Axure RP9教程 内部框架
2020-06-28 05:12
30 查看
Axure RP9教程 内部框架
一、说明
内部框架是Axure的一个元件,在PC端设计时比较常见,例如CSDN个人中心后台,根据左侧区域选择不同栏目,右侧内容发生变化,实际就是应用了内部框架实现。内部框架对应的就是html 元素中iframe标签。

二、效果演示

案例链接:https://f9d9x0.axshare.com/
三、操作步骤
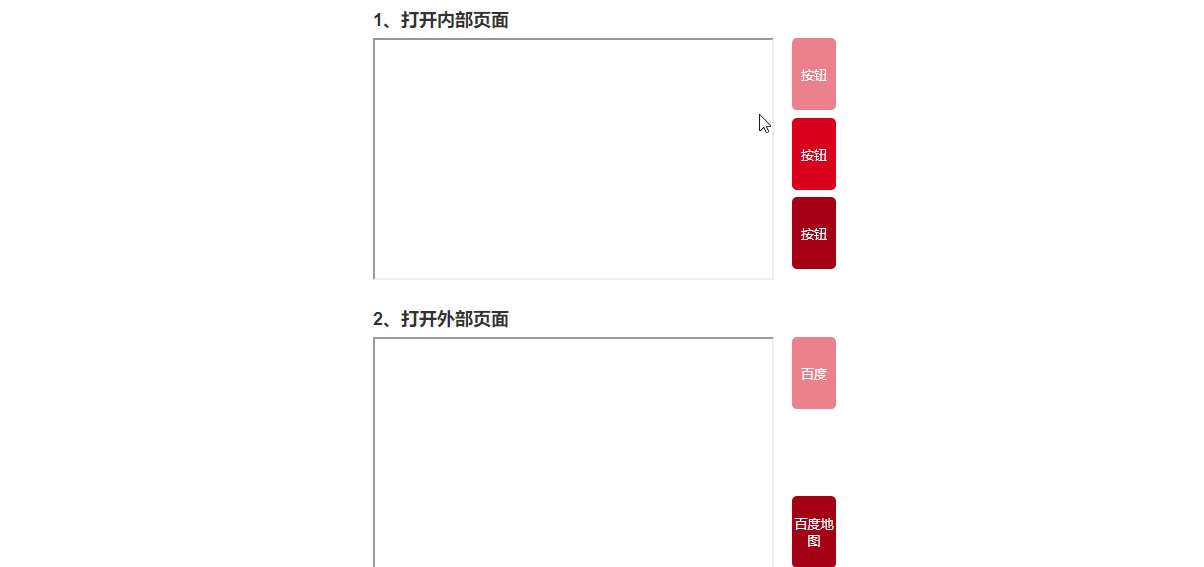
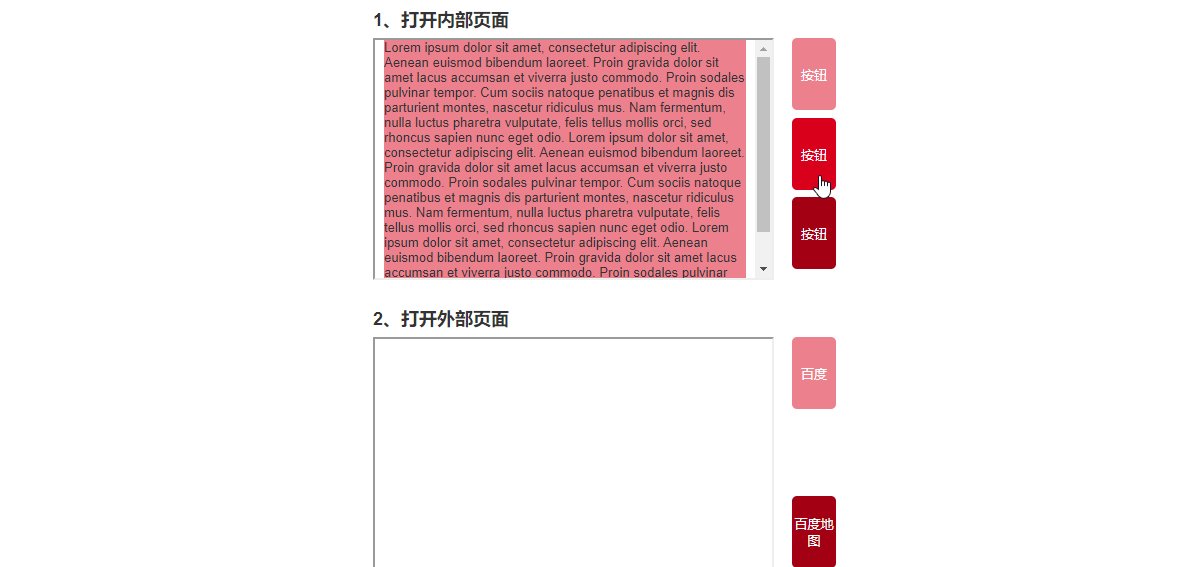
1、内部页面
- 首先在公用元件库中找到
 这个图标,将其拖到画布中,设置其宽、高;
这个图标,将其拖到画布中,设置其宽、高; - 在右侧添加三个按钮,分别用来跳转三个不同的页面;
- 在内部框架中,添加三个子页面,分别对应三个按钮跳转的页面,通过设置页面背景色与按钮背景色相互对应,用于区分页面跳转和切换效果;
- 给三个按钮添加鼠标单击时交互事件,同步添加在内部框架打开链接设置目标元件为所选内部框架,链接为需跳转的页面,图例如下:

