Axure 9 下拉列表框选择时实现交互功能
2020-06-28 05:11
1356 查看
Axure 9 下拉列表框选择时实现交互功能
目前网络查找的关于Axure 下拉列表框实现交互的指导教程多为第8版本, 第9版本非常少,且操作繁琐,不易理解,本人经过仔细研究,找到了一个操作简单的实现方式,特此提供,以供参考:
版本:Axure9.0.0.3655
原型内容:三个页面A\B\C,每个页面包含下拉列表和该页面名称
实现目标:在下拉列表框中点击该文本时,实现对应页面跳转,预览时如在下拉列表中点击B,则画面跳转B页面

操作步骤如下:
(1)创建页面
创建3个页面,每个页面建立下拉列表框,列表框内容均为A\B\C,每个页面的下拉列表框以该字母为首行,如图所示:


(2)设置用例
在页面A选中下拉列表按钮,在画面右侧选择“交互”-新建交互-鼠标点击时,此时可以在页面任意空白处低点击,页面如下:

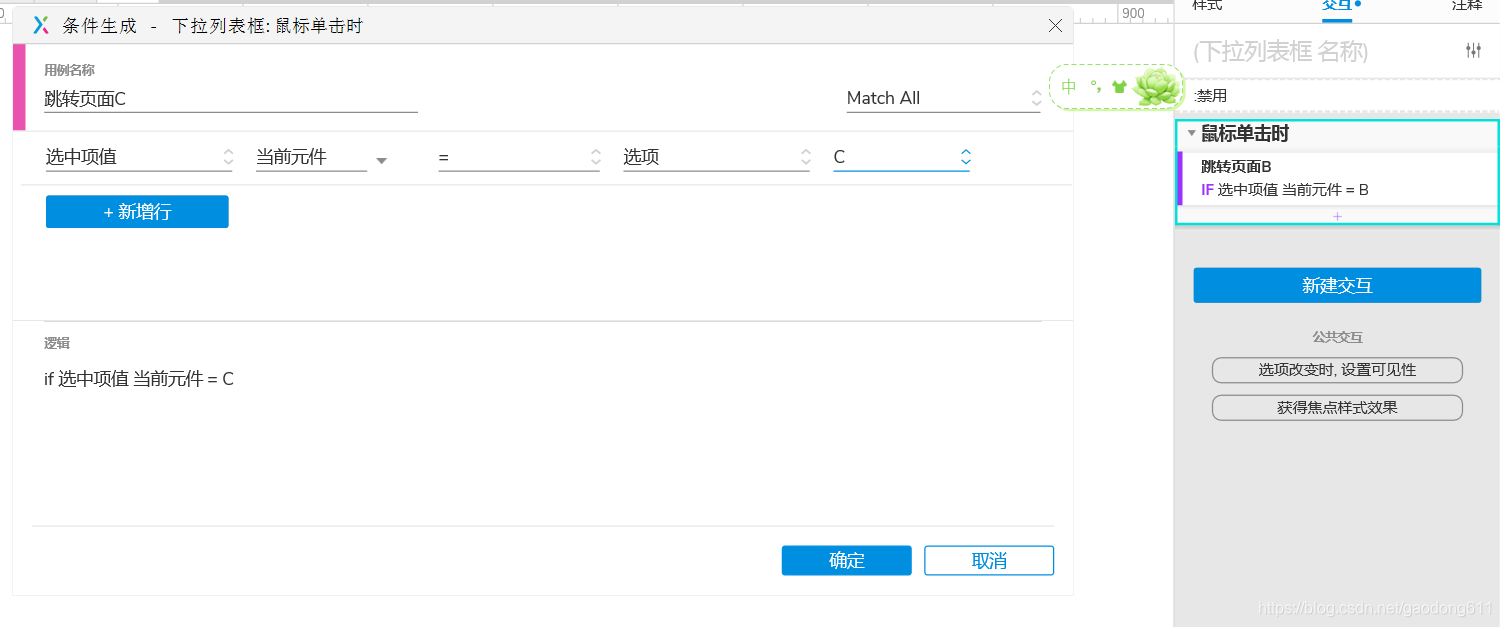
点击启用用例,输入对应逻辑

点击确定之后,此时可以再次点击新增用例,输入对应逻辑:


此时在“”跳转页面B“”用例可以点击插入动作-打开链接-选择页面“B”-确定(此处逻辑为鼠标点击下拉页面的中的“B”,页面跳转至B页面)
跳转页面C,插入动作-打开链接-选择页面“C”-确定(同样跳转逻辑)

 此时A页面设置已完成,根据同样操作设置B页面和C页面的下拉框。
此时A页面设置已完成,根据同样操作设置B页面和C页面的下拉框。
至此,关于Axure 9 下拉框实现交互设置已完毕。
在设置动作时,可根据自身需求设置其他动作,如显示,隐藏等。
相关文章推荐
- jquery或者js实现两个下拉列表框只可以选择其中一个
- Android编程实现多列显示的下拉列表框Spinner功能示例
- javascript实现下拉列表框选择时另一下拉列表框的值相应变化
- jquery实现下拉框左右选择功能
- jQuery实现下拉框选择图片功能实例
- 原生JS实现自定义下拉单选选择框功能
- 【项目实战】select+input实现下拉框左右选择+模糊查询功能
- 如何用C#实现Word里的字体选择下拉列表框!
- 网页中文本框下拉选择输入与自动提示功能的实现
- 下拉列表框只能选择,我想选择后还可以允许用户对选择的内容进行修改,如何实现可编辑的下拉列表框?
- 网页中文本框下拉选择输入与自动提示功能的实现
- JQuery实现Select下拉列表进行状态选择功能
- android自定义spinner,使用AppCompatTextView+PopupWindow 实现下拉选择的功能
- jQuery实现Select下拉列表进行状态选择功能
- jQuery实现下拉框选择图片的功能
- jQuery ajax+PHP实现的级联下拉列表框功能示例
- 利用chosen.js插件实现下拉可搜索多选,控制选择个数,选项框复位,修改下拉选项的功能(附代码)
- 常见js实现功能单选框、复选框、通过div模拟下拉列表框...
- android ExpandableListView 实现全选,全不选,部分选中,不可选择的功能
- java简单的实现搜索框的下拉显示相关搜索功能
