js动态生成多行多列复选框
2020-07-01 17:15
99 查看
本例目标:
获取后台数据集合,将集合的某个字段,比如:姓名,以复选框形式显示在HTML页面
应用场景:
获取数据库的人员姓名,将其显示在页面,供多项选择
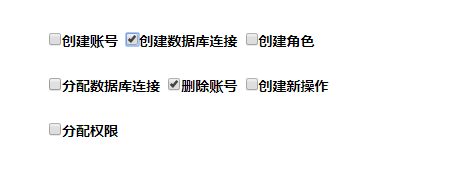
效果如下:

一、后台
查询数据库,返回List集合形式给页面
二、HTML
设置一个div,里面动态加载人员姓名
<div id="result" style="background-color:#FFE4B5; width:300px; "> </div>
三、JS
(1)dealData(result)中的这个result,是后台返回的 查询数据库得到的 所有人员的 List集合数据,
(2)遍历这个List集合,result[i].Name就是集合里的姓名字段,将其动态加载到页面
(3)使用div的append方法,在div里添加复选框
(4)注意:checkbox复选框和label标签配合使用
function dealData(result){
for(var i=0; i < result.length; i++ ){
$("#result").append(
"<label>"
+ "<input name='items' type='checkbox' value="
+ result[i].Name
+ ">"
+ result[i].Name
+"</label>" + " "
);
//每三个进行换行
if( (i+1) % 3 == 0){
$("#result").append("<br>");
}
}
}
成功:
四、获取所有选中的复选框

Jquery方法:
//获取选中的所有复选框
var str="";
$("input[name=items]:checkbox:checked").each(function(){
str = str + $(this).val() + ",";
});
五、多列复选框对齐
效果如下:

有人的名字是两个字,有的人名是三个字,
要对齐的话,js方法判断:如果是两个字,在名字后加两个"#nbsp;"空格字符
因为一个汉字等于两个字符
在第三步的JS代码里添加一个if判断语句即可:
for(var i=0; i < result.length; i++ ){
$("#result").append(
"<label>"
+ "<input name='items' type='checkbox' value="
+ result[i].emplName
+ ">"
+ result[i].emplName
+"</label>" + " "
);
//一个汉字占两个字符
if(result[i].emplName.length == 2){
$("#result").append(" ");
}
//每三个进行换行
if( (i+1) % 3 == 0){
$("#result").append("<br>");
}
}
相关文章推荐
- Java获取后台数据,动态生成多行多列复选框
- jquery easyui树的简答构造+动态生成js全局变量
- js关于给动态生成的元素绑定事件
- c# 抓取 js动态生成的HTML的工具:NHtmlUnit
- 【zTree】zTree根据后台数据生成树并动态设置前面的节点复选框的选中状态
- 如何在神箭手上快速开发爬虫——第二课 如何爬取JS动态生成的数据【豌豆荚游戏排行榜】
- js动态生成级联下拉列表
- jsp中,使用js生成动态的数据库相关的二级联动下拉框
- 使用selenium抓取JS动态生成的页面
- JS-利用ajax获取json数据,并传入页面生成动态tab
- xheditor!渲染 JS 动态生成的textarea!
- js动态生成级联下拉列表
- js动态生成的元素绑定事件
- dtree 网页树状菜单及传递对象集合到js内,动态生成节点
- js动态生成树形结构
- JS控制网页动态生成任意行列数表格的方法
- 动态生成TreeView并实现单击选中复选框同时实现复选框单选
- js动态生成二维码图片
- js动态生成二维码
- JS动态生成的打印功能_winvay
