目版本升级以及项目中遇到的问题附带解决方案
起因:
最近vue3.0已经更新,自己电脑也跟着安装了一波最新的处理,但是当你打开你老版本的项目时几乎每个页面打开的时候都会报一个warn([Vue warn]: $attrs is readonly),虽然不会影响代码正常运行但是看着属实很难受,后来找了一下原来是版本问题,是本地的vue版本和你项目的vue版本,黑色是我本地的,


解决办法
解决问题的办法这里提供两种:
1:降低版本
2:升级版本
早晚都带干的事,尽量早干,别拖。
减低版本
npm uninstall vue npm i vue@版本号 -S
升级 vue && vue-template-compiler(孔小弟选择)
由于vue在项目中最新的版本是2.6.11,所以我就把我项目的vue和vue-template-compiler更新到了2.6.11,
升级方法:直接改变package.json中响应的版本就可以了,
第一步:vue:2.6.11,vue-template-compiler:2.6.11
第二步:cnpm install
第三步:npm run serve 启动项目就可以
升级之后的问题
由于版本升级,所以相对的代码有的被废弃掉了,有的是新增的所以我遇到了以下问题
问题一:
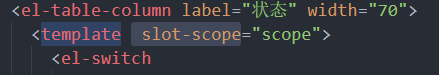
报错 (Emitted value instead of an instance of Error) the “scope” attribute for scoped slots have been deprecated and replaced by “slot-scope” since 2.5. The new “slot-scope” attribute can also be
原因:看提示就可以看出原因,或者有道,说是scope被废弃了被slot-scope新陈代谢了
解决办法:项目中所有的 scope 改成 slot-scope
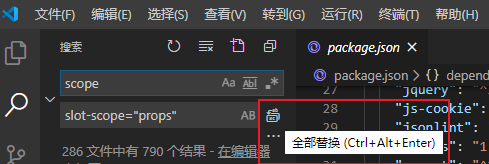
快捷方法:使用VS全局搜索<------->全局替换--------至此本地结束安排上了


发版线上部署问题
项目要跑到服务器,所以服务器也要更新成和你本地的版本一致,不然你页面打不开的
公司发版用的 JenKins 发版比较方便,就是发的有点慢………
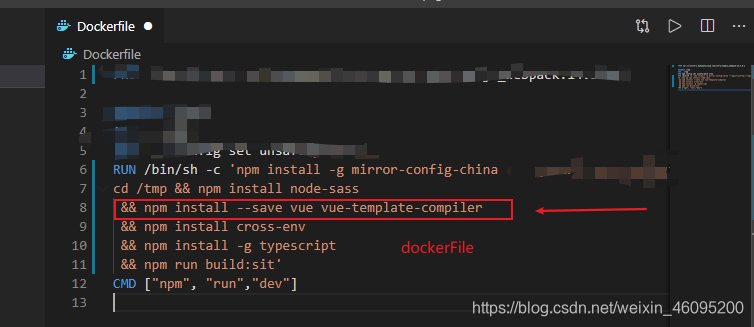
Docker 中增加相应的依赖内容

- CocoaPods版本升级遇到问题以及解决方案
- vue项目遇到的问题以及解决方案
- 前端项目升级到React-router5中遇到的问题解决方案以及思路
- ubuntu将svn项目迁移到git步骤以及遇到问题的解决方案
- 2016 cocoapods的安装和使用以及版本升级遇到的问题
- 2016 cocoapods的安装和使用以及版本升级遇到的问题 [转]
- 记一次vue 项目install时elementui 自动升级版本问题
- 升级到AndroidStudio3.0之后项目打包遇到的问题及解决方案
- Phoenix的安装、升级版本、以及使用,以及所遇到的问题
- vue项目前后端分离开发中遇到的跨域问题以及解决方式
- 升级xcode7 和 iOS9 后遇到的问题以及解决方案
- 2016 cocoapods的安装和使用以及版本升级遇到的问题
- AndroidStudio低版本(1.5)升级到高版本(2.1)之后你可能会遇到的其中一个项目构建问题
- 2016 cocoapods的安装和使用以及版本升级遇到的问题
- 安卓项目升级 4000 sdk和第三方库遇到的问题及解决方案
- 2016 cocoapods的安装和使用方法以及版本升级遇到的问题
- HBuilder将Vue打包成App遇到的问题以及解决方案
- 详解2016 cocoapods的安装和使用以及版本升级遇到的问题
- 2016 cocoapods的安装和使用以及版本升级遇到的问题
- 2016 cocoapods的安装和使用以及版本升级遇到的问题
