超简单集成HMS Scan Kit扫码SDK,轻松实现扫码购
前言
在前面的文章中,我们向大家介绍了HMS Scan Kit 的快速集成方法以及HMS Scan Kit和其他开源扫码工具的竞争力对比分析,如果没有看到也没关系,文章下方的往期链接中有文章入口。我们现在已经习惯了扫码,扫码支付,扫码关注社交账号,扫码了解商品信息,扫码购物等等。今天就给大家介绍一下扫码购的开发流程。
场景
在购物类APP中,通过扫描二维码的入口,扫描商品的二维码,直接显示商品信息和购买链接,方便客户选购商品。

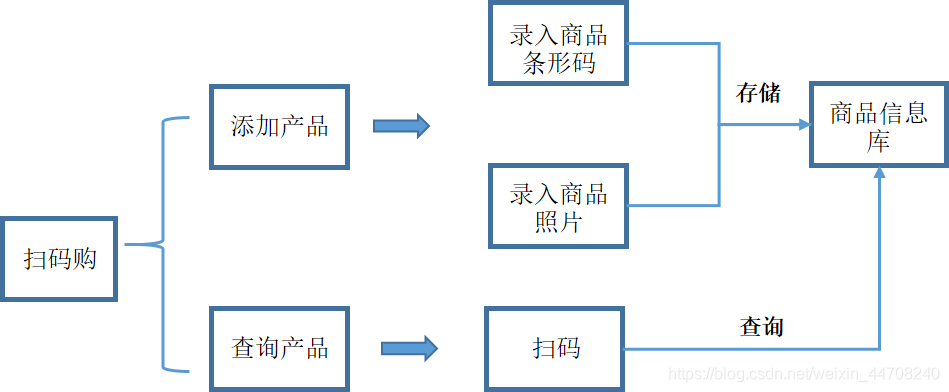
整体方案

开发前准备
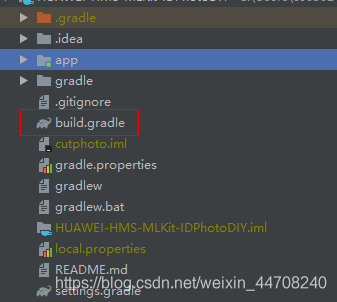
打开AndroidStudio项目级build.gradle文件

在allprojects ->repositories里面配置HMS SDK的maven仓地址
allprojects {
repositories {
google()
jcenter()
maven {url 'http://developer.huawei.com/repo/'}
}
}
在buildscript->repositories里面配置HMS SDK的maven仓地址
buildscript {
repositories {
google()
jcenter()
maven {url 'http://developer.huawei.com/repo/'}
}
}
添加编译依赖
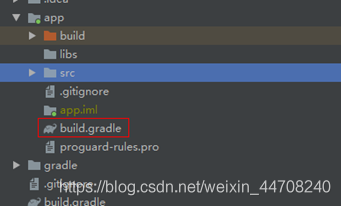
打开应用级的build.gradle文件

