js实现表单项的全选、反选及删除操作示例
2020-06-20 11:48
1021 查看
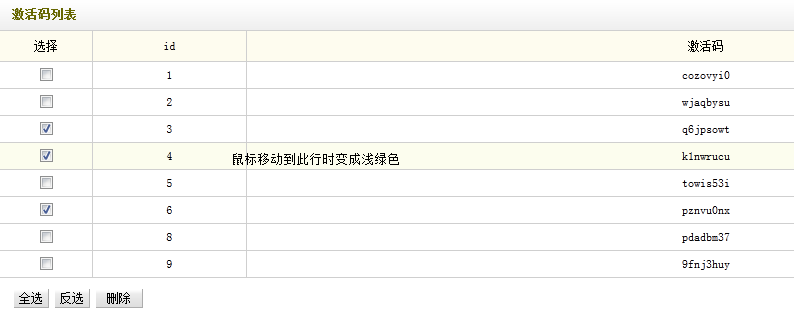
本文实例讲述了js实现表单项的全选、反选及删除操作。分享给大家供大家参考,具体如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网站会员激活码管理</title>
<script language="javascript">
function ReSel(){
for(i=0;i<document.form1.logs.length;i++){ //这一用法只对form表单有效
document.form1.logs[i].checked = true; //如果是实现【全不选】的话,改成false即可
}
}
function SeSel(){
for(i=0;i<document.form1.logs.length;i++){
if(document.form1.logs[i].checked) document.form1.logs[i].checked = false;
else document.form1.logs[i].checked = true;
}
}
function DelSel(){
var nid = getCheckboxItem();
if(nid==""){
alert("请选择项目!\r\n");
return ;
}
location.href = "member_activation.php?dopost=del&ids="+nid;
}
//获得选中文件的文件名
function getCheckboxItem(){
var allSel="";
if(document.form1.logs.value) return document.form1.logs.value;
for(i=0;i<document.form1.logs.length;i++)
{
if(document.form1.logs[i].checked){
if(allSel=="")
allSel=document.form1.logs[i].value;
else
allSel=allSel+"-"+document.form1.logs[i].value;
}
}
//alert(allSel); //1-2-7
return allSel;
}
</script>
</head>
<body background='images/allbg.gif' leftmargin='8' topmargin='8'>
<table width="98%" border="0" align="center" cellpadding="2" cellspacing="1" bgcolor="#cfcfcf">
<tr>
<td>激活码列表</td>
</tr>
<tr bgcolor="#FEFCEF" height="30" align="center">
<td width="3%">选择</td>
<td width="5%">id</td>
<td width="30%">激活码</td>
</tr>
<form name="form1">
{dede:datalist}
<tr height="26" align="center" bgcolor="#FFFFFF" onMouseMove="javascript:this.bgColor='#FCFDEE';"
onMouseOut="javascript:this.bgColor='#FFFFFF';"><!--onMouseMove/onMouseOut:鼠标移动到该行后,被选中的行变色-->
<td><input name='logs' type='checkbox' value='{dede:field.id/}' /></td>
<td>{dede:field.id/}</td>
<td>{dede:field.core/}</td>
</tr>
{/dede:datalist}
</form>
<tr bgcolor="#ffffff">
<td height="36" colspan="9">
<a class="coolbg" onClick="ReSel();" >全选</a>
<a class="coolbg" onClick="SeSel();" >反选</a>
<a class="coolbg" onClick="DelSel();">删除</a>
</td>
</tr>
</table>
</body>
</html>
member_activation.php
//删除选定状态
if($dopost=="del")
{
$ids = explode('-',$ids);
$dquery = "";
foreach($ids as $id)
{
if($dquery=="")
{
$dquery .= "id='$id' ";
}
else
{
$dquery .= " OR id='$id' ";
}
}
if($dquery!="") $dquery = " WHERE ".$dquery;
$dsql->ExecuteNoneQuery("DELETE FROM cr_member_activation $dquery");
ShowMsg("成功删除指定的记录!","./index.php");
exit();
}

更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript操作DOM技巧总结》、《JavaScript页面元素操作技巧总结》、《JavaScript事件相关操作与技巧大全》、《JavaScript查找算法技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript错误与调试技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。
您可能感兴趣的文章:
相关文章推荐
- js实现表单项的全选、反选以及删除操作
- js实现表单项的全选、反选以及删除操作
- js实现表单项的全选、反选以及删除操作
- JS实现Cookie读、写、删除操作工具类示例
- js实现checkbox全选和反选示例
- JS实现DOM删除节点操作示例
- js综合练习---实现全选、多选、反选操作(三)
- 全选、全部选、反选操作的实现(JS)
- js实现全选、反选功能(批量删除)
- javascript实现全选反选操作并完成删除
- JavaScript学习笔记之js实现复选框checkbox的全选、反选示例
- asp.net gridview实现全选,反选与删除记录的操作代码
- asp.net gridview实现全选,反选与删除记录的操作代码
- JS实现根据指定值删除数组中的元素操作示例
- js实现checkbox全选和反选示例
- jQuery实现checkbox全选、反选及删除等操作的方法详解
- 数据结构:线性表删除操作的php和js实现
- js操作CheckBoxList实现全选、反选 (很好,已经验证过了)
- js实现全选,全不选,反选,批量删除等(Yii)
- js实现全选和反选功能
