bootstrap利用缩略图存放图片大小不一致导致布局紊乱的解决方法
2020-06-07 06:17
603 查看
方法一(适用于不想图片被剪切,单纯的缩放)
给图片加上固定的宽高值,但是此方法会使图片高度无法自适应,当屏幕缩小时,图片会被拉伸。
<img src="/img.jpg" alt="..." width="100%" height="300px">
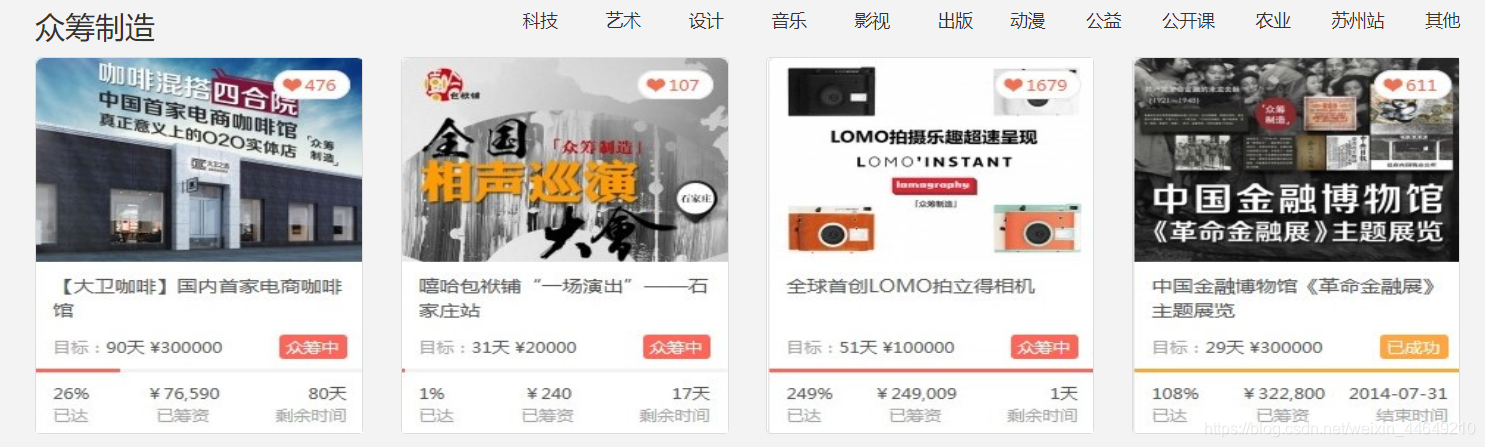
大屏情况下没问题

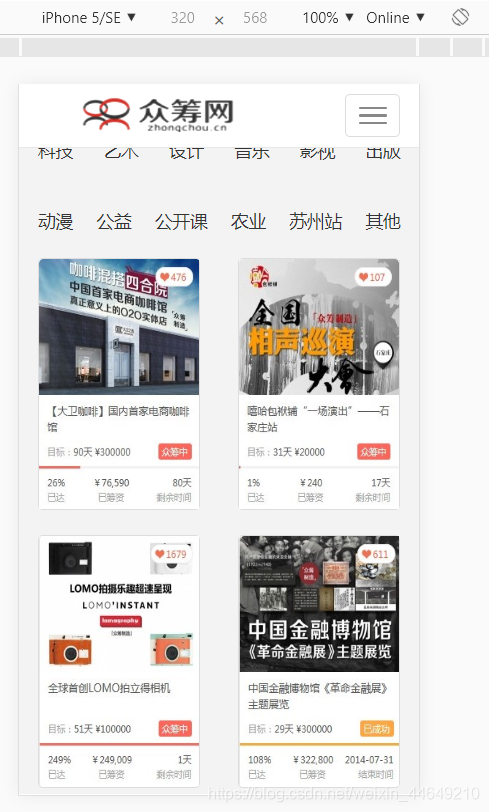
但小屏情况下图片很难看

查阅了相关资料并没有好的解决方法。只能用相对繁复的方法来解决。
利用媒体查询来多段控制缩略图的高度
<style type="text/css">
#croaw_img img{
height: 300px;
width: 100%;
}
</style>
<style media="screen and (max-width:768px)" type="text/css">
croaw_img img{
height: 200px;
width: 100%;
}
</style>
此时的小屏情况下好了很多,如果想实现更精确的缩放,就只能反复的写这些代码了

方法二(裁剪图片)
相关文章推荐
- DEDE内容页图片过大导致布局混乱的解决方法
- 对于用户上传不规划Html而导致页面布局错乱的一简单解决方法
- Linux inode 耗尽导致图片/文件无法上传的解决方法
- php实现按指定大小等比缩放生成上传图片缩略图的方法
- 在word中复制图片到桌面导致桌面图标有阴影解决方法
- PS切图导出代码后出现的图片布局散乱的解决方法——table布局
- 预览大小与拍照图片大小不一致导致PictureCallback 不回调
- bootstrap栅格系统中同行div高度不一致的解决方法
- 解决水晶报表中动态加载的图片或利用水晶报表创建的图表不显示图片的方法
- 彻底解决 ECSHOP缩略图 ECSHOP商品图片 不清晰的方法,最新解决办法
- IE8升级新版Flash Player ActiveX14导致的discuz图片附件无法上传 解决方法
- eclipse下修改项目名导致tomcat内发布名不一致的解决方法
- win7系统IE浏览器网页受到恶意软件破坏导致无法显示图片视频或无法打开网页的解决方法
- 解决关于图片大小不一导致Cell的imageView无法显示为圆形
- phpcms v9图片生成缩略图变成黑色解决方法
- 解决UMEditor与bootstrap不兼容导致图片不能正常拖拽缩放的问题
- eclipse下修改项目名导致tomcat内发布名不一致的解决方法
- PHP创建缩略图造成图片质量低下的完美解决方法
- 网站子目录安装dedecms导致网页布局混乱的解决方法
- 使用innobackupex命令备份数据库数据时报错提示日志文件大小与配置文件中的设定不一致解决方法