集成SDK
dependencies{
implementation 'com.huawei.hms:scan:1.1.3.301'
}
指定权限和特性
<uses-permission android:name="android.permission.CAMERA" /> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-feature android:name="android.hardware.camera" /> <uses-feature android:name="android.hardware.camera.autofocus" />
由于使用集成简单的defaultview,所以在AndroidManifest.xml清单文件中对扫码页面进行声明
<activity android:name="com.huawei.hms.hmsscankit.ScanKitActivity" />
扫码购物代码开发关键步骤
主要有两个功能,一个是添加产品,一个是查询产品,通过扫码+拍照绑定一组产品,保存后即可通过扫描
动态权限申请
private static final int PERMISSION_REQUESTS = 1;
@Override
public void onCreate(Bundle savedInstanceState) {
// Checking camera permission
if (!allPermissionsGranted()) {
getRuntimePermissions();
}
}
启动添加产品页面
通过按钮add product 触发添加商品页面
public void addProduct(View view) {
Intent intent = new Intent(MainActivity.this, AddProductActivity.class);
startActivityForResult(intent, REQUEST_ADD_PRODUCT);
}
进行扫码,录入产品条形码信息
调用defaultview进行扫码
private void scanBarcode(int requestCode) {
HmsScanAnalyzerOptions options = new HmsScanAnalyzerOptions.Creator().setHmsScanTypes(HmsScan.ALL_SCAN_TYPE).create();
ScanUtil.startScan(this, requestCode, options);
}
回调函数中保存扫码的结果
@Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (data == null) {
return;
}
if ((requestCode == this.REQUEST_CODE_SCAN_ALL)
&& (resultCode == Activity.RESULT_OK)) {
HmsScan obj = data.getParcelableExtra(ScanUtil.RESULT);
if (obj != null && obj.getOriginalValue() != null) {
this.barcode = obj.getOriginalValue();
}
} else if ((requestCode == this.REQUEST_TAKE_PHOTO)
&& (resultCode == Activity.RESULT_OK)) {
……
}
}
扫码查询商品
扫码查询的方法也类似,直接在主页面进行即可,在回调函数中对结果进行展示
public void queryProduct(View view) {
HmsScanAnalyzerOptions options = new HmsScanAnalyzerOptions.Creator().setHmsScanTypes(HmsScan.ALL_SCAN_TYPE).create();
ScanUtil.startScan(this, REQUEST_QUERY_PRODUCT, options);
}
@Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (data == null) {
return;
}
if ((requestCode == this.REQUEST_ADD_PRODUCT) && (resultCode == Activity.RESULT_OK)) {
barcodeToProduct.put(data.getStringExtra(Constant.BARCODE_VALUE), data.getStringExtra(Constant.IMAGE_PATH_VALUE));
} else if ((requestCode == this.REQUEST_QUERY_PRODUCT) && (resultCode == Activity.RESULT_OK)) {
HmsScan obj = data.getParcelableExtra(ScanUtil.RESULT);
String path = "";
if (obj != null && obj.getOriginalValue() != null) {
path = barcodeToProduct.get(obj.getOriginalValue());
}
if (path != null && !path.equals("")) {
loadCameraImage(path);
showPictures();
}
}
}
Demo效果
首先使用demo中的add product,录入商品的二维码信息,并拍照记录,之后使用query product ,扫面食品二维码,如果该商品已经被录入系统,就会返回对应商品信息。

往期链接:手把手教你如何快速构建应用内消息推送与运营能力
原文链接:https://developer.huawei.com/consumer/cn/forum/topicview?tid=0201282395801440275&fid=18
原作者:littlewhite
- 简单三步实现报表页面集成天气
- 简单几步轻松实现在微信中直接下载APK
- 微信小程序 —— 瀑布流简单写法(css3属性加wx:if判断轻松实现)
- jersey+spring+mybatis+maven框架集成和实现简单的crud
- Spring与Quartz集成配置实现简单定时任务调度
- JavaScript代码轻松实现网页内容禁止复制(代码简单)
- AndFix简单集成实现
- 简单3步,轻松集成Testlink和MantisBT
- Android Studio集成个推SDK-实现简单聊天
- Quartz 集成Spring实现简单的任务调度Demo
- CXF实现简单webservice应用、集成spring发布到tomcat
- springboot集成rabbitmq的最简单实现
- miniSipServer简单而不简单,轻松落地,实现电脑对固话、手机通讯
- Spring Boot集成ElasticSearch实现简单的增删查改接口
- 简单的spring-data集成mongoDB项目,实现crud的功能
- 轻松实现C#对Access数据库进行集成管理
- MVVM中轻松实现Command绑定(一)简单绑定
- Spring 4.2集成 Quartz Scheduler 2.2.2 任务调度简单实现示例
- 持续集成反模式——通过避免反模式轻松实现持续集成
- 简单三步轻松实现ORACLE字段自增