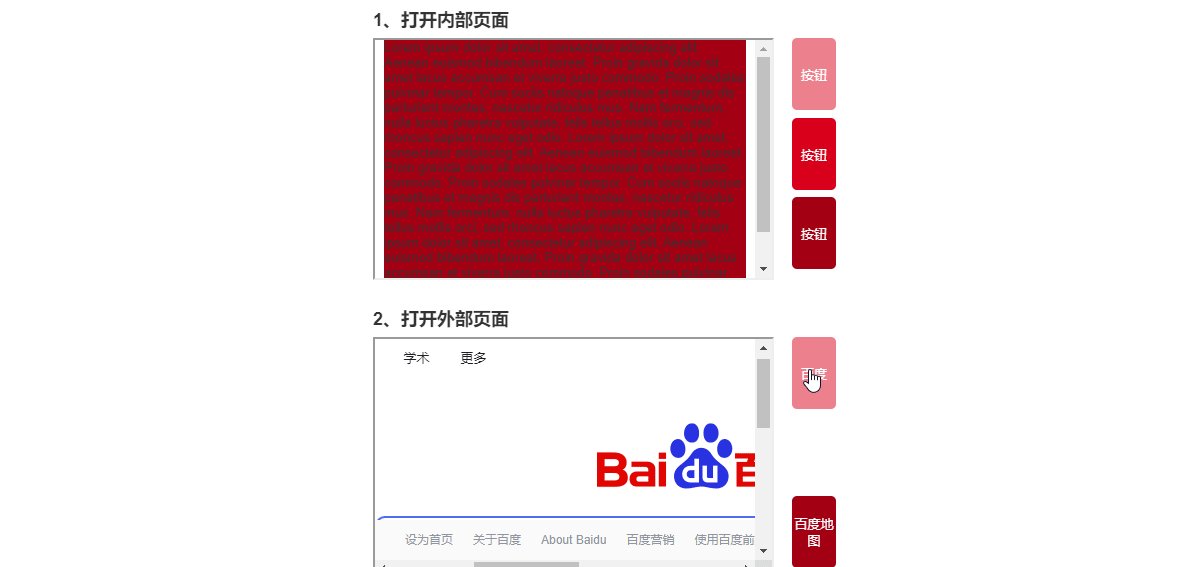
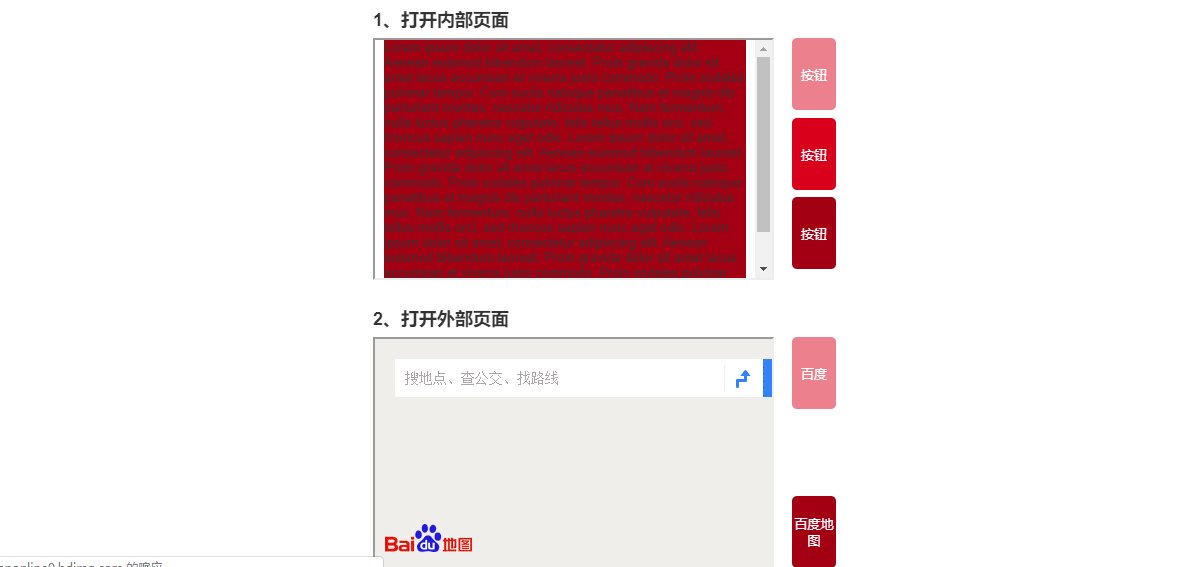
2、外部页面
外部页面所指打开除本身站点外的其他外部页面,例如打开百度、新浪等其他页面,操作方式与内部页面类似。同样是需要将内部框架元件拖到画布中。
在设置内部框架打开链接时,注意将目标元件设置外部,链接到设置为链接外部网址。

输入外部链接网址时,注意一定要把http://或https://加上,否则无法访问。
相关文章推荐
- AxureRP7.0基础教程 部件详解 Inline Frame 内部框架
- AxureRP7.0基础教程系列 部件详解 Inline Frame 内部框架
- 最新SpringMVC框架搭建入门教程
- PHP使用七牛云存储之图片的上传、下载、303重定向教程,CI框架实例
- Struts1.x系列教程(22):Tiles框架简介
- androidannotations 注解框架的配置及使用教程
- 迷你MVVM框架 avalonjs 学习教程15、属性监听与模块通信
- Google C++单元测试框架(Gtest)系列教程之四——参数化
- 关键字驱动框架入门教程-4-搭建数据引擎-用Apache POI去读取数据
- Windows 8实例教程系列 - 理解应用框架
- ABP(现代ASP.NET样板开发框架)系列之二、ABP入门教程详解
- ijkplayer --B站开源播放框架使用教程(iOS版)
- SSM框架——详细整合教程(Spring+SpringMVC+MyBatis)
- SSM框架——详细整合教程(Spring+SpringMVC+MyBatis)
- SSM框架——详细整合教程(Spring+SpringMVC+MyBatis)
- SSM框架——Spring+SpringMVC+Mybatis的搭建教程
- Struts2教程5:使用Validation框架验证数据
- 1.1XAF框架开发视频教程-简单的订单管理实现过程,视频,提纲,及教程源码
- 最容易的ssm三大框架整合(spring+springmvc+mybatis)教程
- 微信公众平台开发教程第23篇-SAE不支持XStream框架的解决方案
